docker 打包前端
1,需要 下载docker (wind版本)和 打包好 vue 项目

加上 vue项目

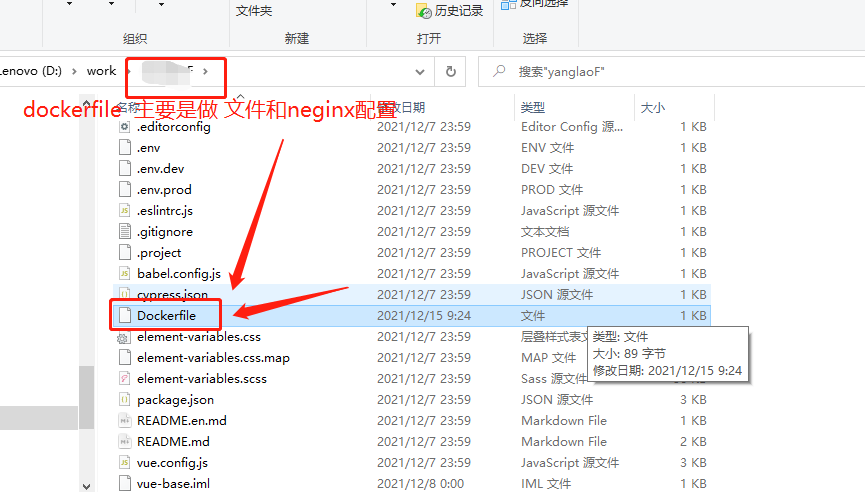
2 ,需要两个 文件 一个是 在 项目中的 Dockerfile 和neginx 文件夹

FROM nginx:alpine COPY dist html COPY nginx/default.conf /etc/nginx/conf.d/default.conf
# 主要依赖 nginx 服务器 把 dist 和 nginx 配置 替换到 docker里面的容器里面
然后是 nginx 文件夹 和 Dokerfile 同一级别

#default.conf文件配置 server { listen 80; server_name localhost; #charset koi8-r; access_log /var/log/nginx/host.access.log main; error_log /var/log/nginx/error.log error; # 生成的docker镜像中前端代码 输入端口号 localhost:80/ 进入 root (/html) 可以写好多项目比如在 /anc (多写几个项目) location / { root /html; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
3 开始打包镜像 在当前vue项目目录下 cmd

然后输入命令
docker build -t xiangmu .
# 其中 xiangmu 是项目名 。是当前地址
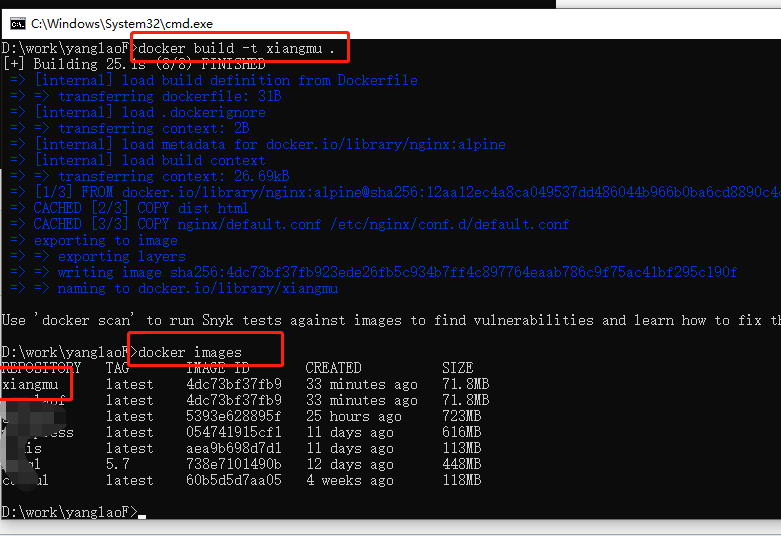
打包好了 然后在黑窗口 里面

