DNS-PreFetch 技术及其他前端优化加载技术
初见 DNS-PreFetch
今天逛 Github 时文件树插件出现了问题,所以看了一下页面 HTML 源代码,突然发现了 <head> 里的东西
<head>
<meta charset="utf-8">
<link rel="dns-prefetch" href="https://github.githubassets.com">
<link rel="dns-prefetch" href="https://avatars0.githubusercontent.com">
<link rel="dns-prefetch" href="https://avatars1.githubusercontent.com">
<link rel="dns-prefetch" href="https://avatars2.githubusercontent.com">
<link rel="dns-prefetch" href="https://avatars3.githubusercontent.com">
<link rel="dns-prefetch" href="https://github-cloud.s3.amazonaws.com">
<link rel="dns-prefetch" href="https://user-images.githubusercontent.com/">
...
</head>
看名字是预获取 DNS 的,这里用于提前获取 DNS ,避免后面堵塞。
由于之前的经验,加之 DNS 在国内的糟糕环境,。所以我一下子就明白了它的重要性。
Ps. DNS(Domain Name System) 域名解析系统,分布式的。用来将网址解析成 ip 地址。因为路由三层设备只能通过IP寻址,所以必须把便于人类记忆的网址转换成人类记不住但机器能寻址的IP ---《计算机网络》学科知识
参考
DNS预解析dns-prefetch提升页面载入速度优化前端性能
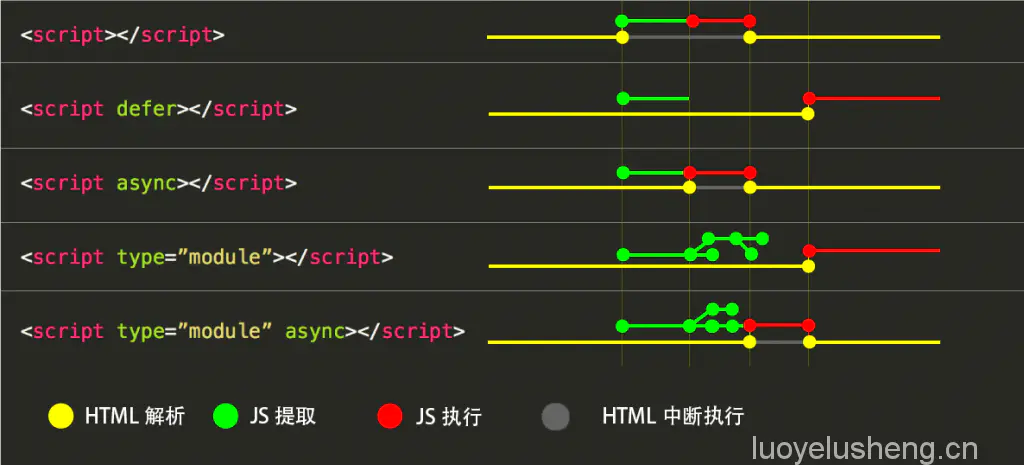
深度解析之异步加载(defer、async、module)和预加载(preload、prefetch、dns-prefetch、preconnect 、prerender)

图源简书落叶卢生
[MDN 权威文档]
- https://developer.mozilla.org/zh-CN/docs/Controlling_DNS_prefetching
- https://developer.mozilla.org/en-US/docs/Web/Performance/dns-prefetch
- 预加载系列一:DNS Prefetching 的正确使用姿势
- 预加载系列二:让File Prefetching丝丝润滑无痛无痒
- https://github.com/barretlee/performance-column/issues/2
前端优化推荐文章
--------蓝天上的云_转载请注明出处.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号