WASM 之 Rust 开发(Windows Docker环境)
环境
- Windows10 Pro
- Docker (开启 WSL2 Feature 及 Hyper-V 虚拟层)
基于Rust的wasm项目开发模板 https://github.com/second-state/ssvm-nodejs-starter/- VSCode 及其 Rust 插件
另外可以考虑加上 Remote-Docker 插件
测试环境
cmd 命令
切换到你的工作目录
cd /d D:\MyCode\wasm_rust
拉取并运行Docker容器
git clone --depth=1 https://github.com/second-state/ssvm-nodejs-starter.git
cd ssvm-nodejs-starter
docker pull secondstate/ssvm-nodejs-starter:v1
powershell
docker run -p 3000:3000 --rm -it -v ${pwd}:/app secondstate/ssvm-nodejs-starter:v1
之所以使用powershell是因为需要用到 ${pwd},将当前目录映射为容器里的 /app 目录;如是 Linux,请把powershell的
${pwd}改为$(pwd)
此时命令行前缀会变成 root@ec41e80db1d4:/# ,以下以(docker) #代表该状态
然后在容器里操作,切换到源码目录,编译 wasm
(docker) # cd /app
(docker) # ssvmup build

编译结果(二进制字节码文件wasm,及用于调用它的js,还有包信息json)

运行
(docker) # node node/app.js

浏览器或curl等工具打开 http://localhost:3000/?name=SSVM 即看到效果hello SSVM
开发
接下来基于模板 ssvm-nodejs-starter 开发
基于Rust的wasm项目
由于我们已经把容器里的 /app 目录映射到模板所在目录,所以修改模板目录里的源码就是修改 /app 目录
我们只需把 源码修改完,直接在 容器里编译运行基于Rust的wasm项目即可。
用 VSCode 打开模板所在目录,直接修改代码,然后去容器里编译运行即可。


可以看到WASM对象通过require一个js作为对象引入,就是说此时 say 对象就是WASM函数
确定目标:我选择做一个在线 md5/sha 计算的工具,和一个在线文本逐字对比的工具
挑选库 https://crates.io/crates/rust-crypto-wasm 及其文档 https://docs.rs/rust-crypto-wasm/0.3.1/crypto/
先做核心功能
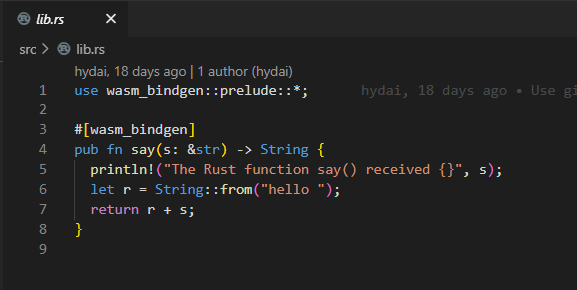
WASM 部分
extern crate crypto;
use wasm_bindgen::prelude::*;
use crypto::digest::Digest;
use crypto::md5::Md5;
use crypto::sha1::Sha1;
use crypto::sha2::Sha256;
use crypto::sha2::Sha512;
#[wasm_bindgen]
pub fn say(s: &str) -> String {
println!("The Rust function say() received {}", s);
let r = String::from("hello ");
return r + s;
}
#[wasm_bindgen]
pub fn md5(s: &str) -> String {
let mut hasher = Md5::new();
hasher.input_str(s);
return hasher.result_str();
}
#[wasm_bindgen]
pub fn sha1(s: &str) -> String {
let mut hasher = Sha1::new();
hasher.input_str(s);
return hasher.result_str();
}
#[wasm_bindgen]
pub fn sha256(s: &str) -> String {
let mut hasher = Sha256::new();
hasher.input_str(s);
return hasher.result_str();
}
#[wasm_bindgen]
pub fn sha512(s: &str) -> String {
let mut hasher = Sha512::new();
hasher.input_str(s);
return hasher.result_str();
}
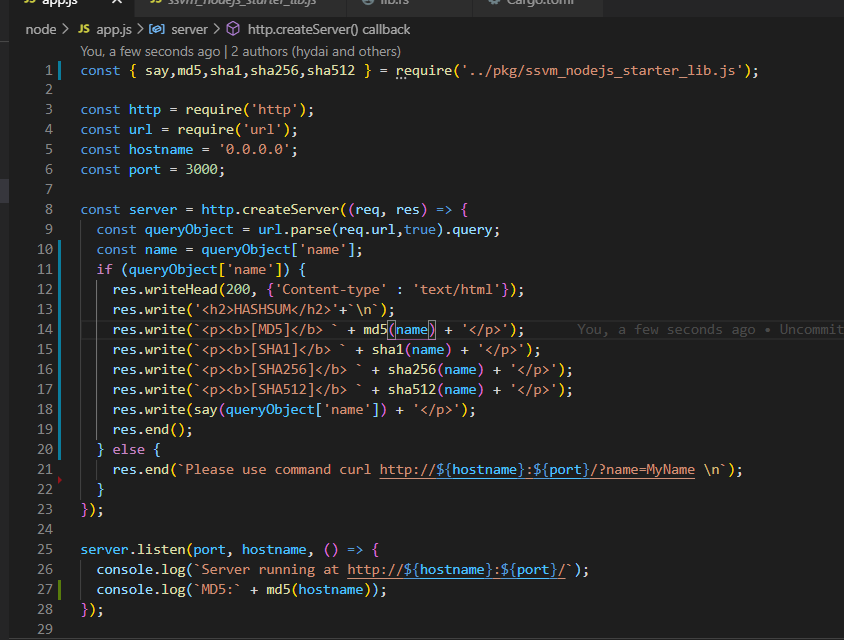
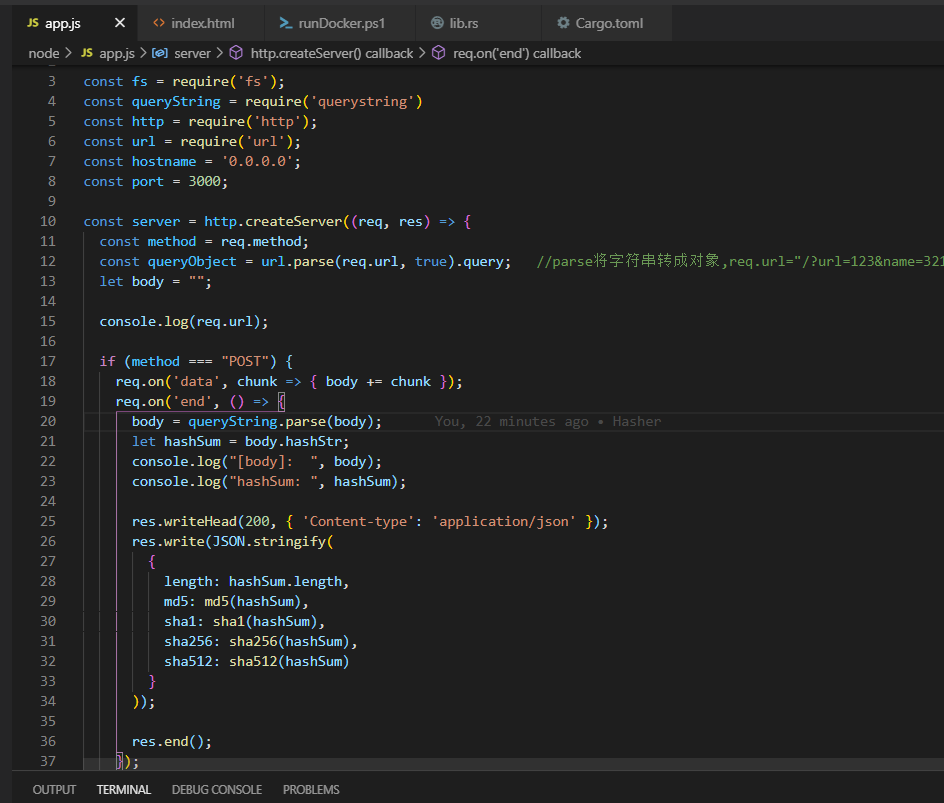
nodejs 部分

