1.团队博客
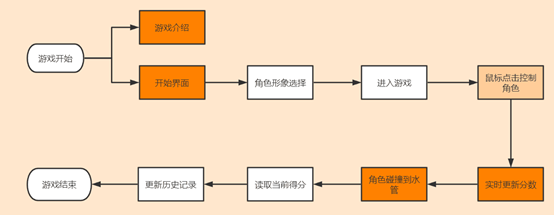
2.个人负责的版块与功能框架图
| 序号 | 完成功能与任务 | 描述 |
|---|---|---|
| 1 | 角色、管道、背景的移动 | 用swing和awt配合使用的方法实现了图片的移动,包括角色的上下移动、管道的横向移动,背景连续移动的实现。 |
| 2 | 碰撞检测和分数的计数 | 根据角色和管道的大小及位置,判定角色是否触碰到管道;通过判定角色是否通过管道规定分数的计算。 |
| 3 | 目录界面 | 用swing和awt设置背景,创建“开始游戏”和“游戏介绍”按钮,分别连接到不同的功能版块。 |
| 4 | 文件读取 | 用awt实现图片的读取与绘制 |

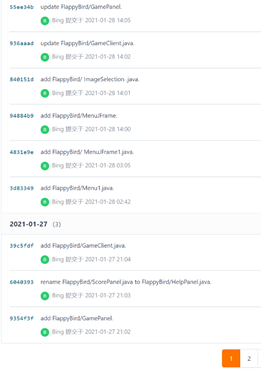
3.Git提交记录截图

4.本人负责功能详解
角色、管道、背景的移动
实现过程:
- 在设置好各种参数之后,重构paint函数,设置监听鼠标点击。
- *重构run,修改对应参数实现移动。
-
角色的移动,不论有无鼠标点击,它都会下降,可以理解为一直处于自由落体状态。所以角色的y坐标每次都要增加(注意,y轴的0点在上,向下延申)。当鼠标点击时,更改状态flag=1,表示角色需进行跳跃。

-
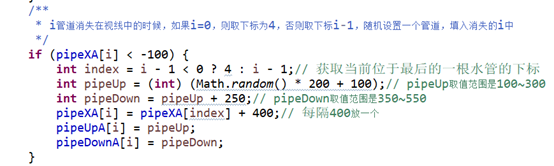
管道的移动:设置了管道数组,存放5个管道,(初始化已经随机确定好了管道中间的通道大小,整个游戏过程的柱子都是由这个数组提供的数据)pipeXA为存x坐标,pipeUpA 存各个水管上半部分底部的y坐标,pipeDownA 存各个水管下半部分顶部的y坐标,管道是一直都在移动的,所以pipeXA需要修改数据。

当管道消失在视线中时,需要重新对这个消失的管道设置参数并填入。

-
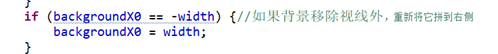
背景的移动,是由一个可拼接的图片重复拼接所实现的背景连续滚动的效果。Paint函数中用drawImage方法画了角色、管道和背景,在run中,只需修改drawImage方法的对应参数(x坐标)即可。当一个背景图消失在视线中(即右边界位于x轴0处时),重新设置它的x轴位置参数。(backgroundX0为背景图的x坐标)

-
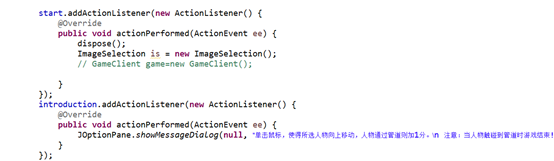
碰撞检测和分数的计数
实现:
-
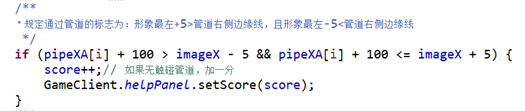
*碰撞检测:代码看着很简单,都是它还是比较重要的。当角色进入管道的时候,判断它的上边界和管道的上边界,如果它的上边界超出了管道的上边界则发生碰撞,下边界类似。

