小程序图片剪裁
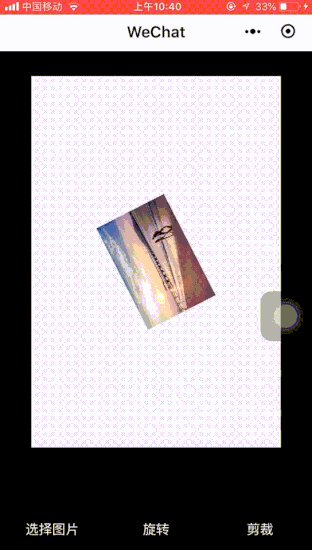
一个微信小程序图片剪裁组件,可以通过手势控制旋转缩放移动,也可以点击旋转进行90度旋转,先看下效果(视屏不知道为啥用不了,上个压缩过度的GIF先),也可以微信扫一扫下方小程序码体验进入 》打印》图片打印体验下效果 

图片剪裁毫无疑问用的是canvas,但是开发过小程序的同学应该了解小程序canvas的一些坑。比如小程序canvas的设定了画布的大小后不能像web的canvas那样通过css样式来调整画布在手机上显示的大小、还有canvas不能设置太大因为可能会在某些安卓机上导致小程序崩溃、canvas绘制过大的图片会让小程序变得非常卡顿等等。
网上能找到的图片剪裁框架大多采用在canvas上面直接绘制图片,然后通过监听canvas上的用户手势来控制图片移动旋转等,这样截出来的图片会出现模糊的问题,因为canvas的太小了。一种解决方法是,在页面上再放置一个隐藏的canvas大小设为原来的两倍或者再大一点也行用来作为实际剪裁图片的canvas,当然剪裁数据都是从第一个canvas那里来的。但是这样还是有些小问题,就是canvas绘制大的图片会出现卡顿的问题,这种方案在监听用户手势的变化的时候要不停的重新绘制canvas,卡顿变得更加严重,体验非常不好。
基于上面原因,我采用的是view里面放置图片,监听view上面的手势,通过css样式控制图片的旋转、缩放和移动,最后剪裁用隐藏的canvas。先看下页面布局:
<view class="container"> <!-- 剪裁框与初始图片,剪裁框监听用户手势,获取移动缩放旋转值,images通过css样式显示变化 --> <view class="img" style="width:{{ width }}px; height:{{height}}px" catchtouchstart="touchstartCallback" catchtouchmove="touchmoveCallback" catchtouchend="touchendCallback" > <image style="transform: translate({{stv.offsetX}}px, {{stv.offsetY}}px) scale({{stv.scale}}) rotate({{ stv.rotate }}deg);width:{{originImg.width}}px; height: {{originImg.height}}px" src="{{ originImg.url }}"></image> </view> <view class='footer'> <view bindtap='uploadTap'>选择图片</view> <view bindtap='rotate'>旋转</view> <view bindtap='cropperImg'>剪裁</view> </view> <!-- canvas长宽设为初始图片设置的长款的两倍,使剪裁得到的图片更清晰,也不至于过大 --> <canvas class='imgcrop' style="width:{{ width * 2 }}px;height:{{ height * 2}}px;" canvas-id='imgcrop'></canvas> </view>
最重要的操作是图片在view中的位置变化如何在canvas中保持一致再剪裁出来,图片相对与view中的左上角坐标、图片的长度和宽度我们都是知道的,还有旋转值通过用户手势变化计算出来,旋转的时候将画布的中心移动到图片的中心点再旋转就行了。
1 let ctx = wx.createCanvasContext('imgcrop',this); 2 let cropData = _this.data.stv; 3 ctx.save(); 4 // 缩放偏移值 5 let x = (_this.data.originImg.width - _this.data.originImg.width * cropData.scale) / 2; 6 let y = (_this.data.originImg.height - _this.data.originImg.height * cropData.scale) / 2; 7 8 //画布中点坐标转移到图片中心 9 let movex = (cropData.offsetX + x) * 2 + _this.data.originImg.width * cropData.scale; 10 let movey = (cropData.offsetY + y) * 2 + _this.data.originImg.height * cropData.scale; 11 ctx.translate(movex, movey); 12 ctx.rotate(cropData.rotate * Math.PI / 180); 13 ctx.translate(-movex, -movey); 14 15 ctx.drawImage(_this.data.originImg.url, (cropData.offsetX + x) * 2, (cropData.offsetY + y) * 2, _this.data.originImg.width * 2 * cropData.scale, _this.data.originImg.height * 2 * cropData.scale); 16 ctx.restore();
查看完整代码请移步到:https://github.com/yuanwyj/Mini-Program-cropper, 喜欢的画点个start~~



