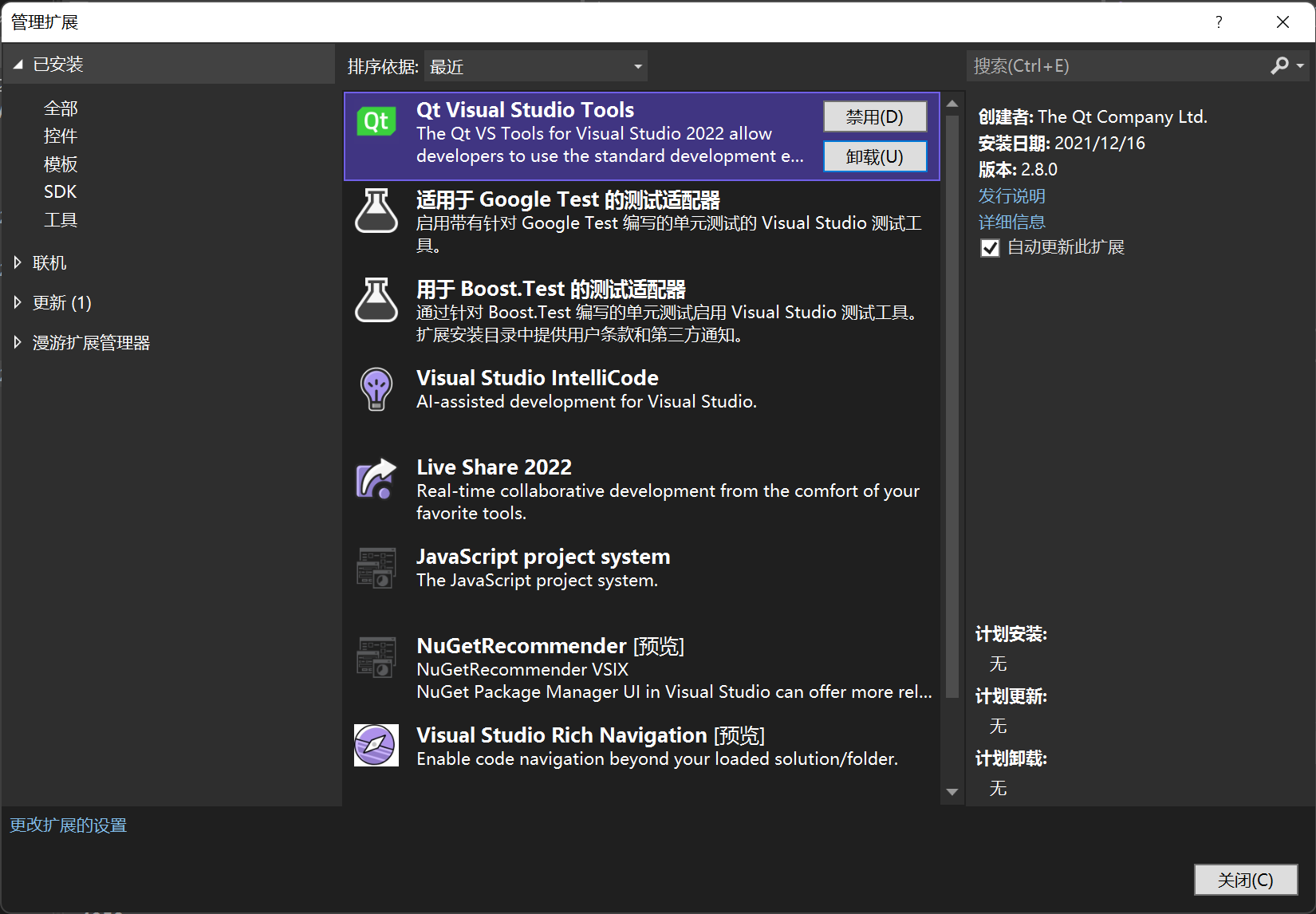
VS2022部署qt
-
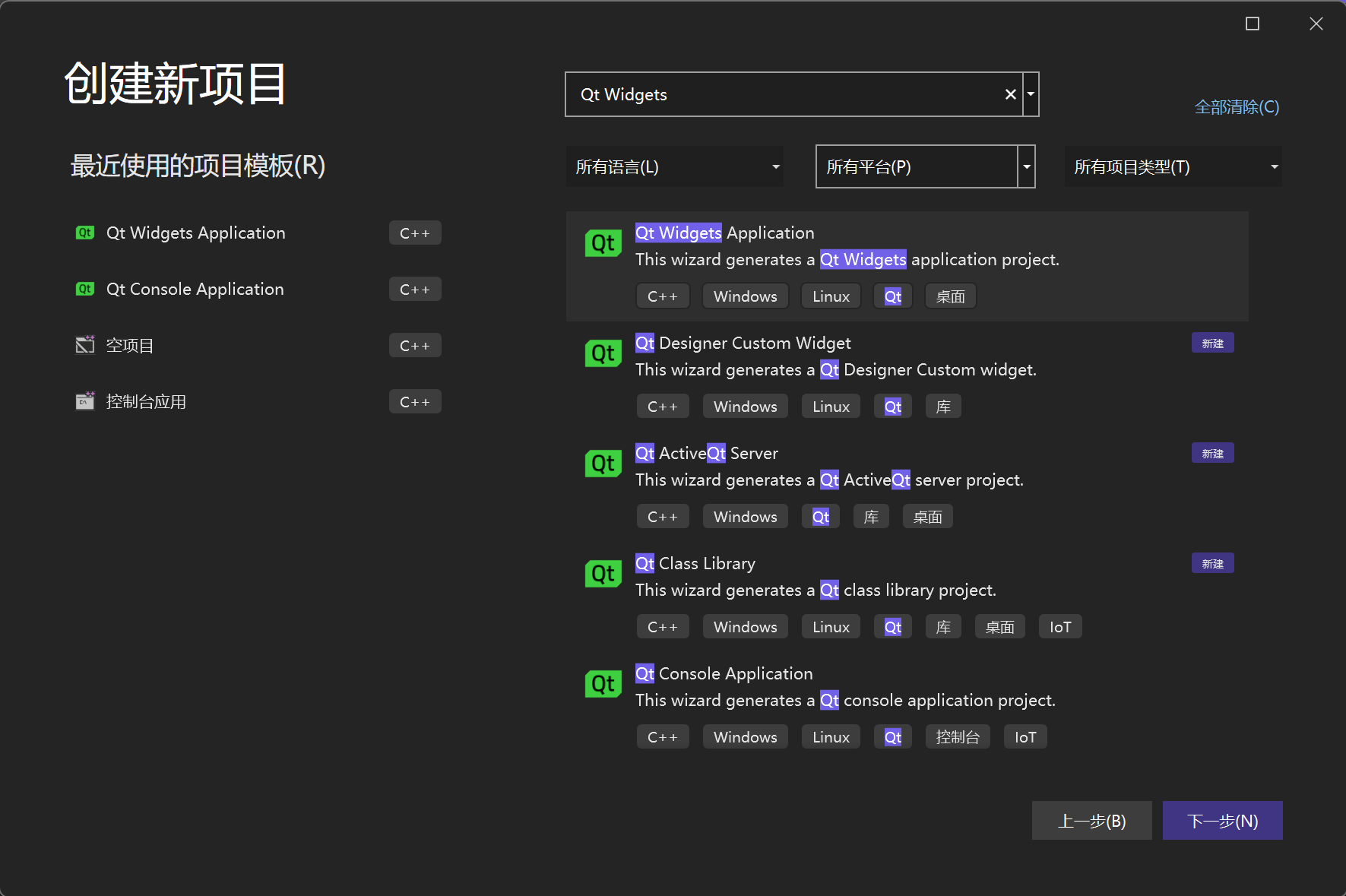
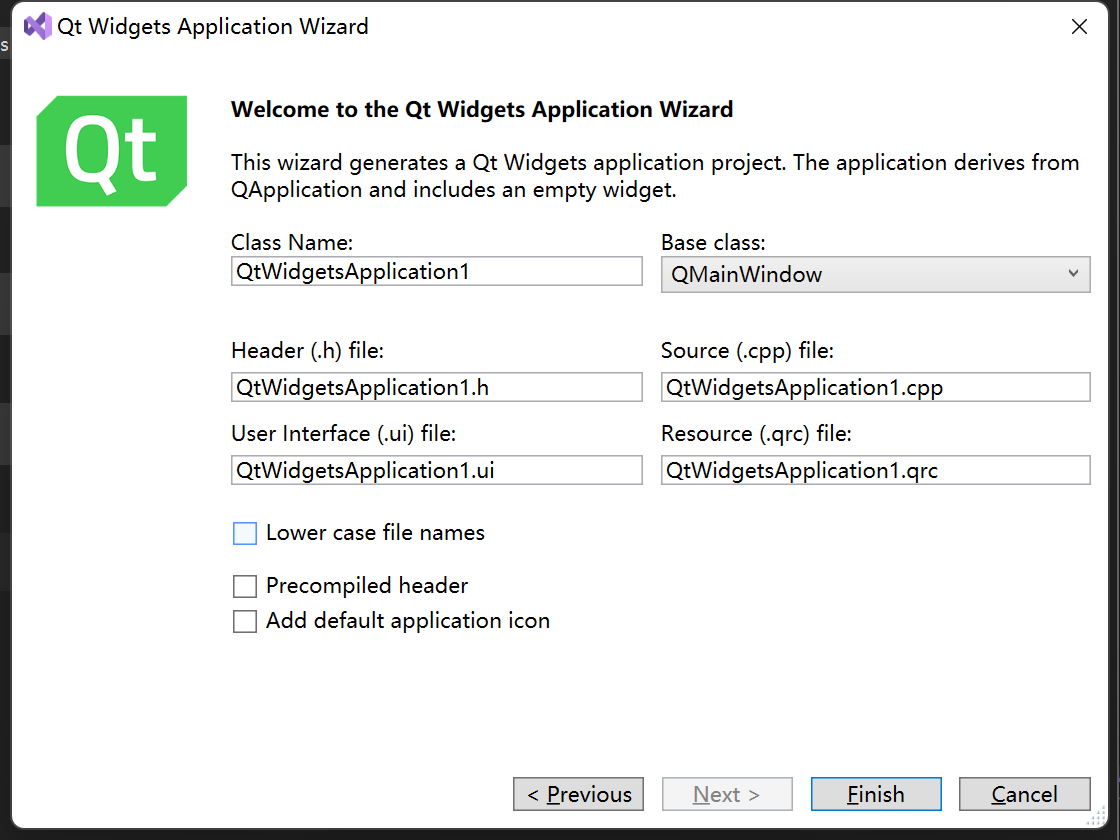
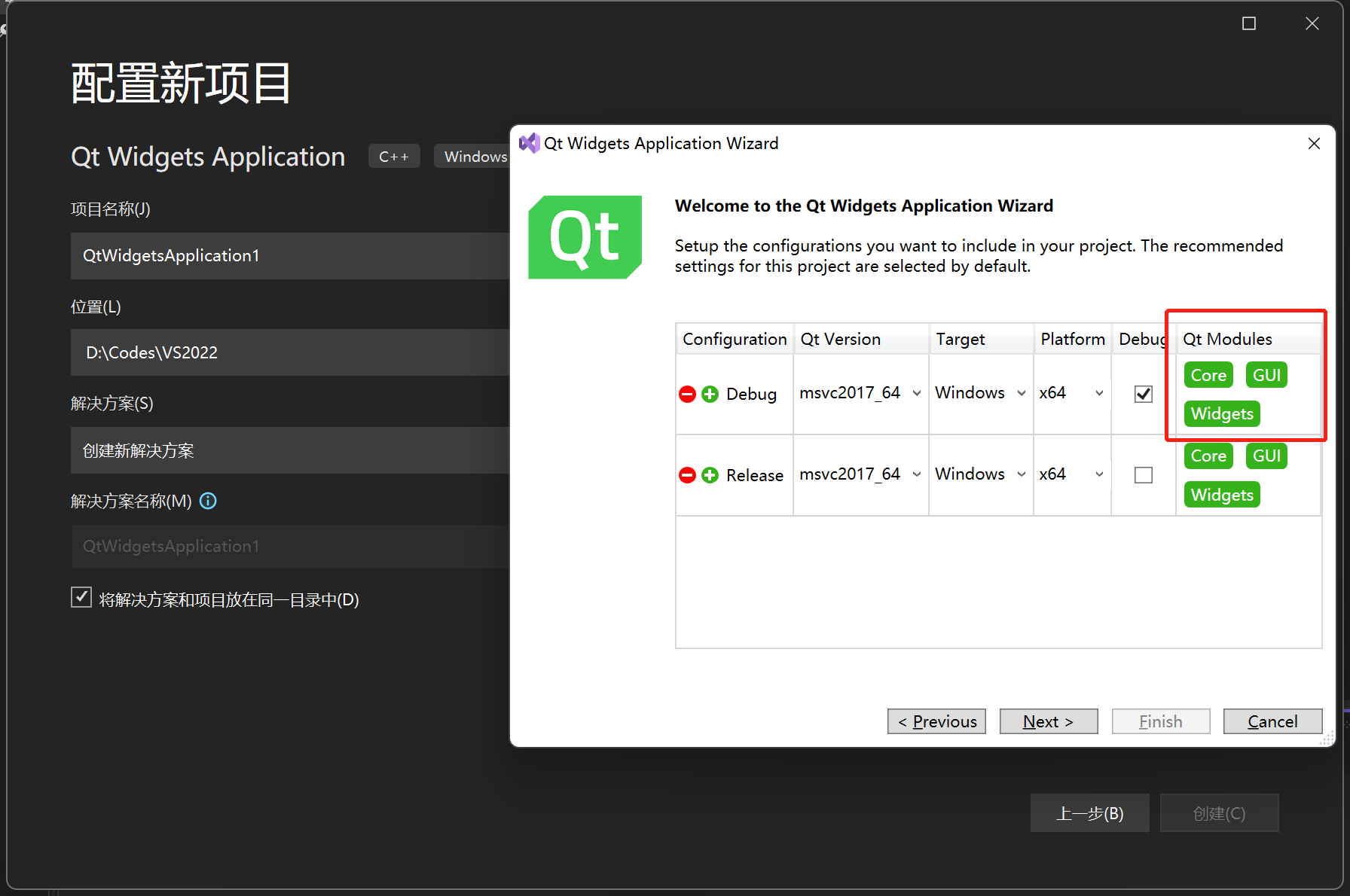
