Firefox / Chrome 开发者工具 使用技巧
附上资料
- https://developers.google.cn/web/tools/chrome-devtools/ 谷歌官方开发者工具文档
- https://developer.mozilla.org/zh-CN/docs/Tools 火狐官方开发者工具文档
- https://developer.mozilla.org/zh-CN/ 火狐开发者文档库
- https://developers.google.cn/web/ 谷歌开发者文档库
- https://developer.mozilla.org/zh-CN/docs/Web/Performance MDN 文档-WEB性能优化
- https://developers.google.cn/web/tools/chrome-devtools/network/understanding-resource-timing 谷歌文档-Network 资源耗时分析
- 简单讲解版 https://www.cnblogs.com/charliechu/archive/2016/10.html
推荐先看文章
Ps. 控制台键入 location.reload(true) 可以把修改后的JS环境重新加载。比如在控制台/Sources 界面修改了什么,这时候重新加载一下,这些修改就有效了
推荐使用 Firefox 开发者版,专为开发者打造,工具更好用:https://www.mozilla.org/en-US/firefox/developer/

如何打开
- F12
- (Firefox)菜单->Web开发者->切换工具箱
- (Chrome)菜单->更多工具->开发者工具
如何使用
调整开发者工具窗口位置:点该窗口右上角的 ··· ,然后就选择停靠于下侧(Dock to bottom)
查看并调试 JavaScript 代码
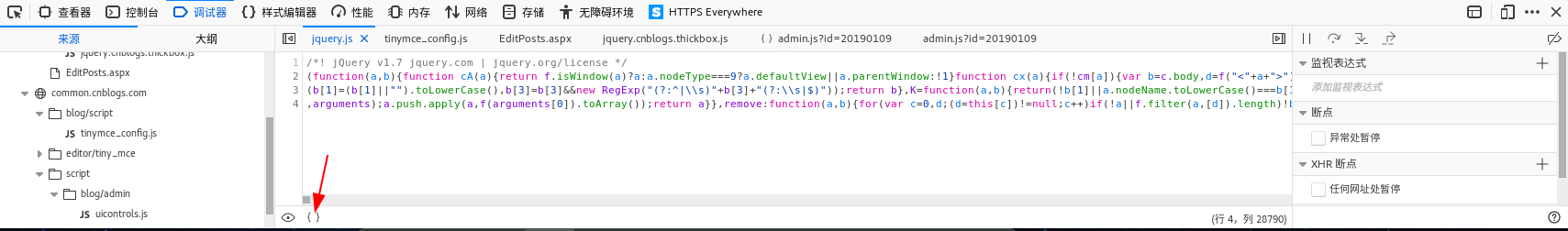
调试器(Debugger)
虽然点开一个js,
格式化代码:然后点下面的{}美化源代码(Pretty Print)
断点:右击代码行号,添加断点(Add Breakpoint)