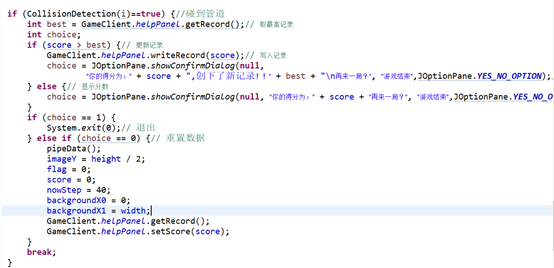
当碰到管道的时候,调用辅助界面的方法,取最高记录,然后比较当前分数与记录,弹出对应提示框,并根据提示框所得的用户反馈信息,选择是否开启新的一轮游戏。

-
分数计算当角色通过管道时增分。

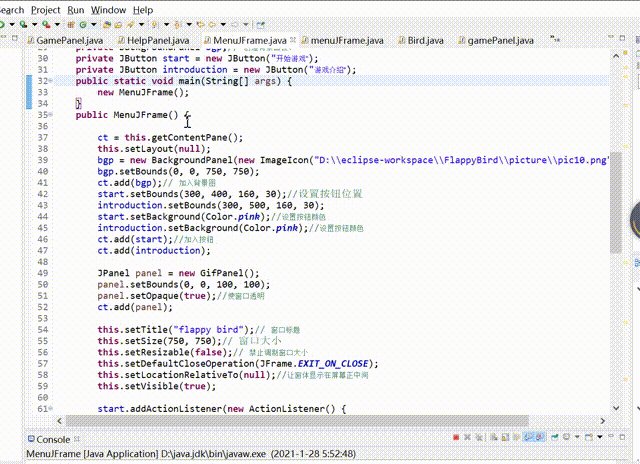
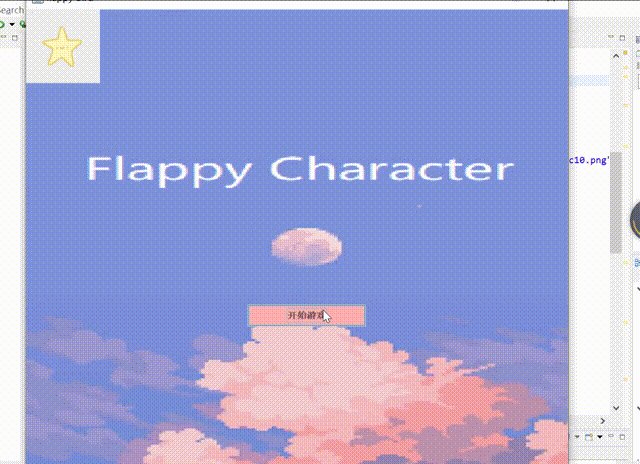
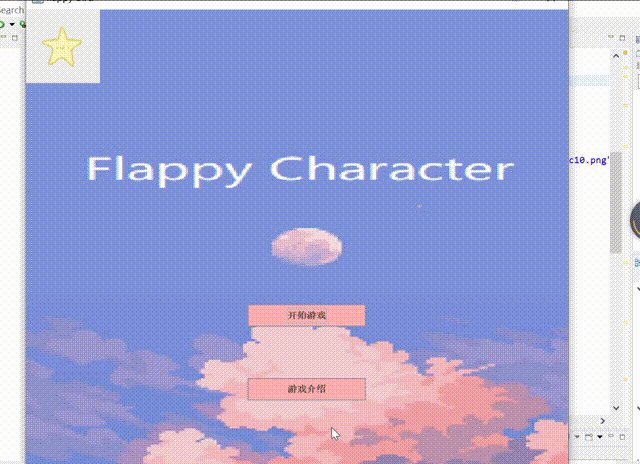
目录界面
-
*背景的设置
实现:(为了做这个背景,我改了很久,最后发现用这个方法会比较简单。)-
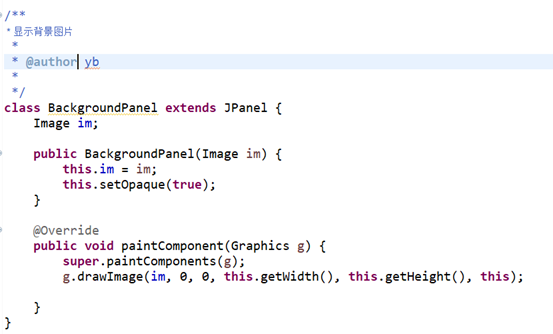
先创造容器和自定义的背景面版:

-
然后用awt将图画在背景面版上:

-
然后就能在目录面版的函数定义里直接用,可以理解成,把背景图片做成了一个panel,然后就直接当组件使用了,但是要注意的是,加入容器的先后顺序是有优先级的,如果背景先加,再加按钮,会导致按钮显示不成功,只有当鼠标接触到按钮时才会显示出按钮。所以,背景面版需要最后再放。
-
-
Gif的添加(实现了一半,没法让它独立显示)
与上述的背景面版相似,都是先将其显示在组件上,再添加组件,但是我在这里遇到了一个问题,就是,我的gif图像背景是透明的,但是在显示的时候,因为是放在panel上面,而panel的背景不是透明的,这就导致我的gif的图像显示出现了问题,它周围有一片灰色的框框,不是很好看。 -
按钮的设置
设置了两个按钮,“开始游戏”连接着后面的角色选择界面,用于切换界面;“游戏介绍则会弹出消息提示框”

文件读取
主要是图片的读取:

遇到的问题:
- 问题:JButton加入到JPanel中不能正常显示,只有鼠标滑过才能正常显示。
- 分析:有多个组件,我的背景组件先放入,然后才是其他的按钮。大概可以理解成,因为先加入优先级比较高,所以如果图层的显示有重叠的部分,后加入的组件可能会被挡住。
- 解决:把加入组件的顺序换一换,先加入按钮,最后再加入背景组件。

课程设计感想
在本次课程设计中,我遇到了许多问题。
首先,是图片的绘制,对于一款游戏而言,较为美观的界面和图片是必不可少的。但是图片的读取和显示却是一大难点。特别是当它存在多个图片,多个图层的时候,我们就需要考虑它的优先顺序,已经它内部的图层结构。当然,还有一点很重要的是,布局管理器的选择,我们需要根据自己的界面设计的需要选择适当的容器以及布局管理器。还有绘制图片的时候,最开始不知道怎么样才能只显示角色,不显示它的背景,后来才知道,可以可以用抠图的方式去掉背景,以此来达到目的。
其次,是绘制图片的移动的问题,特别是背景的移动的效果图,最开始的时候我以为它很难,但是后来发现,看似连续的背景图的变化,只需要将1张图片进行重复的拼接,当然,前提是这张图片的左右两边拼凑在一起也是连续的。
还有一些小的,细节方面的问题,不在这里提了。
虽然此次课程设计的过程确实较为艰难,但我确实收获了很多,也学到了很多的新的知识,提升了我的码代码的能力。希望之后的学习生活中,我能学到更多的知识,写出更好的程序。
展望
- 自己所完成功能的不足之处及以后想要采取的改进方法:
- 我的gif图片,无法脱离组件单独显示。改进:想办法让它自己显示,让它的背景变为透明的。
- 我的管道变化较为单一,只是中间通道的高低变化。改进:想办法让管道的通道也能够变化,就是在后面的关卡,可以让管道动起来,或是适当加速管道,提高难度。
- 可选:课设后想要进一步做的事情。:
- 增加用户的登录注册,并让每个用户都有一个自己的历史记录,同时,把最高历史记录的相关代码进行拓展,让它可以显示前50个用户的最高记录,并展示用户的id。