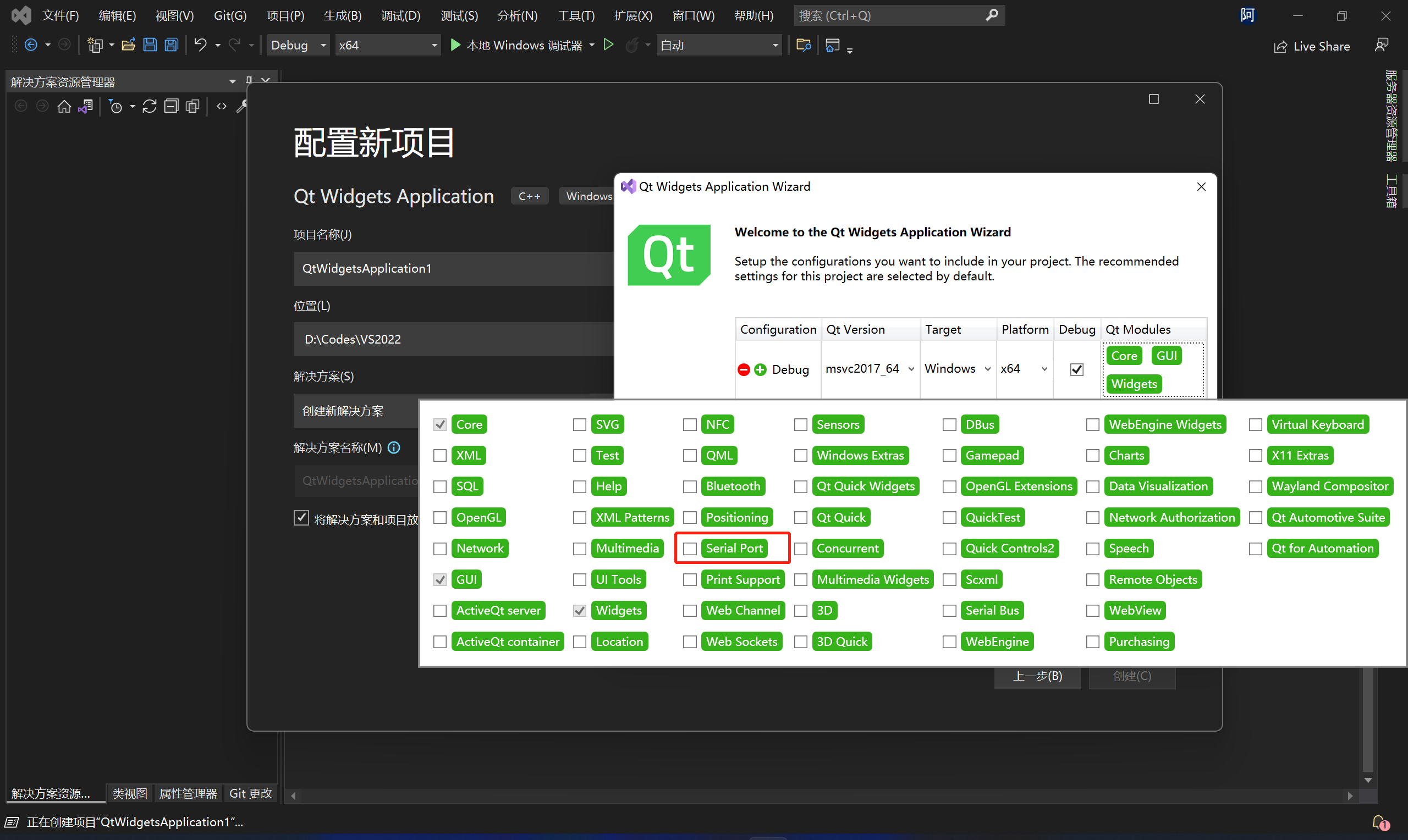
项目命名并选择要添加的模块,例如串口模块


-
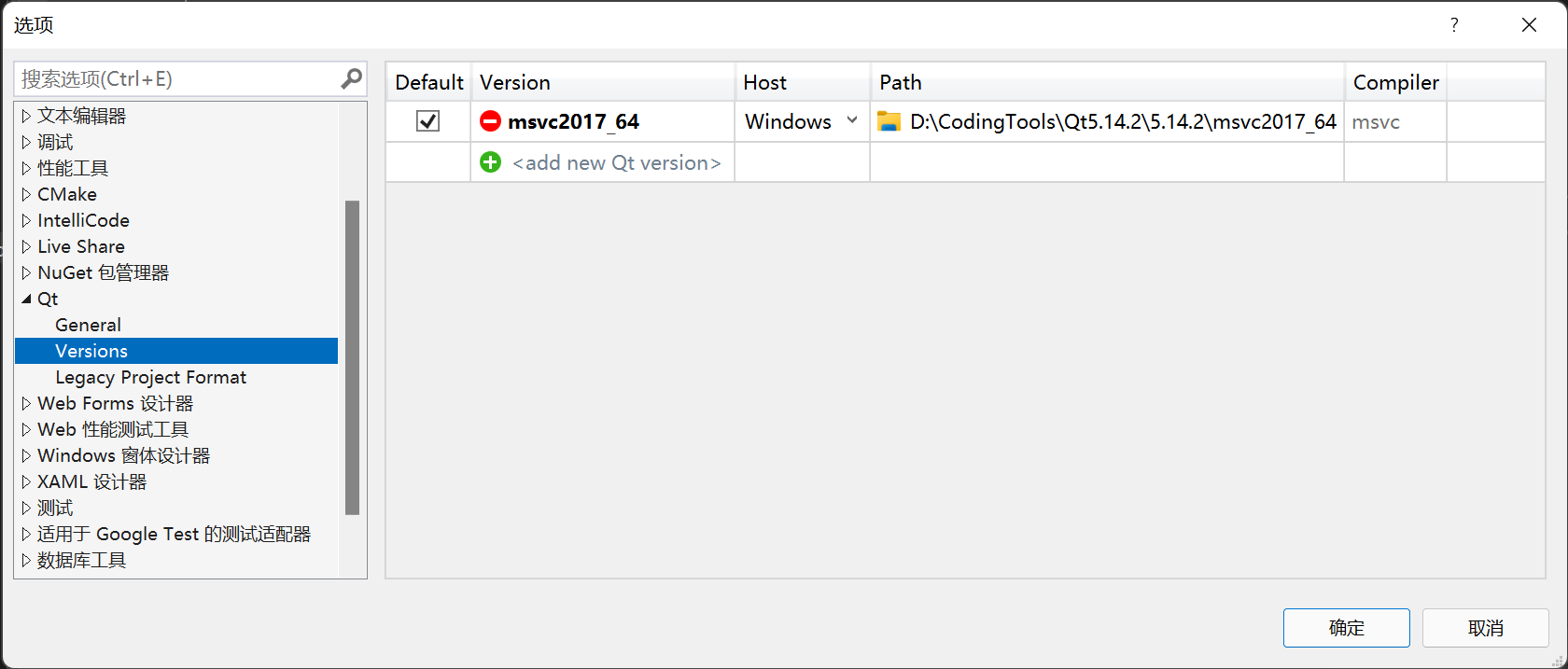
其他配置
-
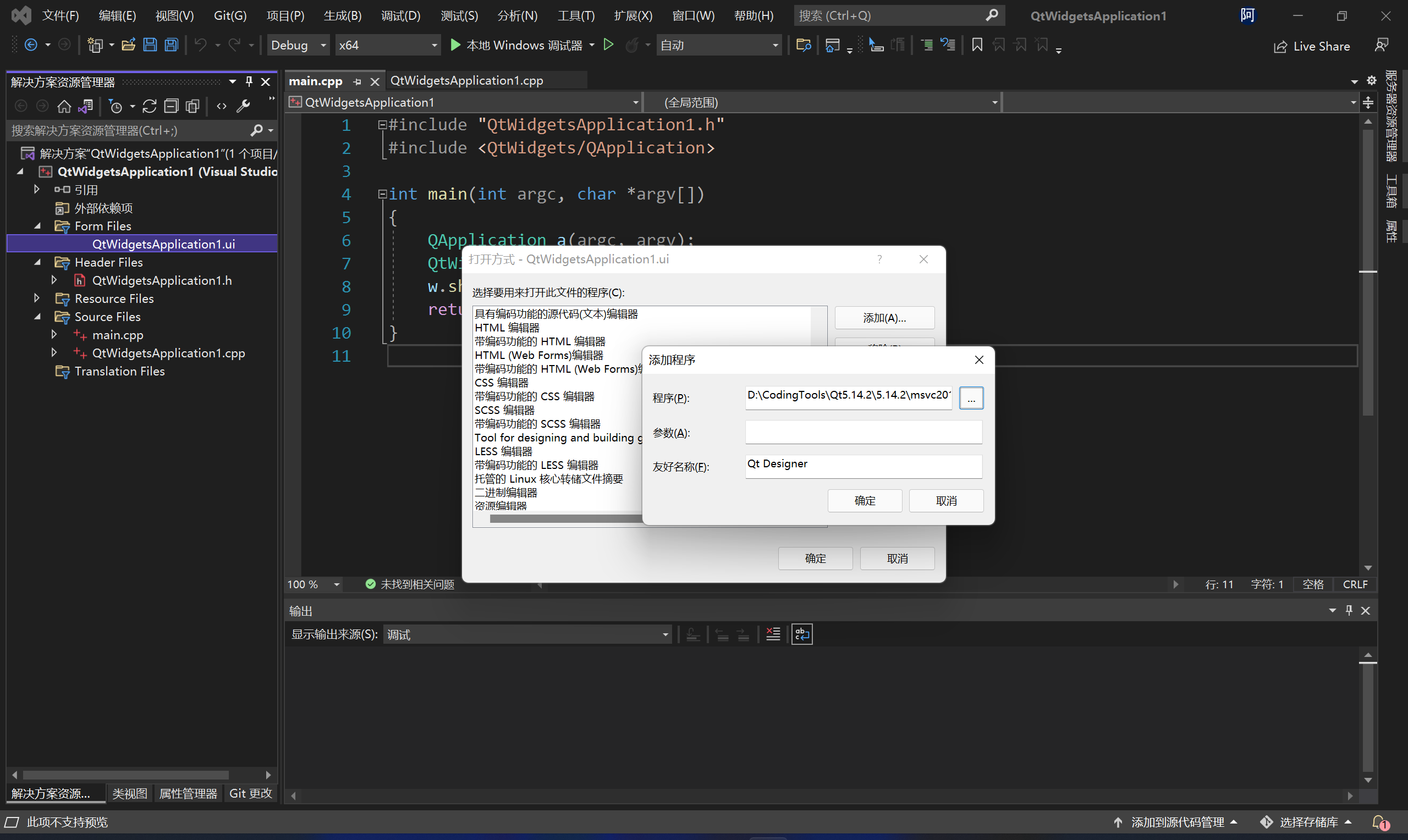
ui文件无法正常打开:右键ui文件,打开方式,添加,手动选择designer路径,设为默认值

