Vue3 动态子页面和菜单栏同步
动态子页面
<router-view></router-view>显示子页面的内容
main.vue
<template>
<a-layout id="components-layout-demo-top-side">
<the-header-view></the-header-view>
<a-layout style="padding: 24px 0; background: #fff">
<the-sider-view></the-sider-view>
<a-layout-content :style="{ padding: '0 24px', minHeight: '280px' }">
<!-- <p>会员总数: {{ count }}</p>-->
<!-- <button @click="handleCount">Refresh Count</button>-->
<router-view></router-view>
</a-layout-content>
</a-layout>
<!-- <a-layout-content style="padding: 0 50px">-->
<!-- <a-breadcrumb style="margin: 16px 0">-->
<!-- <a-breadcrumb-item>Home</a-breadcrumb-item>-->
<!-- <a-breadcrumb-item>List</a-breadcrumb-item>-->
<!-- <a-breadcrumb-item>App</a-breadcrumb-item>-->
<!-- </a-breadcrumb>-->
<!-- -->
<!-- </a-layout-content>-->
<!-- <a-layout-footer style="text-align: center">-->
<!-- Ant Design ©2018 Created by Ant UED-->
<!-- </a-layout-footer>-->
</a-layout>
</template>
<script>
import { defineComponent } from 'vue';
import TheHeaderView from "@/components/the-header";
import TheSiderView from "@/components/the-sider";
export default defineComponent({
components: {
TheSiderView,
TheHeaderView,
},
setup() {
return {
};
},
});
</script>
<style>
#components-layout-demo-top-side .logo {
float: left;
width: 120px;
height: 31px;
margin: 16px 24px 16px 0;
background: rgba(255, 255, 255, 0.3);
}
.ant-row-rtl #components-layout-demo-top-side .logo {
float: right;
