React 入门
资料
https://react.docschina.org/tutorial/tutorial.html
https://material-ui.com/zh/getting-started/usage/
前端库搜索 https://packagephobia.now.sh/
开始
然后

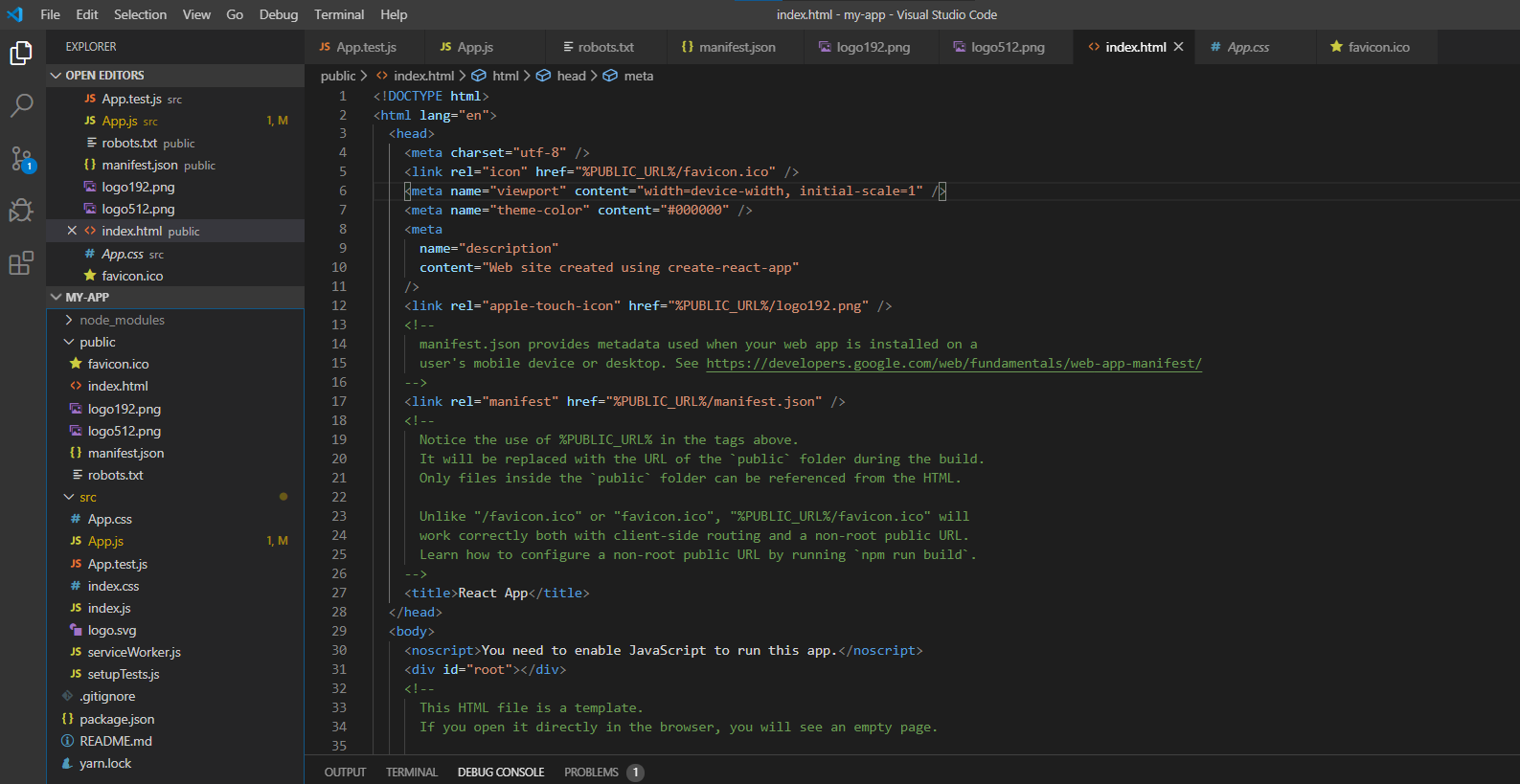
public/index.html 里的头部
<meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <!-- manifest.json provides metadata used when your web app is installed on a user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/ --> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
meta 里的相关内容请点击链接:
其余见英文注释
2020年4月 在浏览器中使用 ES6
现在的 JS 都只包含了 ES5 规范的,但没有包含 ES6 。
但要注意:以下两种方式的ES6支持,都不能用NodeJS那种import。因为浏览器的 Import 不支持非文件路径的(如 import React from 'react'; ),只支持文件路径(如 import React from './my.js';),参考帖子 在浏览器中使用ES6的模块功能 import 及 export
要在浏览器中使用,要分两种情况
1. 代码中没有 JSX 的
只需要使用 type="module"属性(仅较新的浏览器支持), 具体见 MDN 文档 -Module
<script type="module" src="./react/i.js"></script>
2. 代码中含 JSX 的
例子如下(使用了 React+MaterialUI,纯浏览器环境,无需NodeJS编译)
首先要引入 Babel-Standalone,并给需要JSX和ES6的script标签加上 type="text/babel" 以指定使用 Babel-Standalone 实时编译

