前端框架时代,实现即编辑即可见(像HTML那样修改即可见)
首先是 UMD 兼容模块(但不方便使用,且需要框架自身支持)
https://raw.githubusercontent.com/reactjs/reactjs.org/master/static/html/single-file-example.html
其次是 Bundleless (免nodejs,只依赖于新版浏览器的ES实现)配合 VSCode 的 Live Server 插件使用
Webpack 打包太慢?来试试 Bundleless
以上两个方案都亲测过,第二个方案在 VSCode(Live Server插件) 上的体验非常好
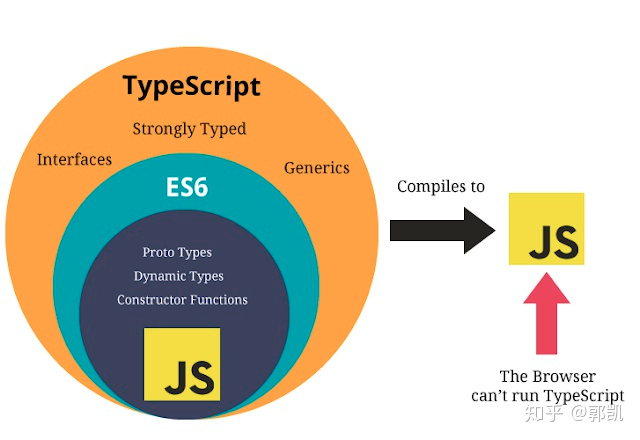
附上TS_JS_ES区别图-知乎

JS = ES + DOM + BOM 这里的ES是指ES6(ECMAScript2015)之前的版本,见 浅谈JavaScript、ES5、ES6
TS 是微软开发的一种有类型的语言,用TS写的代码最终会编译成纯JS,以在浏览器上运行
准备替代 NodeJS(CommonJS标准) 的 Deno 就使用了浏览器 ES Module 标准,有点像前端的 Golang
--------蓝天上的云_转载请注明出处.