margin: 16px 0 16px 24px;
}
.site-layout-background {
background: #fff;
}
</style>
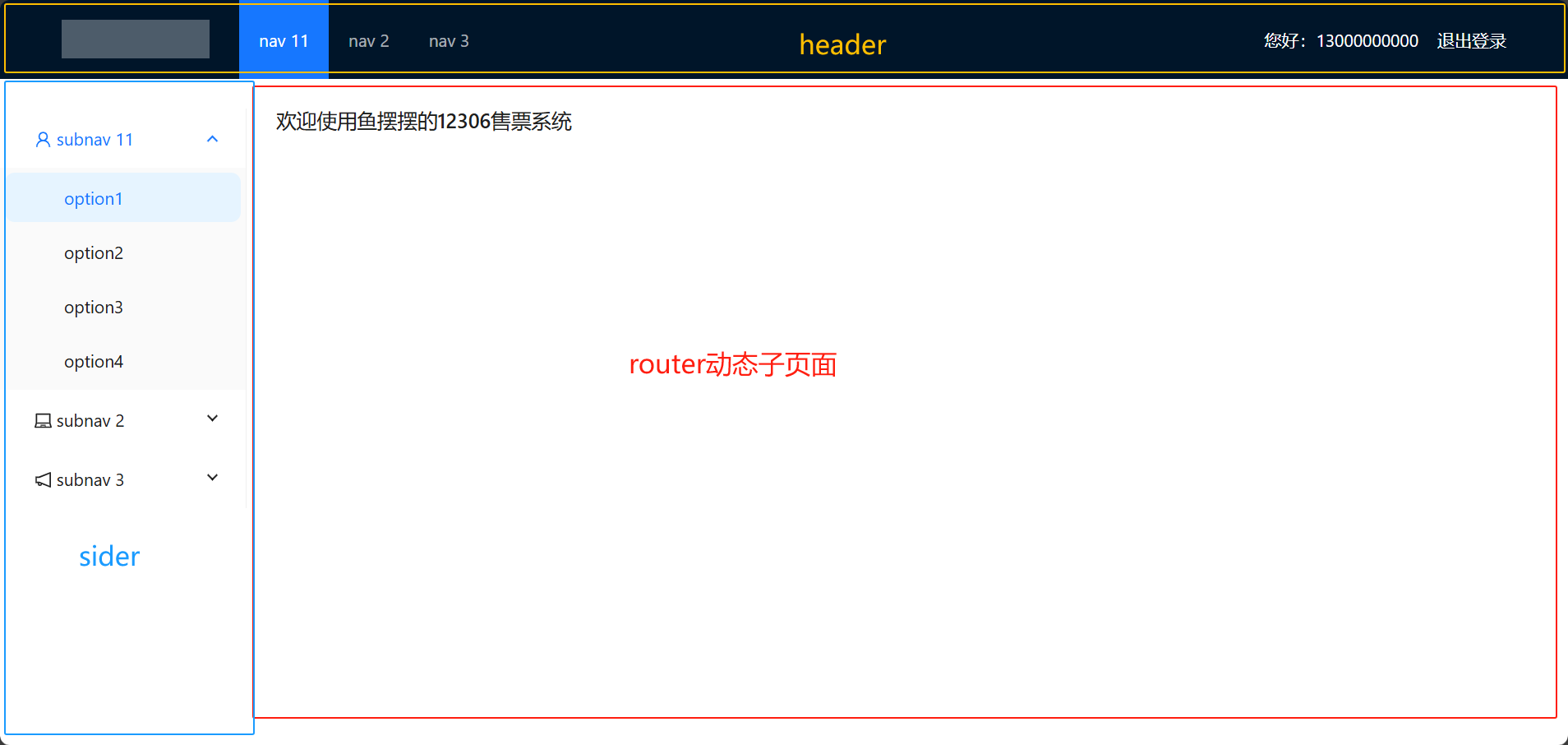
实现效果:

其中header和sider是先前封装的组件
router中显示的就是子页面http://localhost:9001/welcome的内容
给header和sider组件添加menu
menu
<a-menu-item key="/welcome">
<router-link to="/welcome">
<coffee-outlined /> 欢迎
</router-link>
</a-menu-item>
<a-menu-item key="/passenger">
<router-link to="/passenger">
<user-outlined /> 乘车人管理
</router-link>
</a-menu-item>
header
<template>
<a-layout-header class="header">
<div class="logo" />
<div style="float: right; color: white;">
您好:{{member.mobile}}
<router-link to="/login" style="color: white;">
退出登录
</router-link>
</div>
<a-menu
v-model:selectedKeys="selectedKeys1"
theme="dark"
mode="horizontal"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="/welcome">
<router-link to="/welcome">
<coffee-outlined /> 欢迎
</router-link>
</a-menu-item>
<a-menu-item key="/passenger">
<router-link to="/passenger">
<user-outlined /> 乘车人管理
</router-link>
</a-menu-item>
</a-menu>
<!-- <div>{{member.mobile}}</div>-->
</a-layout-header>
</template>
<script>
import {defineComponent, ref} from 'vue';
import store from "@/store";
export default defineComponent({
name: "the-header-view",
setup() {
let member = store.state.member;
return {
selectedKeys1: ref(['2']),
member
};
},
});
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
sider
<template>
<a-layout-sider width="200" style="background: #fff">