1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 4 <head> 5 <title>My React Demo</title> 6 <meta charset="utf-8" /> 7 <meta name="viewport" content="minimum-scale=1, initial-scale=1, width=device-width" /> 8 9 <!-- support JSX and ES6--> 10 <script src="https://cdn.bootcss.com/babel-standalone/6.26.0/babel.min.js" crossorigin></script> 11 <!-- React && MaterialUI --> 12 <script src="https://cdn.bootcss.com/react/16.13.1/umd/react.development.js" crossorigin></script> 13 <script src="https://cdn.bootcss.com/react-dom/16.13.1/umd/react-dom.development.js" crossorigin></script> 14 <script src="https://unpkg.zhimg.com/@material-ui/core@4.9.10/umd/material-ui.development.js" crossorigin="anonymous"></script> 15 <!-- requirejs for import(require) using --> 16 <!-- <script src="https://cdn.bootcss.com/require.js/2.3.6/require.min.js"></script> --> 17 18 <!-- Material rel support --> 19 <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" /> 20 <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons" /> 21 22 23 <!-- load my React, by using JSX PreProcessor(Babel) --> 24 <script type="text/babel" src="./react/index.js"></script> 25 <script type="text/babel" src="./react/func.js"></script> 26 <script type="text/babel" src="./react/MaterialUI/ui.js"></script> 27 <!-- <script type="module" src="./react/i.js"></script> --> 28 </head> 29 30 <body> 31 <div id="root"></div> 32 <div id="func"></div> 33 <div id="app"></div> 34 35 36 </body> 37 </html>

1 function formatName(user) { 2 if (user) { 3 return user.firstName + ' ' + user.lastName; 4 } else { 5 return 'Stranger!'; 6 } 7 } 8 9 10 const user = { 11 firstName: 'Harper', 12 lastName: 'Perez' 13 }; 14 15 const element = ( 16 <h1> 17 Hello, {formatName(user)} 18 </h1> 19 ); 20 21 ReactDOM.render( 22 element, 23 document.getElementById("root") 24 );

1 // the necessary declaration of MaterialUI when not using `import` 2 const { 3 Button, 4 } = MaterialUI 5 6 function App() { 7 return ( 8 <Button variant="contained" color="primary"> 9 你好,世界 10 </Button> 11 ); 12 } 13 14 function Test() { 15 return ( 16 <p>Test...</p> 17 ); 18 } 19 20 ReactDOM.render(<App />, document.querySelector('#app'));

1 function tick() { 2 3 const element = ( 4 <div> 5 <h1>Hell Func</h1> 6 <h2>Now is {new Date().toLocaleTimeString()}.</h2> 7 </div> 8 ); 9 10 ReactDOM.render(element, document.getElementById("func")); 11 } 12 13 14 setInterval(tick, 1000);
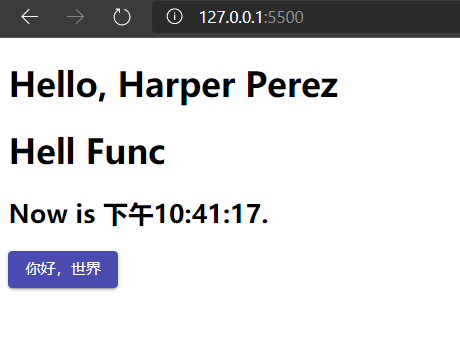
效果图

再加上 VSCode 插件 Live Server ,保存即自动刷新。实时可见的敲代码太爽了
设置VSCode自动保存就更爽了
// the necessary declaration of MaterialUI when not using `import` const { Button, } = MaterialUI
这行是浏览器环境通过 Babel-Standalone 实时编译使用 MarterialUI 必须的,它声明了 Button 这个常量
大概相似于 NodeJS 环境下的
import Button from '@material-ui/core/Button';
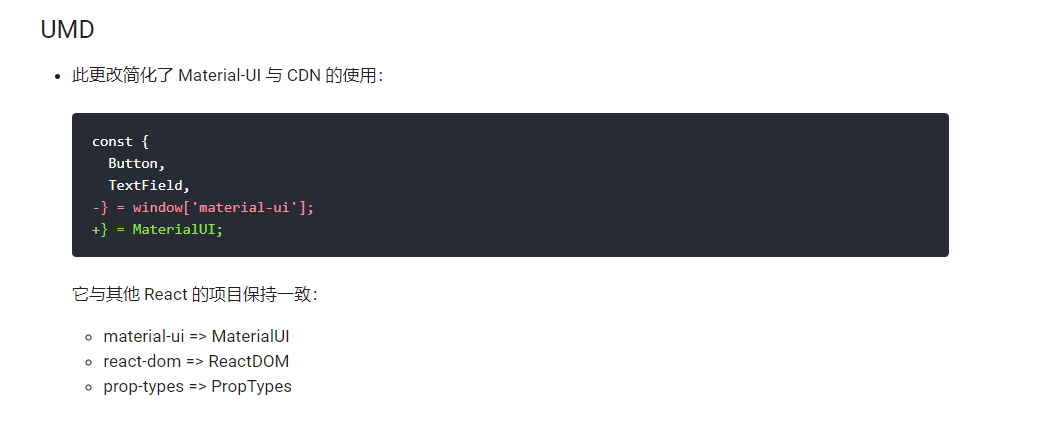
目前仅有 @material-ui/core 支持UMD,@material-ui/icons 暂不支持,所以不能在未编译下使用类似 <MenuIcon /> ,但可以用
UMD 详见 https://material-ui.com/zh/guides/migration-v3/#umd




 浙公网安备 33010602011771号
浙公网安备 33010602011771号