自定义滚动条样式
IE下的解决办法
.uicss-cn
{
height:580px;overflow-y:scroll;
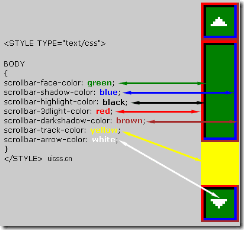
scrollbar-face-color:#EAEAEA;
scrollbar-shadow-color:#EAEAEA;
scrollbar-highlight-color:#EAEAEA;
scrollbar-3dlight-color:#EAEAEA;
scrollbar-darkshadow-color:#697074;
scrollbar-track-color:#F7F7F7;
scrollbar-arrow-color:#666666;
}/*IE only*/火狐不支持
火狐的解决办法
<script type="text/javascript" src="jquery-1.1.3.1.js"></script>
<script type="text/javascript" src="scrollbar.js"></script>
<script type="text/javascript">
$(document).ready(
function(){
$(’#scrollContent’).setScroll( //scrollContent为滚动层的ID
{img:scroll_bk.gif’,width:10},//背景图及其宽度
{img:scroll_arrow_up.gif’,height:3},//up image
{img:scroll_arrow_down.gif’,height:3},//down image
{img:scroll_bar.gif’,height:25}//bar image
);});
</script>
<div id="scrollContent" style="width:140px;overflow:hidden;height:170px;">
内容
</div>