这次给大家带来Vue.js的列表数据的同步更新方法,Vue.js列表数据同步更新方法的注意事项有哪些,下面就是实战案例,一起来看一下。
数组的 push(),pop(),shift(),unshift(),splice(),sort(),reverse()等都会触发列表的更新;
filter(),concat(),slice()等不会触发列表的更新!
下面两种情形也不会触发列表数据更新
1.为数组的某一项赋值 vm.items[indexOfItem] = newValue,
2.改变数组的长度 vm.items.length = newLength也不会触发列表的更新!
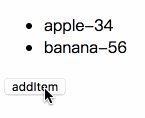
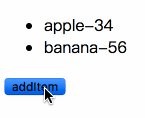
要实现的效果:

列表数据的更新
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<template> <div id="myapp"> <ul> <li v-for="item in list"> {{item.name + '-' + item.price}} </li> </ul> <button v-on:click="addItem">addItem</button> </div></template><script> export default { data: function () { return { list: [ { name: 'apple', price: 34 }, { name: 'banana', price: 56 } ] } }, methods: { //点击按钮新增push触发列表数据的更新 addItem () { this.list.push({ name: 'pinaapple', price: 256 }) } } }</script> |
为数组的某一项赋值 vm.items[indexOfItem] = newValue不会触发列表数据的更新,那么怎么才能让他更新数据呢? 用Vue的set()方法可以办到.
|
1
2
3
4
5
6
7
8
|
methods: { addItem () {// 把数组的第 1 个替换成新的值 Vue.set(this.list, 1, { name: 'pinaapple', price: 256 }) } } |
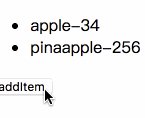
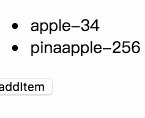
效果图:

文章来源:http://www.php.cn/js-tutorial-388258.html