打包镜像完成后 需要测试是否打包好
docker images
# 查看当前 docker 里面的镜像 所有的
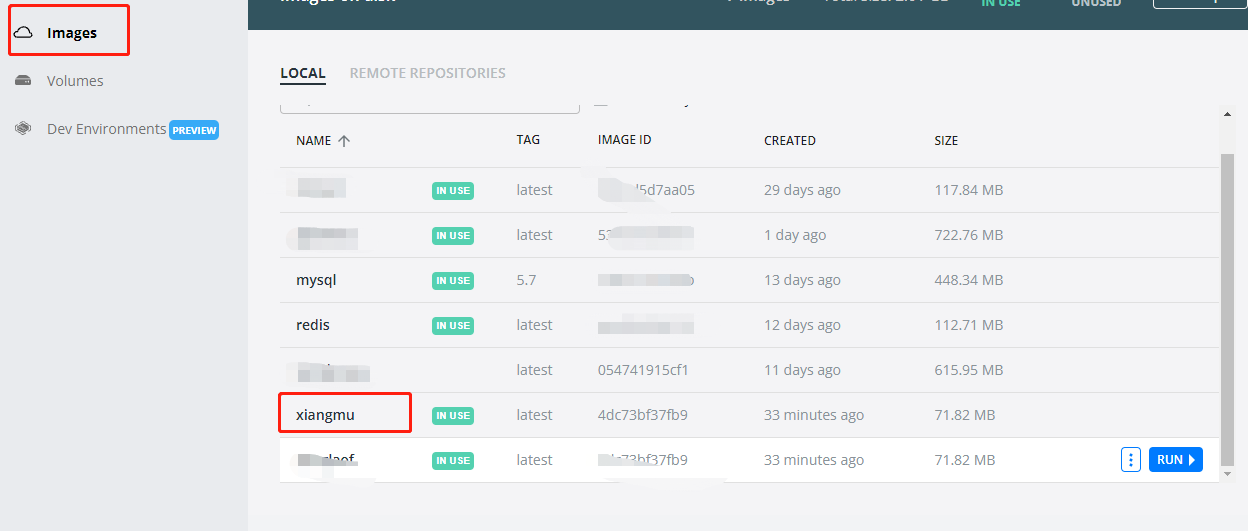
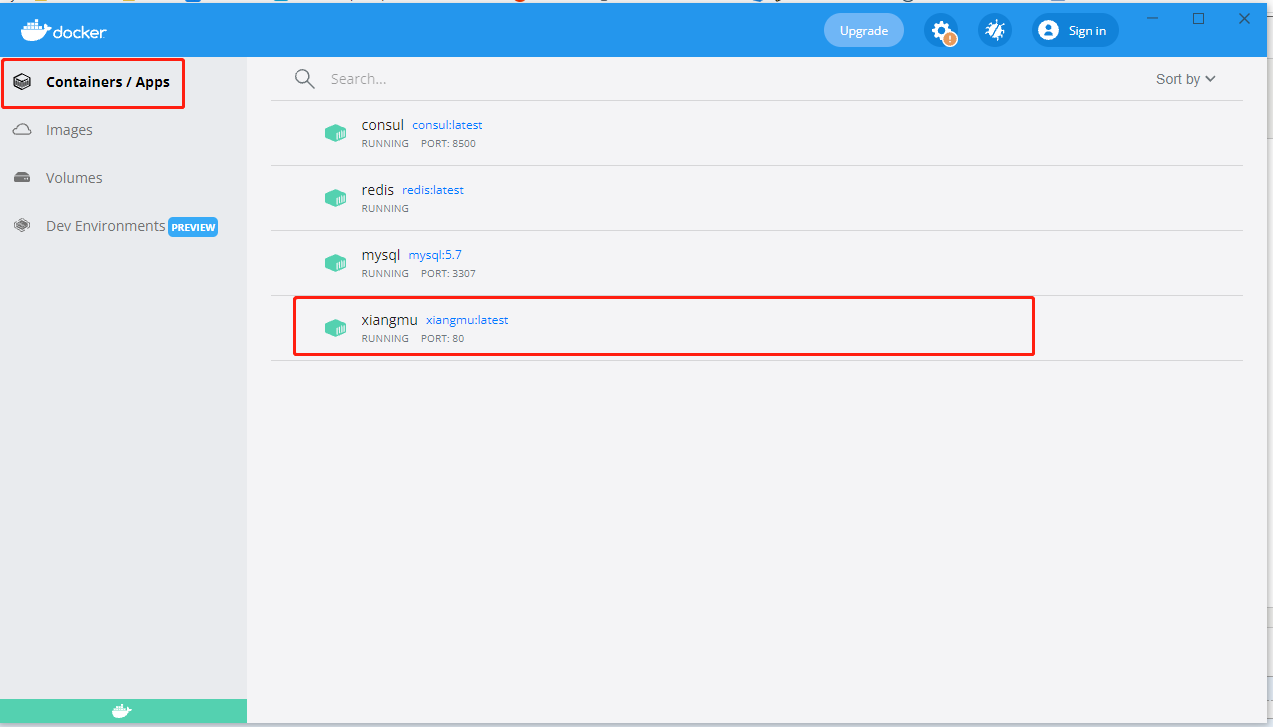
也可以在 dockerDesktop 里面查看