<a-menu
v-model:selectedKeys="selectedKeys2"
v-model:openKeys="openKeys"
mode="inline"
style="height: 100%"
>
<a-menu-item key="/welcome">
<router-link to="/welcome">
<coffee-outlined /> 欢迎
</router-link>
</a-menu-item>
<a-menu-item key="/passenger">
<router-link to="/passenger">
<user-outlined /> 乘车人管理
</router-link>
</a-menu-item>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
subnav 11
</span>
</template>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<laptop-outlined />
subnav 2
</span>
</template>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<template #title>
<span>
<notification-outlined />
subnav 3
</span>
</template>
<a-menu-item key="9">option9</a-menu-item>
<a-menu-item key="10">option10</a-menu-item>
<a-menu-item key="11">option11</a-menu-item>
<a-menu-item key="12">option12</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
</template>
<script>
import {defineComponent, ref} from 'vue';
export default defineComponent({
name: "the-sider-view",
setup() {
return {
selectedKeys2: ref(['1']),
openKeys:ref(['sub1'])
};
},
});
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
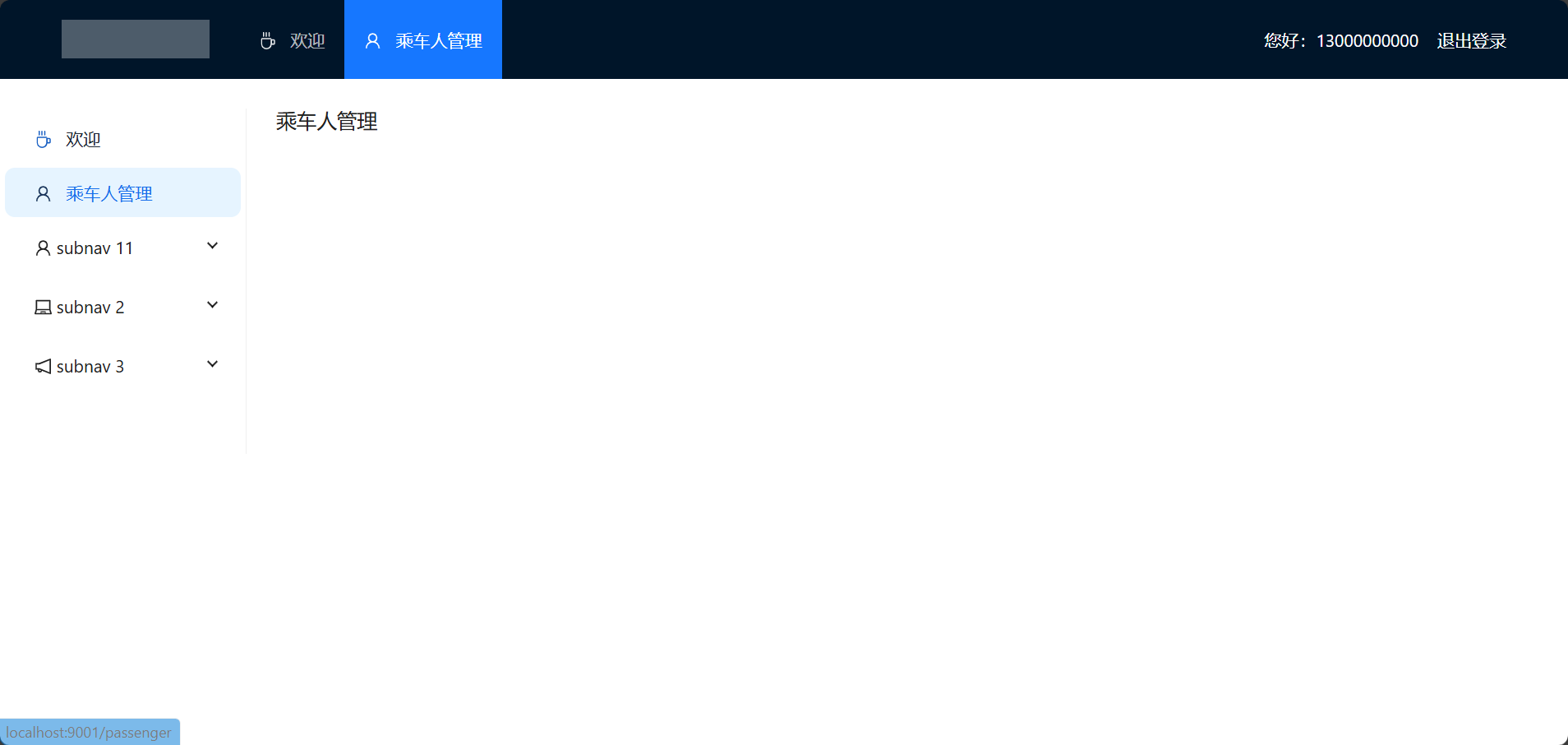
实现效果:


但是,这时的header和sider的菜单显示并不同步,还会出现菜单与内容不符的问题

为解决这个问题,在header和sider中分别编写watch,监视地址的router地址的变化
watch
const selectedKeys = ref([]);
watch(() => router.currentRoute.value.path, (newValue) => {
console.log('watch', newValue);
selectedKeys.value = [];