网络抓包
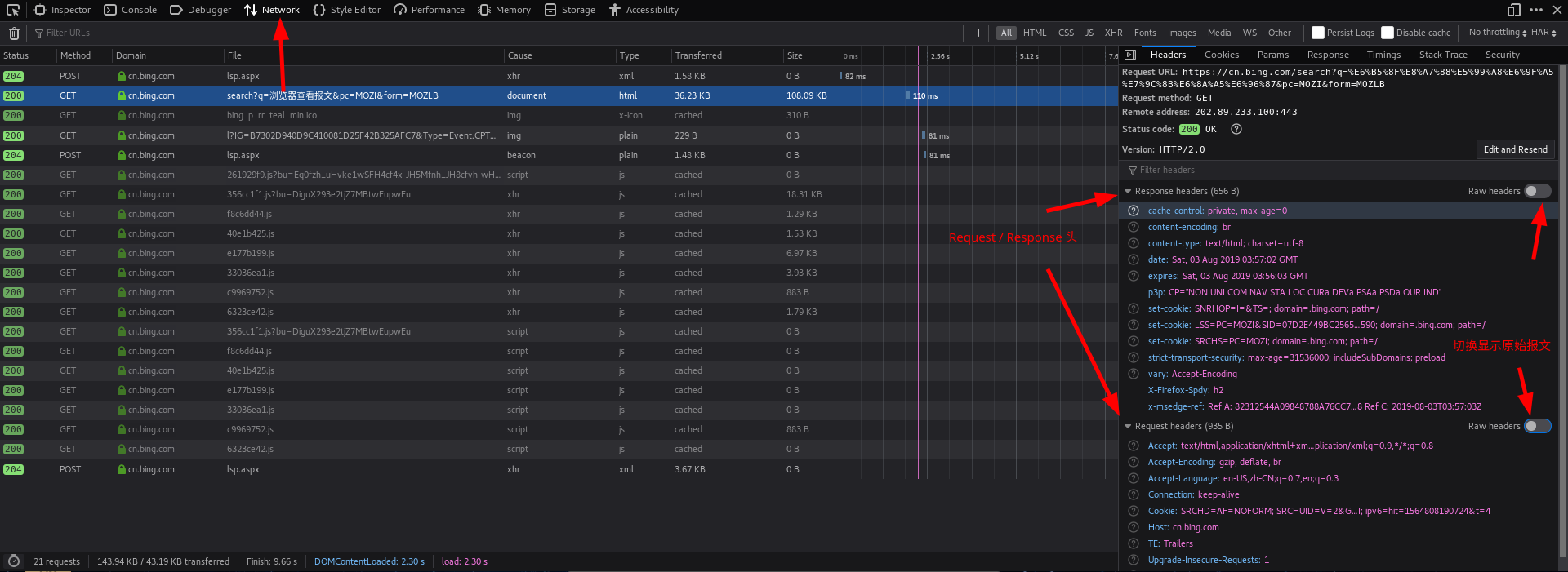
Firefox 点“网络(NetWork)”,点击“启用性能分析(Start Performance Analysis)”,然后F5刷新就开始记录了
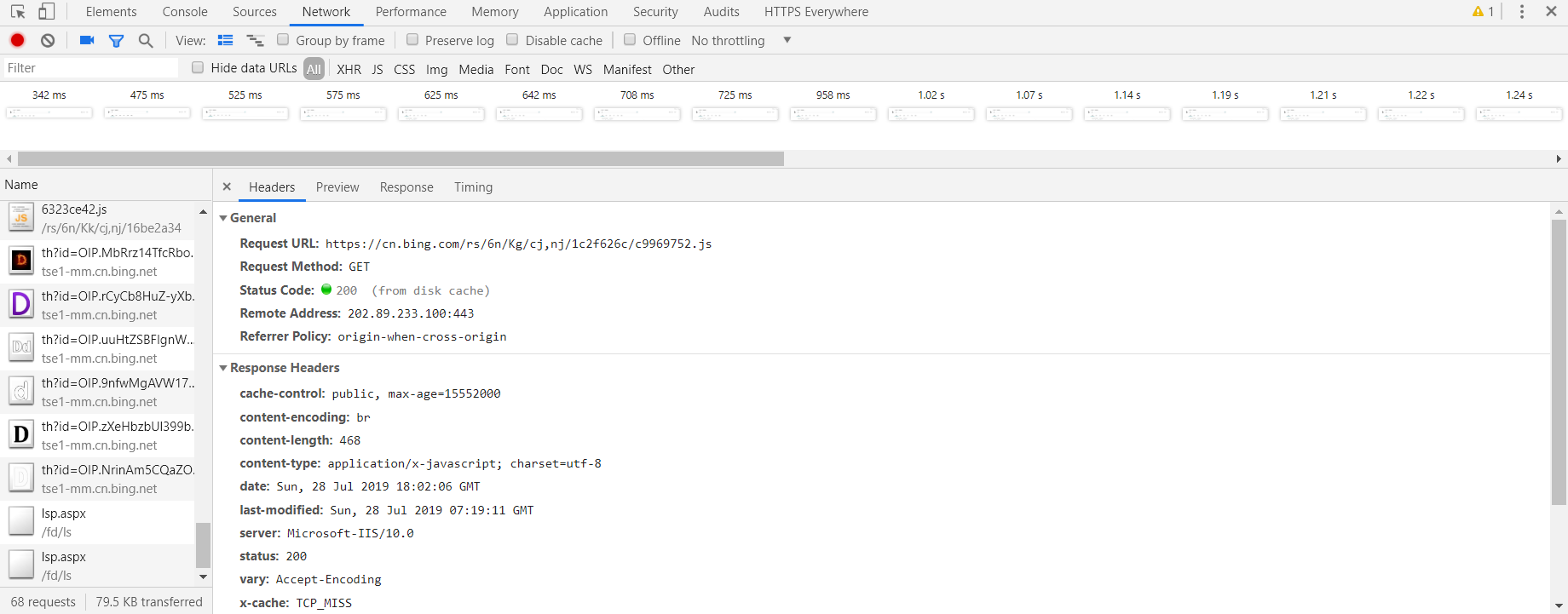
Chrome 点“网络(NetWork)”,点击"Record network log ",按F5刷新开始记录
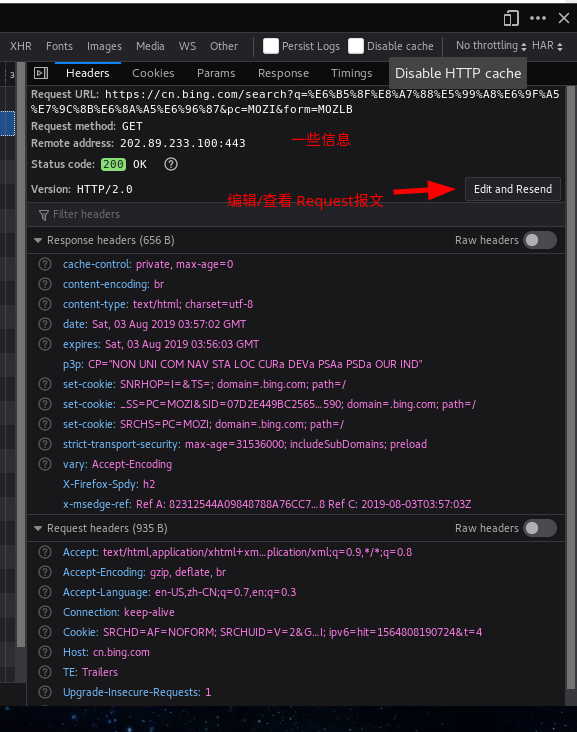
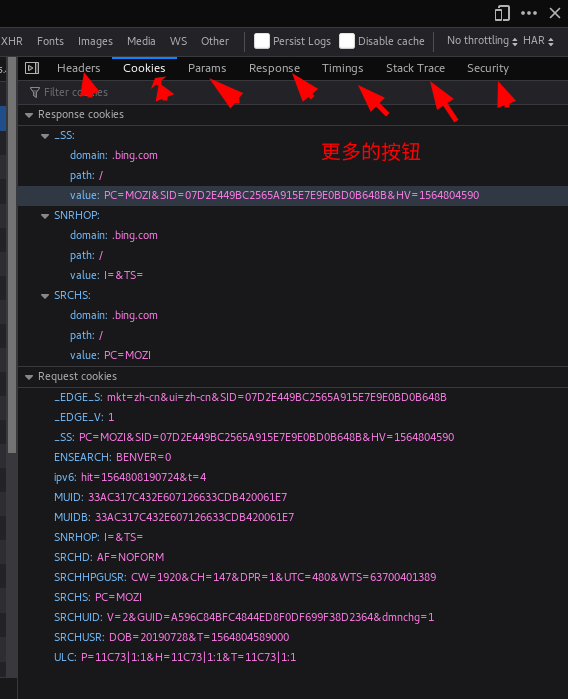
然后随便点一个文件,可以看到 Request/Response 等信息

