js/ts中Date类的ref响应式 -- VUE3
现象
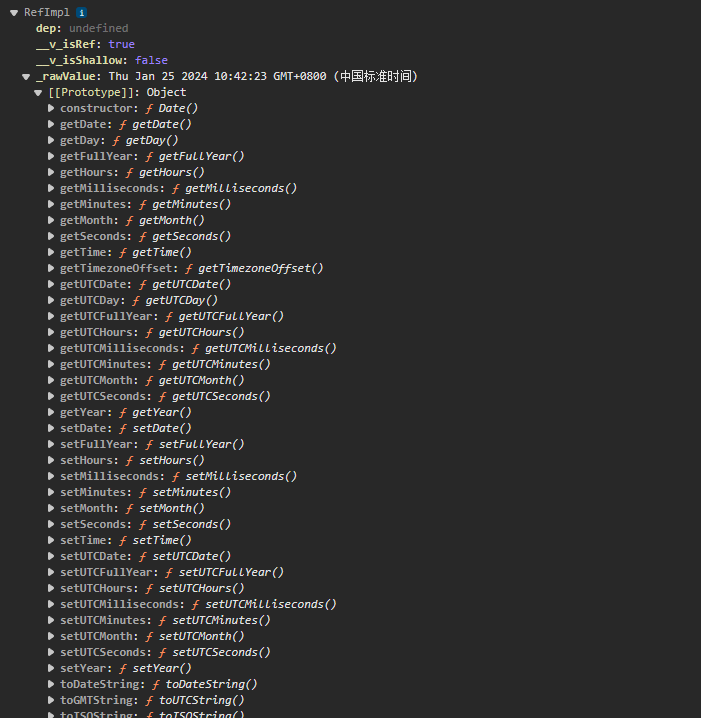
Date对象无法响应式
原因
Date是个深层对象,外面那层可以响应(即浅层是Object),但是更改时间的值,是需要里面的层修改的(深层),所以不会被侦测到改动

解决方案
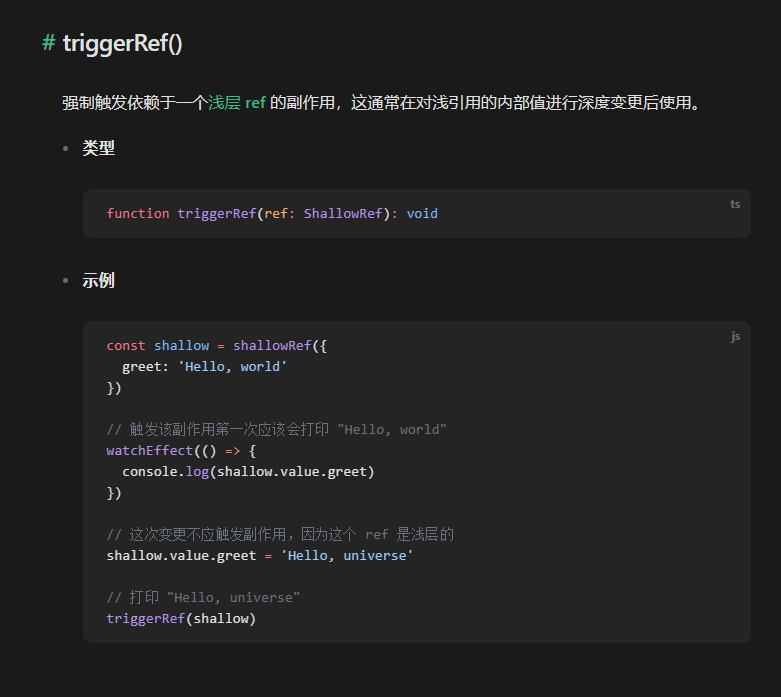
强制触发副作用即可
如果使用Element,那就只能触发响应式,通过触发底层的响应行为完成,我这里暂时没有找到方法,所以只能DateTime.value = new Date(DateTime.value),理论上需要重写ref行为?建议参考:https://cn.vuejs.org/api/reactivity-advanced.html#reactivity-api-advanced
代码
<template>
<div class="cnblogs_yucloud">
{{ DateTime }}
</div>
<div>
<!--
<el-date-picker
v-model="DateTime"
ref="el_date_picker_ref"
type="datetime"
placeholder="选择日期和时间"
format="YYYY/MM/DD hh:mm:ss"
arrow-control
:shortcuts="shortcuts"
@blur="timeBlurEvent"
/>
-->
</div>
</template>
<script lang="ts" setup>
import {reactive, ref, shallowRef, triggerRef} from 'vue'
const DateTime = ref<Date>(new Date())
const timer = setInterval(() => {
// const dateTr = DateTime.value
DateTime.value.setSeconds(DateTime.value.getSeconds() + 1)
console.log(DateTime.value)
triggerRef(DateTime) // 增加这行即可完成响应式。
// DateTime.value = new Date(DateTime.value) //如果你还使用了element-plus的时间选择器,那么可以加上这行强制更新渲染组件。使得element控件上的时间也动态更新。原理是触发浅层响应式。
}, 1 * 1000)
</script>
参考文档
https://cn.vuejs.org/api/reactivity-advanced.html#triggerref

插播新闻
最后,插播一条新闻:
最近发现淘宝镜像源到期了,现在用他们新的镜像:https://npmmirror.com/
想过文章:https://www.51cto.com/article/780092.html
--------蓝天上的云_转载请注明出处.

