 Vue
Vue
1.安装脚手架
(1)npm install -g vue-cli
(2)Vue -v //查看是否安装成功
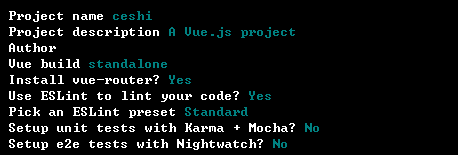
(3)Vue init webpack name(名称)
(4)Npm install
(5)

(6)Npm install
(7)Npm run dev
2.用vue构建项目笔记3(引入jquery和bootstrap)
其实用了vue以后,并不建议再去用jquery. vue是视图与数据双向绑定,可以通过操作数据来控制dom,好处多多,但是有的时候还是不得不引入jq的,比如我们要用bootstrap。
作为前端,切图也是很必要的技能,写适配的css代码量是一个很恐怖的事情,而且要考虑的东西比较多,难免有遗漏,造成BUG。而引入bootstrap后,
优秀的的栅格系统以及适配能力,会省很多事情。所以引入bootstrap不可避免,而bootstrap完全依赖于jq。。。。
1、npm install jQuery --save-dev //用npm下载jq依赖
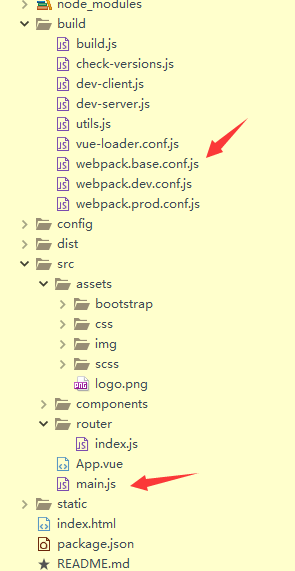
2、找到build文件夹下的webpack.base.conf.js 加入
var webpack=require('webpack');
在module.exports加入
[html] view plain copy
- resolve: {
- extensions: ['.js', '.vue', '.json'],
- alias: {
- '@': resolve('src'),
- 'assets': path.resolve(__dirname, '../src/assets'),
- 'jquery': path.resolve(__dirname,'../node_modules/jquery/src/jquery')
- }
- }


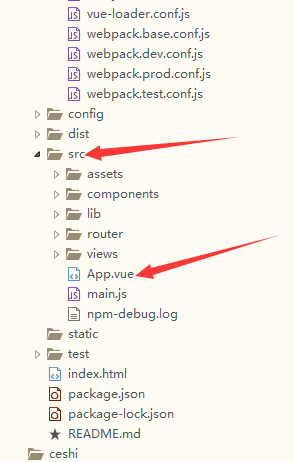
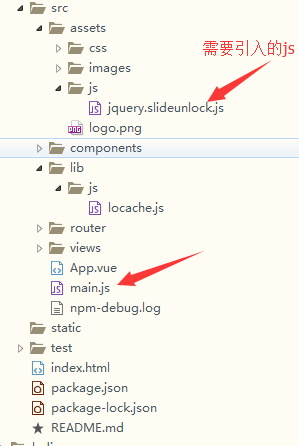
3、在main.js中加入import jquery from 'jquery'
至此,引入jq完成
引入bootstrap只需要在main.js中写入
[javascript] view plain copy
- import './assets/bootstrap/css/bootstrap.min.css'
- import './assets/bootstrap/js/bootstrap.min.js'
并在assets的对应路径放入bootstrap文件即可。
下面就可以在组件中使用bootstrap了
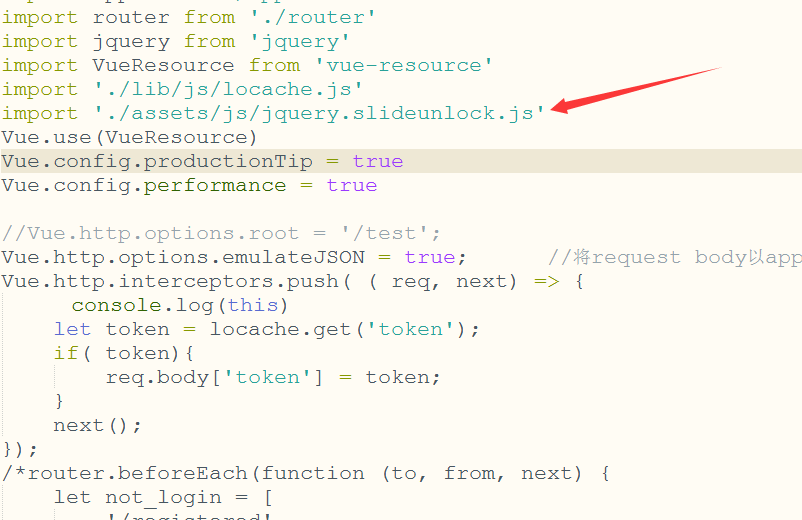
3.导入外部的JS样式和文件
<template>
<div id="app" >
</div>
</template>
<script src="/static/js/easydialog.min.js" ></script>
<script> export default { name: 'MainPage', data () { return { } } </script>
<style>
@import '/static/css/easydialog.min.css';
</style>