selectedKeys.value.push(newValue);
}, {immediate: true});
header
<template>
<a-layout-header class="header">
<div class="logo" />
<div style="float: right; color: white;">
您好:{{member.mobile}}
<router-link to="/login" style="color: white;">
退出登录
</router-link>
</div>
<a-menu
v-model:selectedKeys="selectedKeys"
theme="dark"
mode="horizontal"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="/welcome">
<router-link to="/welcome">
<coffee-outlined /> 欢迎
</router-link>
</a-menu-item>
<a-menu-item key="/passenger">
<router-link to="/passenger">
<user-outlined /> 乘车人管理
</router-link>
</a-menu-item>
</a-menu>
<!-- <div>{{member.mobile}}</div>-->
</a-layout-header>
</template>
<script>
import {defineComponent, ref, watch} from 'vue';
import store from "@/store";
import router from "@/router";
export default defineComponent({
name: "the-header-view",
setup() {
let member = store.state.member;
const selectedKeys = ref([]);
watch(() => router.currentRoute.value.path, (newValue) => {
console.log('watch', newValue);
selectedKeys.value = [];
selectedKeys.value.push(newValue);
}, {immediate: true});
return {
selectedKeys,
member
};
},
});
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
sider
<template>
<a-layout-sider width="200" style="background: #fff">
<a-menu
v-model:selectedKeys="selectedKeys"
v-model:openKeys="openKeys"
mode="inline"
style="height: 100%"
>
<a-menu-item key="/welcome">
<router-link to="/welcome">