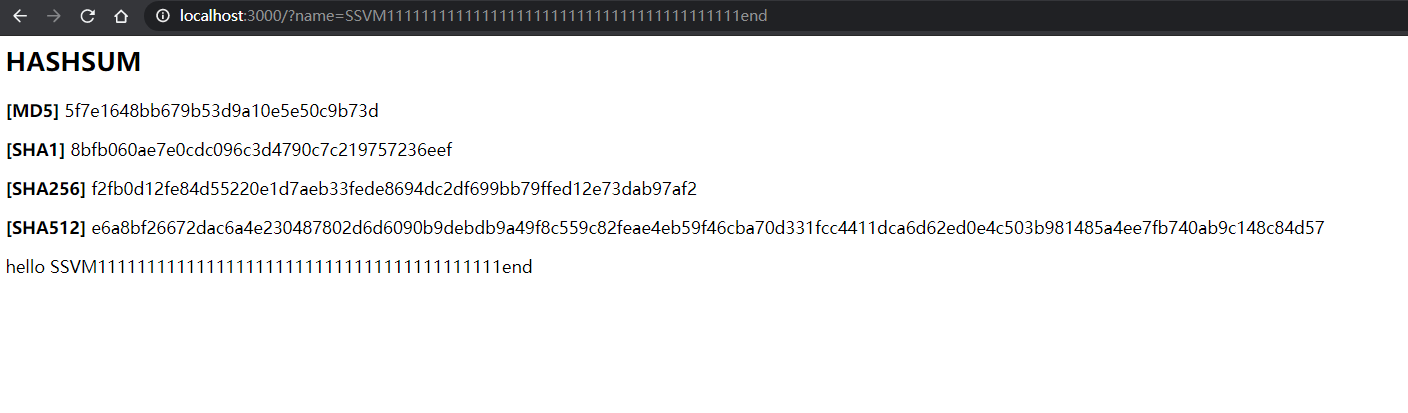
编译(wasm和nodejs项目)并测试

然后找个工具验算一下正误,确认结果正确ok。
下一步便是优化用户体验,封装AJAX并动态加载数据

(假装完成了...)

小结
密集计算是 WASM 的优点
如果配置够高,可以做个文件哈希值计算,但是我这垃圾电脑开个容器都卡,蒜了....
另外,wasm也可以运行在浏览器端,有混淆防被扒代码的作用。
最后,这里只做了小小演示,抛砖引玉,WASM-RUST 在前端世界的计算里有更深更广的用途



 浙公网安备 33010602011771号
浙公网安备 33010602011771号