4.导入外部的JS样式和文件


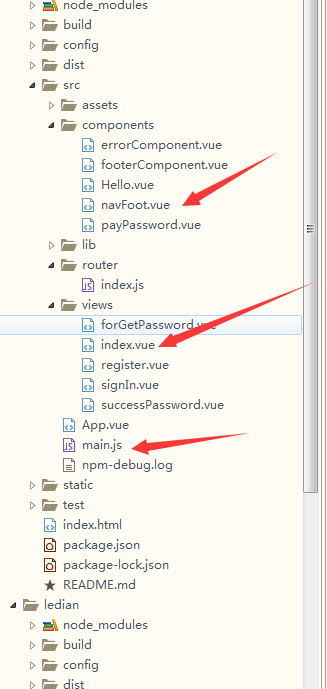
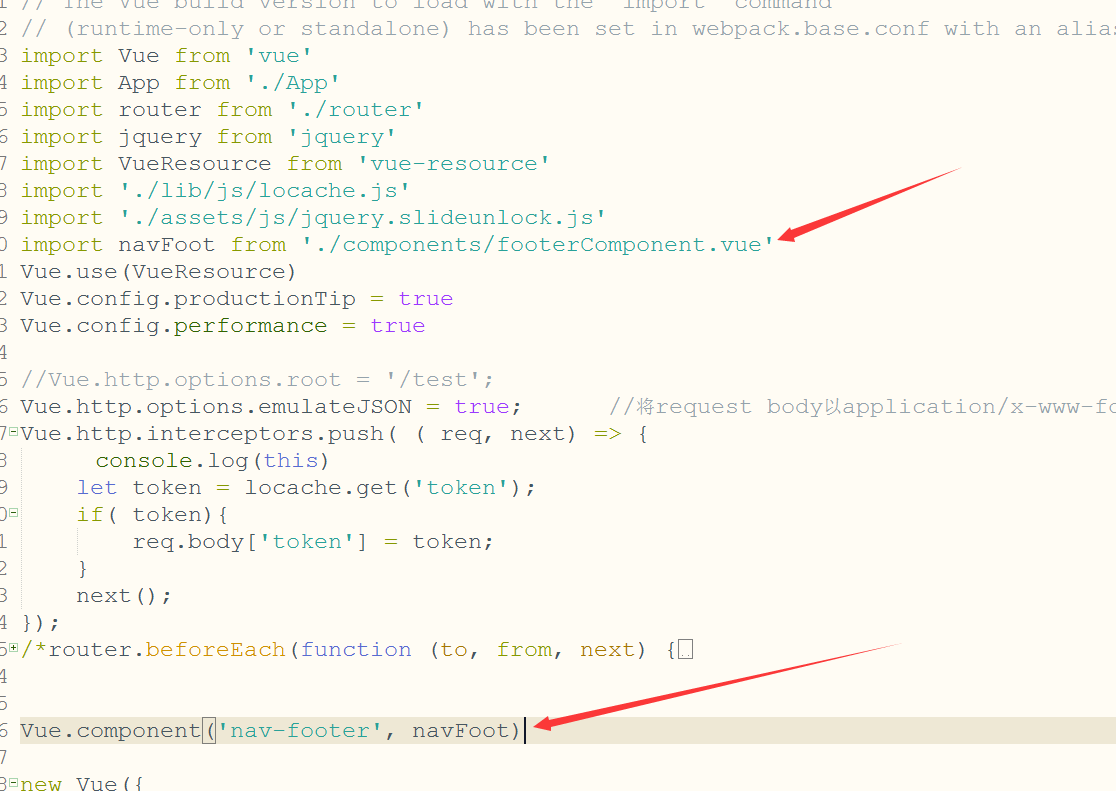
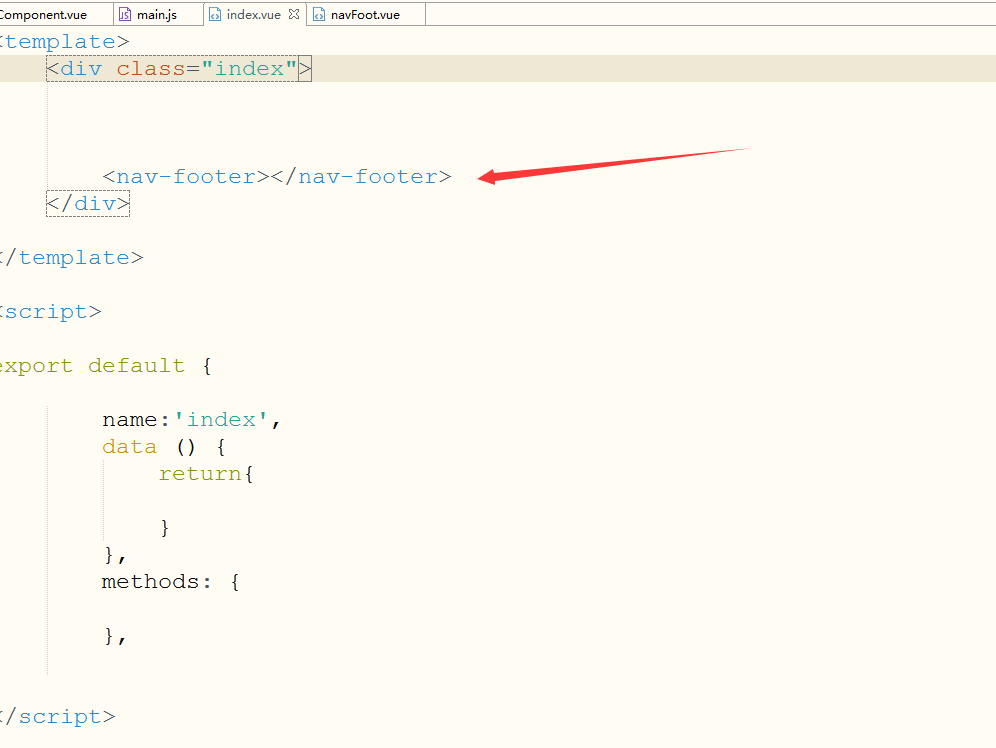
5.部分页面引用公共部分