<coffee-outlined /> 欢迎
</router-link>
</a-menu-item>
<a-menu-item key="/passenger">
<router-link to="/passenger">
<user-outlined /> 乘车人管理
</router-link>
</a-menu-item>
<a-sub-menu key="sub1">
<template #title>
<span>
<user-outlined />
subnav 11
</span>
</template>
</a-sub-menu>
<a-sub-menu key="sub2">
<template #title>
<span>
<laptop-outlined />
subnav 2
</span>
</template>
<a-menu-item key="5">option5</a-menu-item>
<a-menu-item key="6">option6</a-menu-item>
<a-menu-item key="7">option7</a-menu-item>
<a-menu-item key="8">option8</a-menu-item>
</a-sub-menu>
<a-sub-menu key="sub3">
<template #title>
<span>
<notification-outlined />
subnav 3
</span>
</template>
<a-menu-item key="9">option9</a-menu-item>
<a-menu-item key="10">option10</a-menu-item>
<a-menu-item key="11">option11</a-menu-item>
<a-menu-item key="12">option12</a-menu-item>
</a-sub-menu>
</a-menu>
</a-layout-sider>
</template>
<script>
import {defineComponent, ref, watch} from 'vue';
import router from "@/router";
export default defineComponent({
name: "the-sider-view",
setup() {
const selectedKeys = ref([]);
watch(() => router.currentRoute.value.path, (newValue) => {
console.log('watch', newValue);
selectedKeys.value = [];
selectedKeys.value.push(newValue);
}, {immediate: true});
return {
selectedKeys,
openKeys:ref(['welcome'])
};
},
});
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
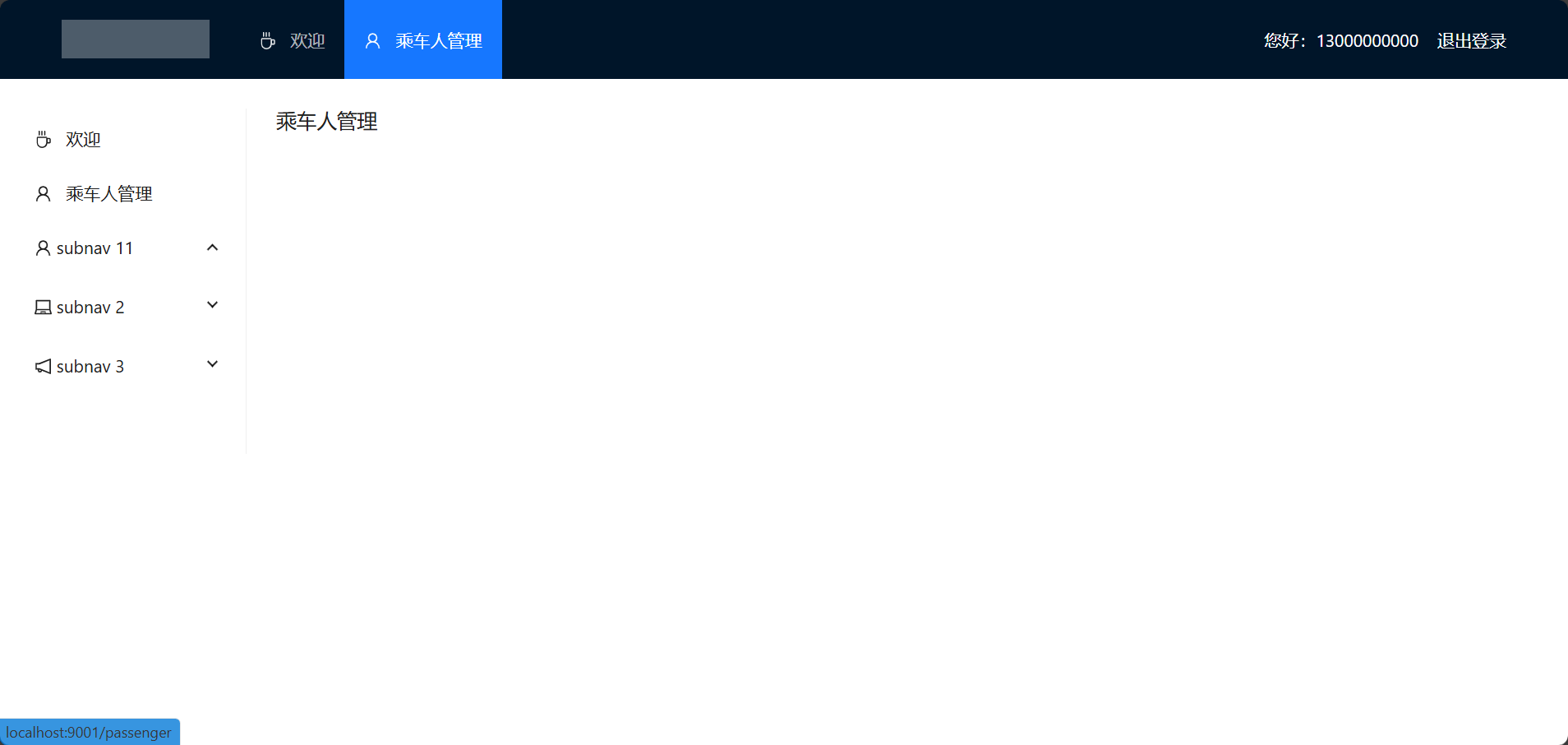
效果: