puppeteer学习记录
puppeteer是一款Chrome官方开发的node包,它提供了一组用来操纵 Chrome 的API,允许通过JS代码操纵 Chrome 浏览器,完成数据爬取、Web程序自动测试等任务,它实际上是通过调用Chrome DevTools开放的接口与Chrome通信。
首先就是安装:npm i puppeteer,如果报错就采用cnpm试一下,
安装成功后我们发现目录多了node_modules文件,那就稳妥了。
一、保存页面截图
然后写个demo试一下,新建test.js
const devices = require('puppeteer/DeviceDescriptors'); const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch({ headless: true }); const page = await browser.newPage() await page.emulate(devices['iPhone X']) await page.goto('http://www.baidu.com') await page.screenshot({ path: 'baidu.png'}) await page.close() })()
简单说明一下:
devices是用来指定设备的,不指定的话就是默认800X600,在这里我们采用iPhoneX。
goto就是要要访问的网址,我们采用baidu作为示例。
screenshot就是截图需要的一些参数,有很多,我们只设置路径,一会就回保存到当前文件下面生成一个baidu.png。
然后我们跑起来 node test
稍等片刻发现,多了baidu.png

二、自动操作表单
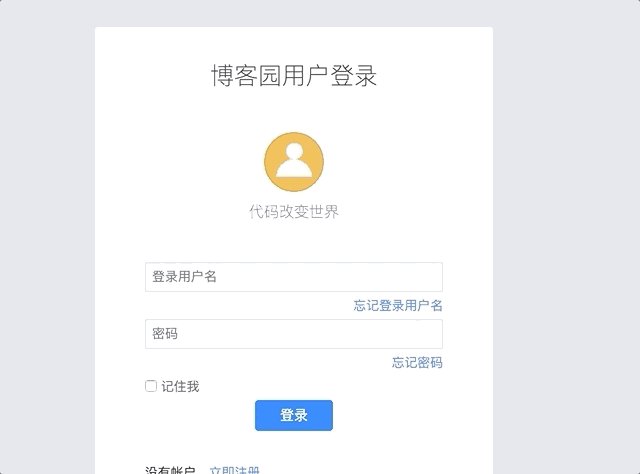
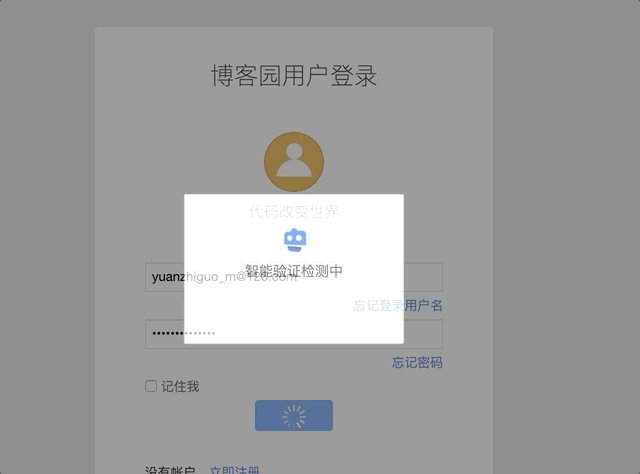
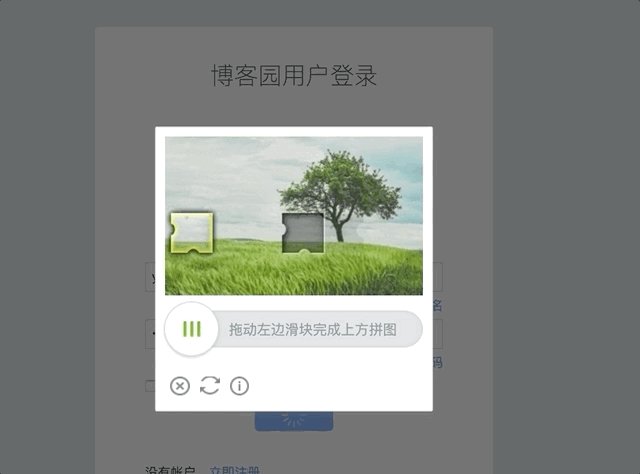
const puppeteer = require('puppeteer'); (async () => { const browser = await puppeteer.launch({ headless: false }); const page = await browser.newPage() await page.goto('https://account.cnblogs.com/signin?returnUrl=https%3A%2F%2Fwww.cnblogs.com%2F') await page.waitFor(4000) await page.type("#LoginName", "账号"); //输入账号 await page.type("#Password", "密码"); //输入密码 await page.click("#submitBtn"); //点击登录按钮 })()
这里我们把headless设置为false,这样他就能自己打开游览器了,便于我们观察
运行 node test
可以看出按我们预期的完成了登陆。

这个就是一个简单的demo,可以用来UI自动测试等等,它本身api及功能是非常强大的,可以移步puppeteer
官方文档描述其主要有以下作用:
- 生成页面 PDF。
- 抓取 SPA(单页应用)并生成预渲染内容(即“SSR”(服务器端渲染))。
- 自动提交表单,进行 UI 测试,键盘输入等。
- 创建一个时时更新的自动化测试环境。 使用最新的 JavaScript 和浏览器功能直接在最新版本的Chrome中执行测试。
- 捕获网站的 timeline trace,用来帮助分析性能问题。
- 测试浏览器扩展。