注意:vue.js默认rem 1rem=16px
Vue props 双向数据绑定方法
众所周知vue2中,把prop数据绑定的.sync去掉了,官方给出的原因是它会破坏「单向数据流」的假设,后来可能因为.sync在实际工作确实有用也很方便,vue2.3+ 又加上去了,不过实现机制稍有变化,详情请移步vue
在这里说下在去掉.sync的版本中如何给props数据绑定
在这里先说下我遇到的情景,父组件中有个按钮 parent.vue,子组件中是个弹窗 child.vue。
父组件中弹窗值默认为false,当点击父组件中的按钮时 按钮值为true且传给子组件的弹窗值为true,此时弹出子组件中的弹窗,当关闭弹窗时 弹窗值为false,且false传回给父组件。这也是常说的父子组件之间的通信,方法有很多,我这里说一种,使用Vue版本为2.1.8。
请看代码:
parent.vue
<<template>
<div>
<button @click="showDialog"></button>
<show-dialog
:isDialogVisible= "isDialogVisible" //动态绑定父组件的数据到子模板的props,当父组件的数据发生变化,改变化也会传给子组件
@getDialogVisible="setDialogVisible" //监听子组件中$emit的变化
>
</show-dialog>
</div>
</template>
<script>
export default{
data() {
return {
isDialogVisible: false //初始化值
}
},
methods:{
showDialog(){
this.isDialogVisible = true; //点击button时,设值为true,触发动态绑定的:isDialogVisible
},
setDialogVisible(val){
this.isDialogVisible = val;
}
}
}
</script>
child.vue
<template>
<div>
<!--此处使用饿了么UI组件 版本1.2.9-->
<el-dialog
v-model="isDialogVisible"
>
</el-dialog>
</div></template><script>
export default{
data() {
return {
isDialogVisible: this.isDialogVisible //把props的值赋给isDialogVisible
}
},
props:[
'isDialogVisible' //接收父组件传的值,来控制弹窗显示和隐藏
],
watch:{
//监听isDialogVisible变更后对外发送事件通知,比如关闭弹窗时值变为false,通过$emit通知父组件的getDialogVisible,根据setDialogVisible方法去设置父组件的值
isDialogVisible(val){
this.$emit('getDialogVisible', val)
}
}
}</script>```
大致就是这样可以实现父子和子父组件之间的传值
calendar vue日期选择组件
组件使用
安装
npm i vue2-datepick --save
初始化
import Calendar from 'vue2-datepick';Vue.use(Calendar);
使用
<template>
<div id="app" >
<p @click = "setDate" >点击设置日期(默认今天)</p>
<p>选中的时间{{data}}</p>
<p @click = "setDate2" >设定指定的日期(2015-2-20)</p>
<p>选中的时间{{data2}}</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
data:'',
data2:''
}
},
methods:{
setDate(){
this.$calendar.show({
onOk: (date) =>{
this.data = date
}
});
},
setDate2(){
this.$calendar.show({
year:[1925,2015], //年份的范围,如果初始化的年份不在这个范围,会自动选最小的年份
date:'2015-2-20', //初始化的日期
onOk: (date) =>{
this.data2 = date
},
onCancel:()=>{
console.log('关闭')
}
});
},
},
}
</script>