-
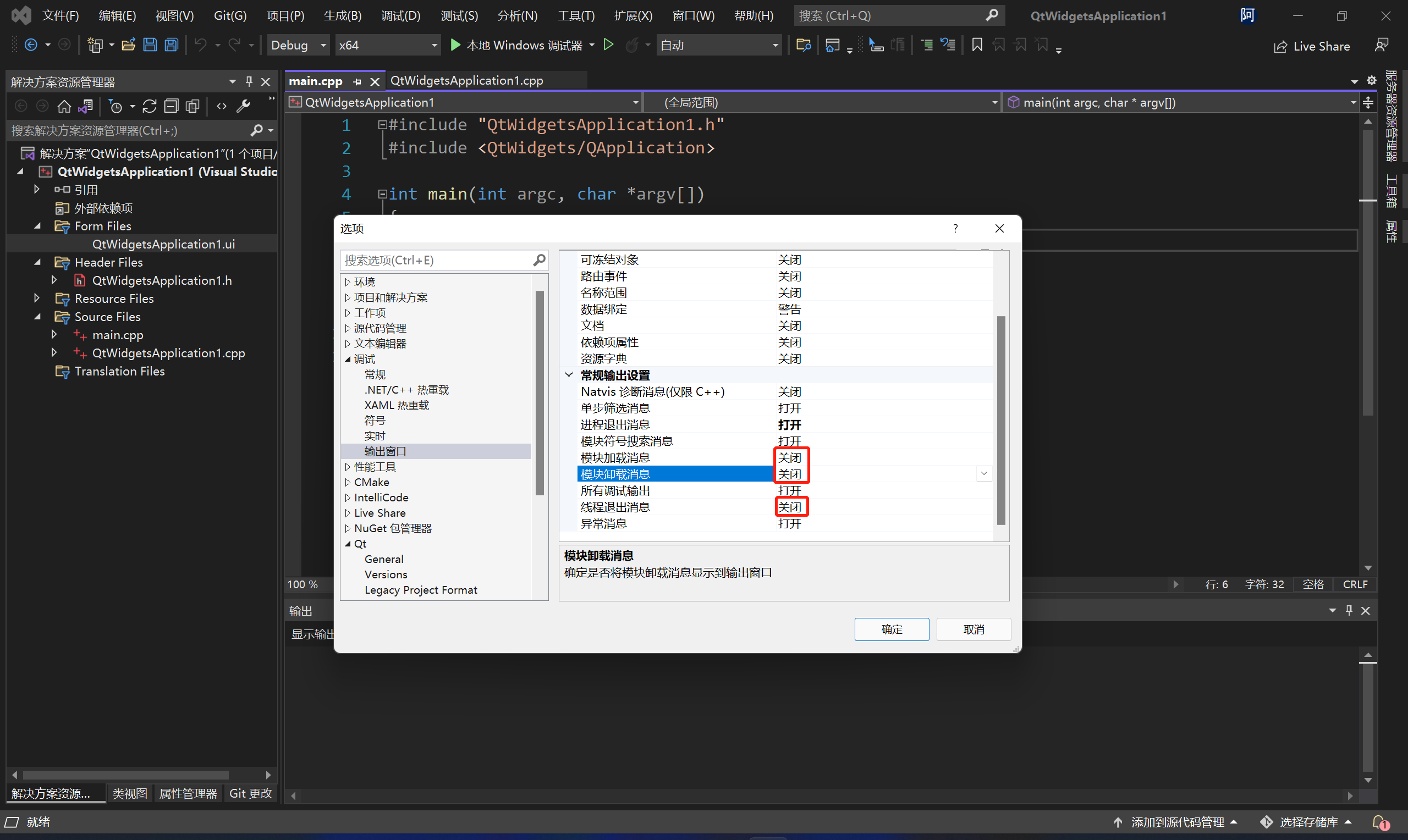
输出显示很多加载,卸载,线程退出:工具,选项,调试,输出窗口,关闭相应输出

-
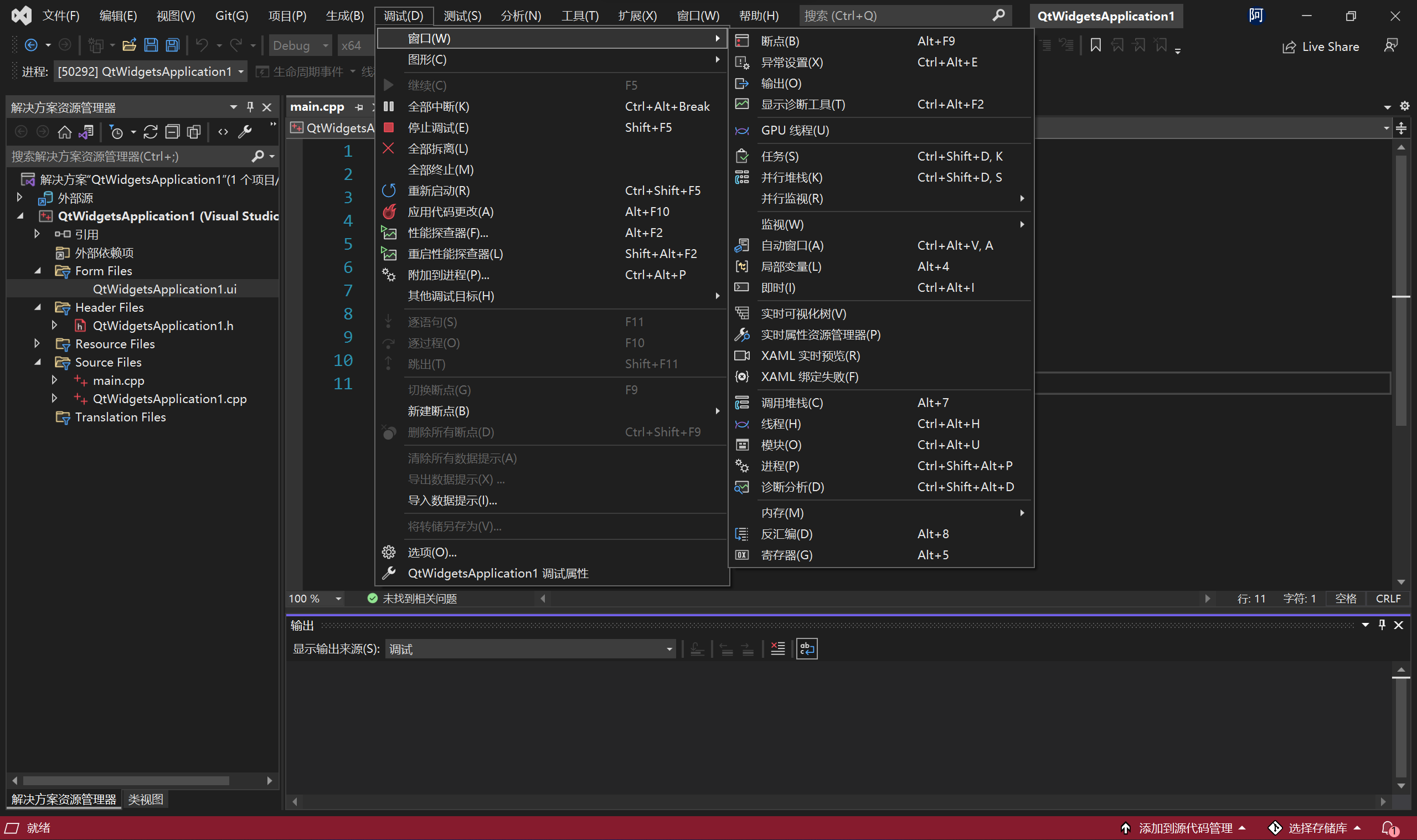
调试显示自动窗口等:先调试运行,调试,窗口,选择对应

-
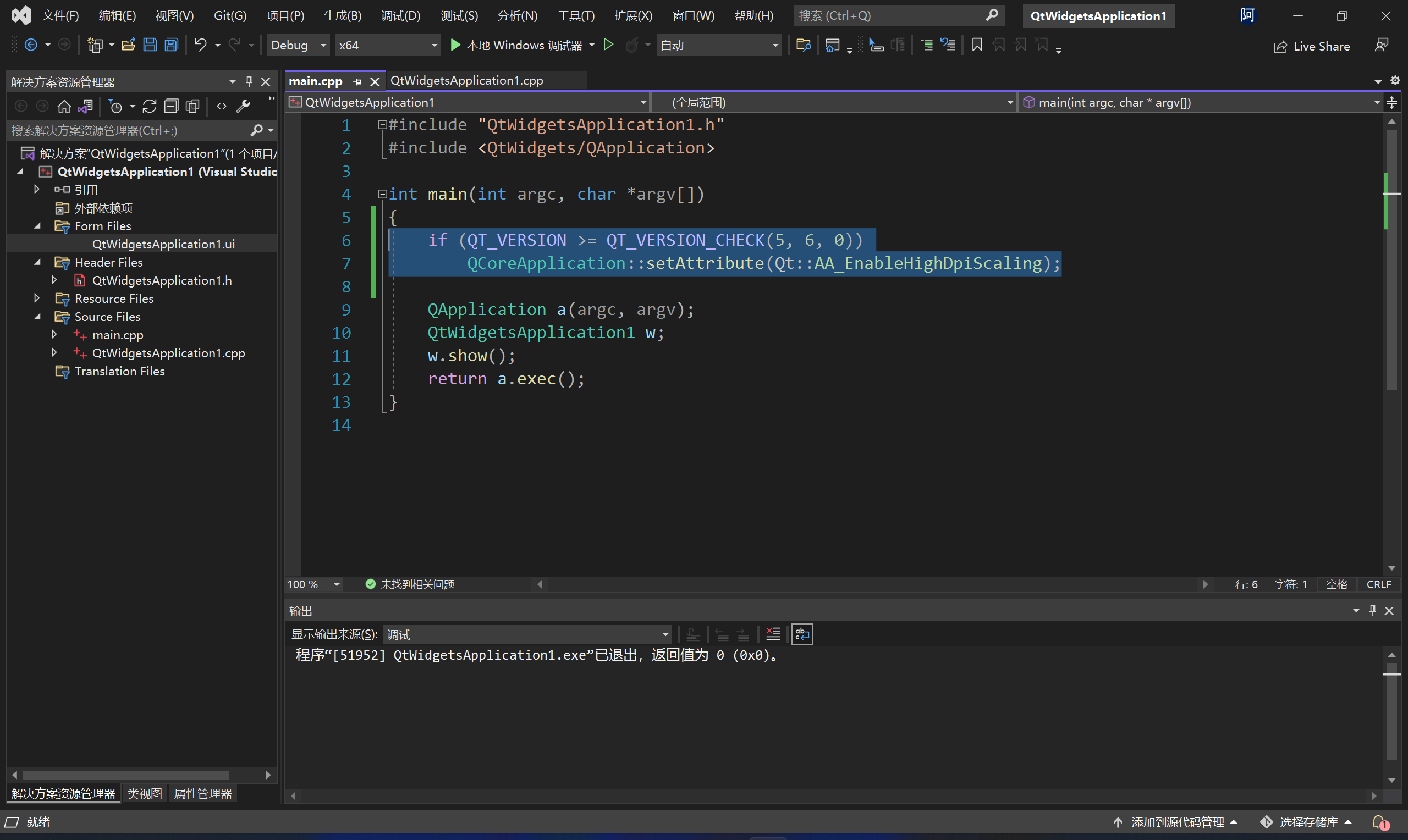