4 开始运行镜像 生成 容器 有两种 一种是cmd 和窗口 另一种是 dockerDesktop
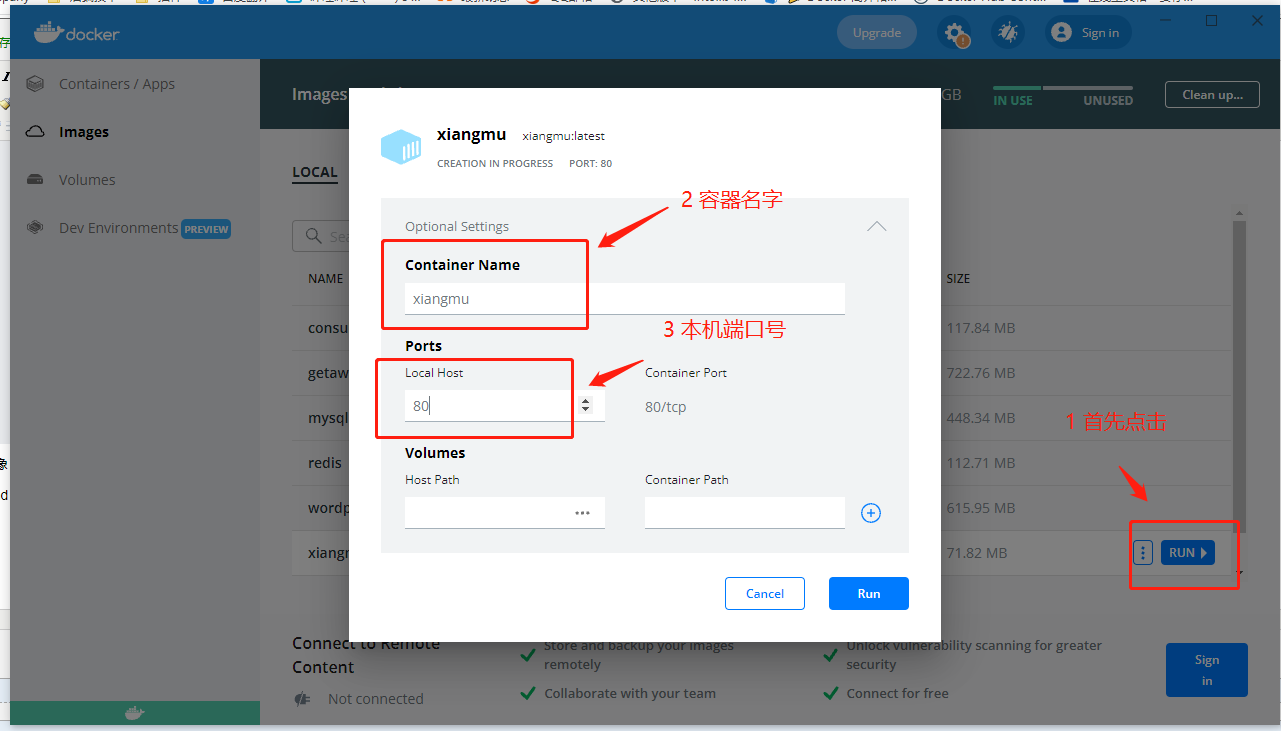
首先第一种 通过图像化软件 dockerDesktop (最简单 但是端口一定要指定号)

点击了 run 然后在 容器里面就可以查看的到了

最后在 浏览器中验证

然后是第二种 cmd 黑窗口 加上 docker 命令

docker run -d -p 80:80 --name xiangmu xiangmu:latest
# 其中 -d 代表后台运行 -p 代表端口映射 --name 是 容器苗:镜像名字