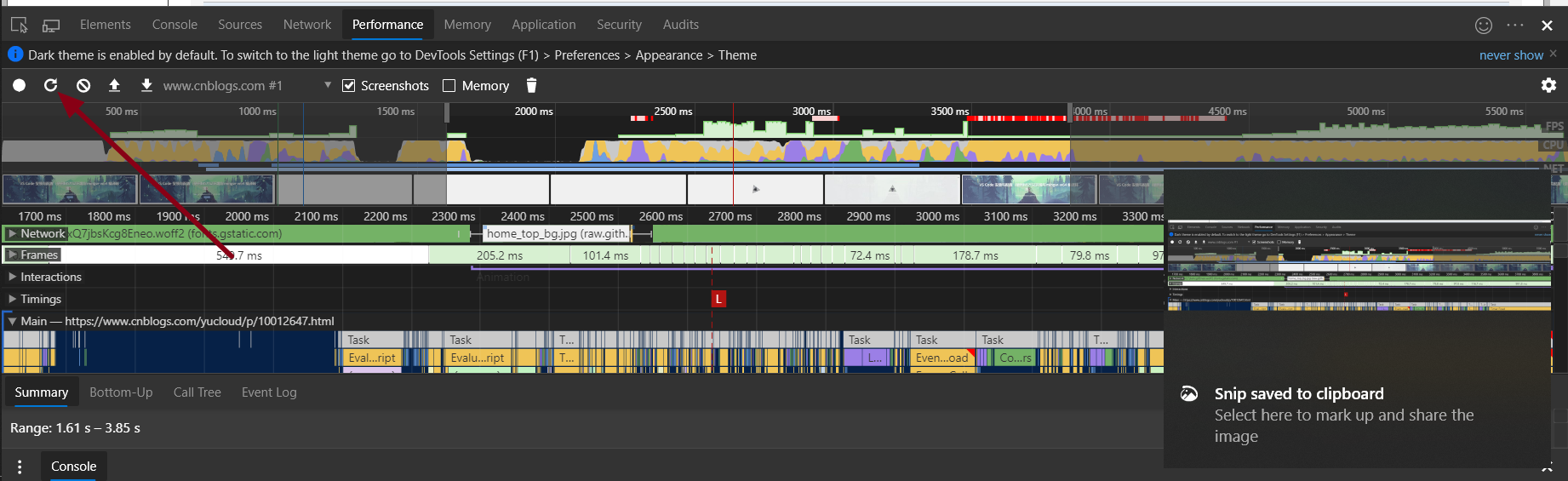
性能分析
Performance -> Start profiling and refresh the page(Ctrl+Shift+E)