ui与实际生成窗口大小不一:在main函数中添加
if (QT_VERSION >= QT_VERSION_CHECK(5, 6, 0)) QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);

-
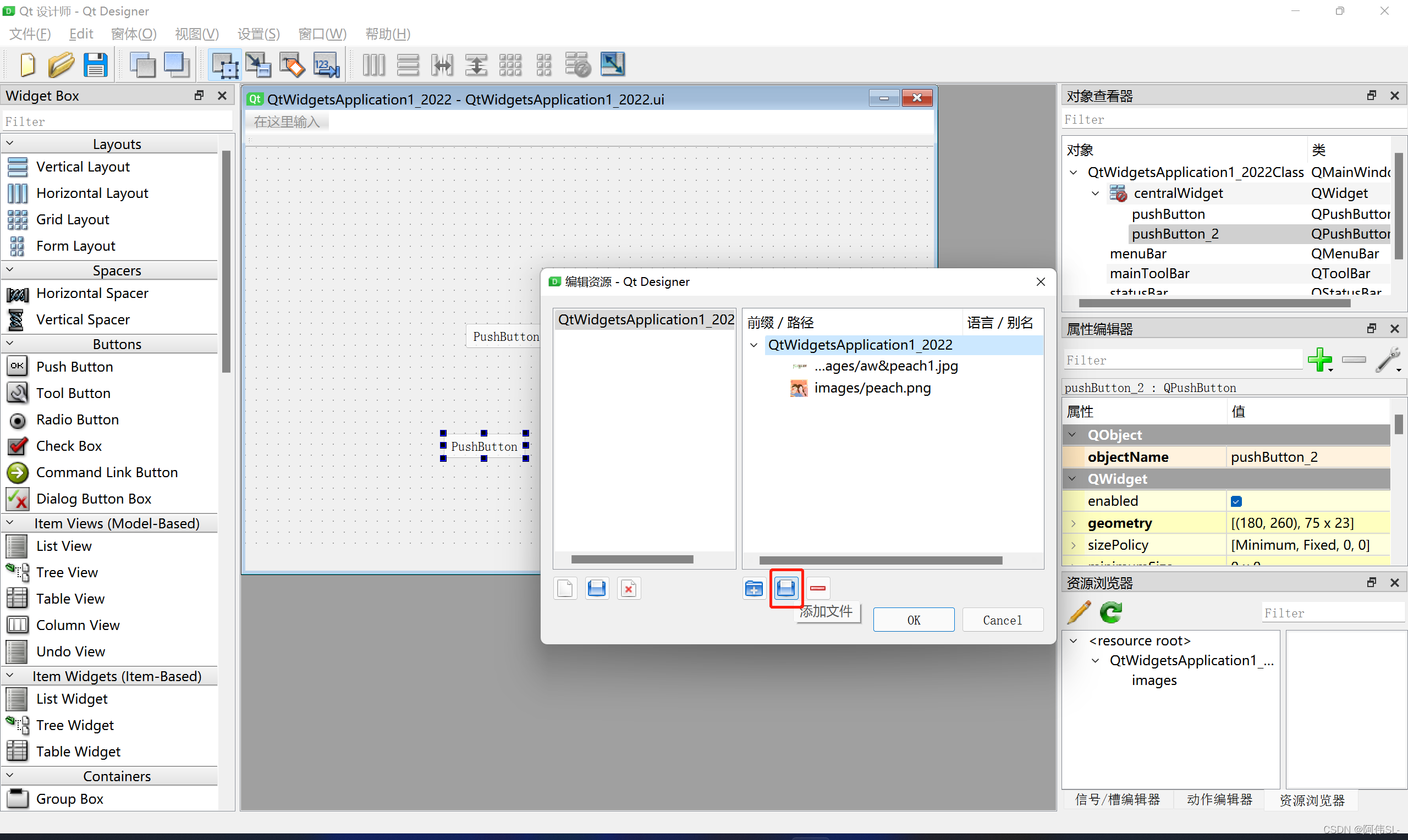
添加调用资源文件
-
