Vue中数据代理、数据绑定、数据监测
Vue模版语法有2大类:
1、插值语法
功能:用于解析标签内容
写法:{{xxx}},xxx是js表达式,且可以直接到data中所有属性
2、指令语法
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件...)
举例:v-bind:href="xxx"或简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的数据
备注:Vue中有很多指令,且形式都是:v-???,此处只是拿v-bind举个例子
Object.defineProperty方法(es6的知识点),以下示例代码是实现了:number和person.age的联动,修改了number,person.age会自动被修改
<script type="text/javascript" > let number = 18 let person = { name:'张三', sex:'男' } Object.defineProperty(person,'age',{ // value:18, // enumerable:true, //控制属性是否可以枚举,默认值是false // writable:true, //控制属性是否可以被修改,默认值是false // configurable:true //控制属性是否可以被删除,默认值是false //当读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值 get(){ console.log('有人读取age属性了') return number }, //当修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值 set(value){ console.log('有人修改了age属性,且值是',value) number = value } }) console.log(Object.keys(person)) console.log(person) </script>
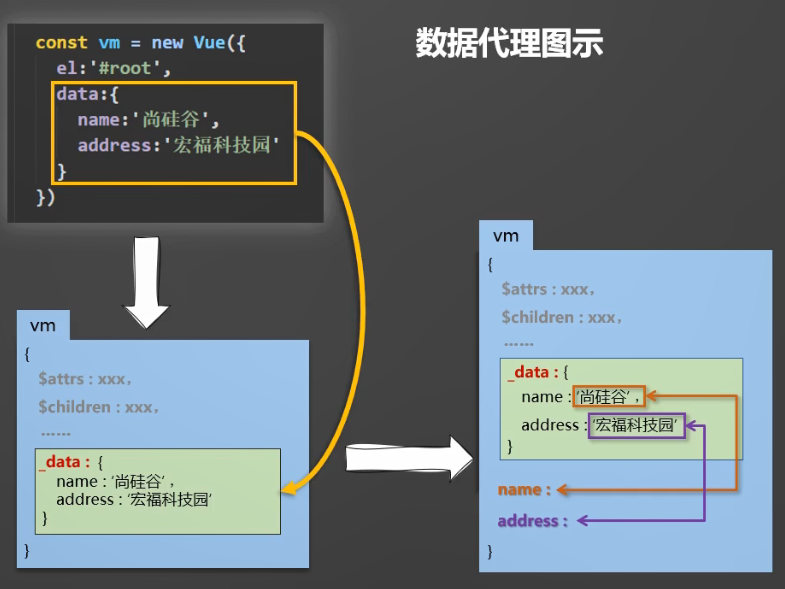
数据代理:就是通过一个对象代理对另一个对象中属性的操作(读/写)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Vue中的数据代理</title> <!-- 引入Vue --> <script type="text/javascript" src="../js/vue.js"></script> </head> <body> <!-- 1.Vue中的数据代理: 通过vm对象来代理data对象中属性的操作(读/写) 2.Vue中数据代理的好处: 更加方便的操作data中的数据 3.基本原理: 通过Object.defineProperty()把data对象中所有属性添加到vm上。 为每一个添加到vm上的属性,都指定一个getter/setter。 在getter/setter内部去操作(读/写)data中对应的属性。 --> <!-- 准备好一个容器--> <div id="root"> <h2>学校名称:{{name}}</h2> <h2>学校地址:{{address}}</h2> </div> </body> <script type="text/javascript"> Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 const vm = new Vue({ el:'#root', data:{ name:'尚硅谷', address:'宏福科技园' } }) </script> </html>

业务需求变更永无休止,技术前进就永无止境!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构