查看报文头(Firefox 开发者版本)


点击 Edit and Resend 按钮后的效果


Ps. 强大的 Edge dev版用的是 Chromium 内核,内存占用低而且流畅,建议日常使用
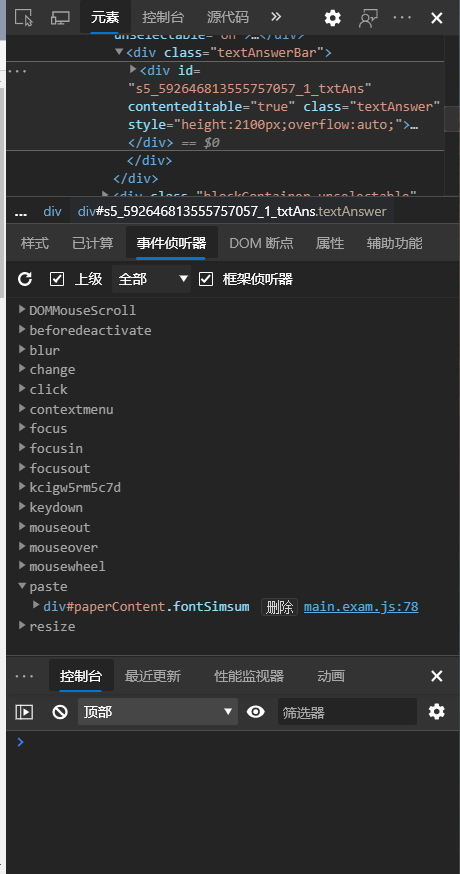
教你如何删除浏览器事件(破解粘贴限制)
选中输入框元素,然后在事件侦听器界面删除 paste 事件即可。

旧版 让谷歌浏览器(chrome)保存调试代码workspace
新版 点击Override(替换),添加本地替换文件夹(作为本地工作区使用)。右击网页的js文件添加到替换文件夹(Save for Override)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号