添加:vs内qt项目自带qrc,所以创建一个images文件夹,直接在designer内添加文件即可

-
调用:
this->setWindowIcon(":/前缀/图片路径")
-
-
-
信号和槽
-
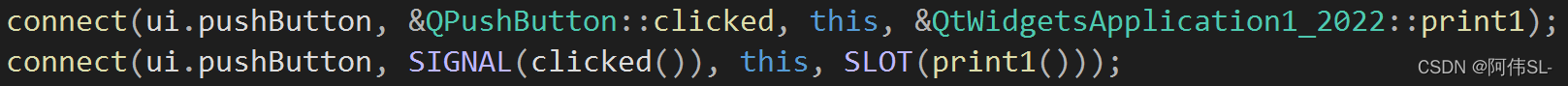
两种连接方式
connect(ui.pushButton,&QPushButton::clicked,this,&QtWidgetsApplication1_2022::print1);
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(print1()));

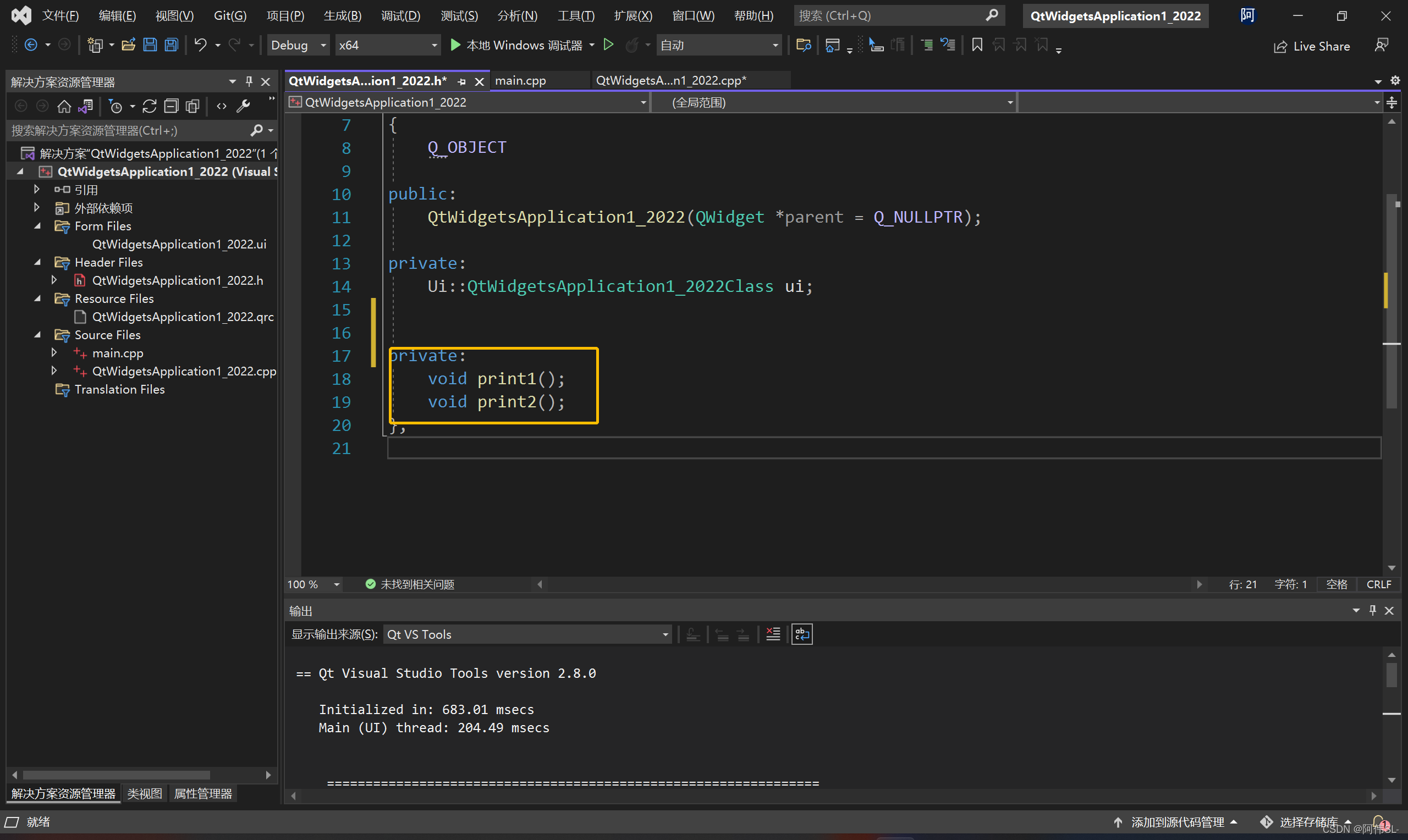
都需要在h文件中给出声明,cpp文件中给出定义

-
