原生JavaScript(JS)修改添加CSS样式表 (更好的性能)
如要增加一个 CSS
body {
overflow: hidden;
}
低性能方案
网络一般流传的都是:通过操作 DOM 的style 属性来简洁改变 CSS 的方法
但有肉眼可见的延迟(在后面加个过渡动画你就知道)
document.querySelector("body").style.overflow= "hidden";
高性能方案
但是其实有一种直接操作 CSS 的方法
这种性能比第一种要好到不知哪里去,肉眼感觉不到延迟
CSSStyleSheet.insertRule()-MDN
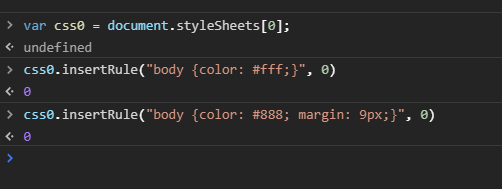
insertRule 函数代码示例
var css0 = document.styleSheets[0];
css0.insertRule("body {overflow: hidden;}", css0.rules.length);
注: insertRule() 最后的参数是 Index, 值为 0 时表示放在样式表的最前面(最前面的样式会被后面的样式效果覆盖,所以推荐写 css0.rules.length)
所以样式排序稍微麻烦点,但你可以很轻松地想出办法定位的。
更多用法,自己把 css0 打印出来就知道了,我只是搞后端的,你问我我也不懂。
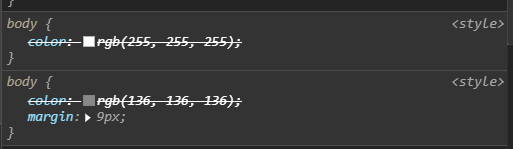
效果

在来个示例1


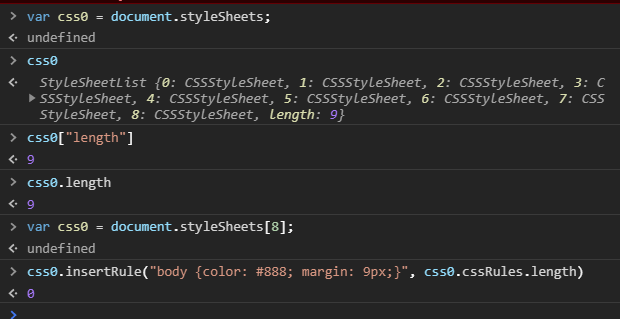
示例2(添加到CSS表的最后,优先级最高)


示例3(在最后一个CSS表的末尾添加,优先级MAX?,但速度最慢,因为要等前面CSS解析完)
// CSS0
var css= document.styleSheets;
var css0 = css[css.length-1];
var css0Last = css0.cssRules.length;
css0.insertRule("body {overflow: hidden;}", css0Last+0);
css0.insertRule("div#loading, a[name=top] { background-color: #f0f0f0; z-index: 1099; position: fixed; }", css0Last+1);
css0.insertRule("#header,#leftcontentcontainer,#profile_block,.catListTitle,#comment_nav{display:none!important}", css0Last+2);
--------蓝天上的云_转载请注明出处.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号