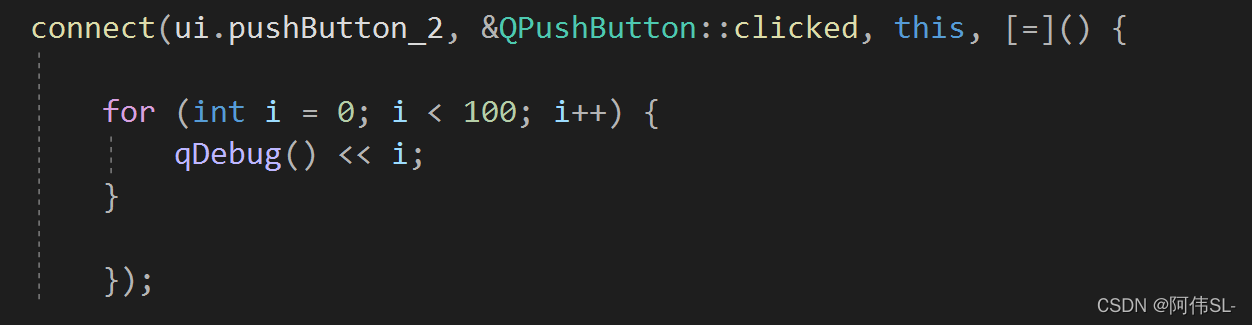
lambda表达式
-
适合复用性低,不需要函数封装,直接调用的逻辑
connect(ui.pushButton_2, &QPushButton::clicked, this, [=]() { for (int i = 0; i < 100; i++) { qDebug() << i; } });
-
()内可接受参数,接收带参数信号里的参数
signals: void SendDataArray(QVector<QVector<QPointF>> data_1_2);
connect(GetDataThread, &GetData::SendDataArray, this, [=](QVector<QVector<QPointF>> Data_1_2) { .... }
-
-