AngularJS:知识点整理
1. ng内置的过滤器
主要有9种:
1)date(日期)
2)currency(货币)
3)limitTo(限制数组或字符串长度)
4)orderBy(顺序)
5)lowercase(小写)
6)uppercase(大写)
7)number(格式化数字)
8)filter(处理一个数组,过滤出含有某个子串的元素)
9)json(格式化json对象)
过滤器有两种使用方法:
一种是直接在页面里:
<p>{{modelValue | date : 'yyyy-MM-dd'}}</p>
另一种是在js里用:
$filter('date')(modelValue, yyyy-MM-dd)
2. Angular应用常用哪些路由库,各自的区别是什么?
Angular1.x中常用ngRoute和ui.router
- ngRoute
ngRoute模块是Angular自带的路由模块
var app = angular.module('ngRouteApp', ['ngRoute']);
app.config(function($routeProvider) {
$routeProvider
.when('/main', {
templateUrl: "main.html",
controller: 'MainCtrl'
})
.otherwise({redirectTo: '/tabs'});
})
$routeProvider是一个用于配置路由的内置服务。
一般直接使用$routeProvider.XXX来调用它的成员方法实现一定功能,其成员方法主要有:
otherwise(params):设定映射信息到 $route.current;
when(path, route):向 $route服务添加新的路由。
参考链接:https://www.angularjs.net.cn/api/80.html
- ui.router
ui.router模块是基于ngRoute模块开发的第三方路由模块。
其是基于state的,ngRoute是基于url的,ui.router具有更强大的功能,主要体现在视图的嵌套方面。
其可以定义有明确父子关系的路由,并通过ui-view指令将子路由模板插入父路由模板的中,从而实现视图嵌套。
而在ngRoute中不能这样定义,如果在父子视图中使用,会陷入死循环。
var app = angular.module("uiRouteApp", ["ui.router"]);
app.config(function($urlRouterProvider, $stateProvider){
$urlRouterProvider.otherwise("/index");
$stateProvider
.state("Main", {
url: "/main",
templateUrl: "main.html",
controller: 'MainCtrl'
})
3. Angular数据绑定采用什么机制?详述原理
采用了脏检查机制
双向数据绑定是AngularJS的核心机制之一。当view中有任何一个数据变化时,都会更新到model中。当model中的数据变化时,也会更新到view中。显然,这里需要一个监控。
原理:
Angular在scope模型上设置了一个监听队列,这个监听队列可以用来监听数据变化并更新view。
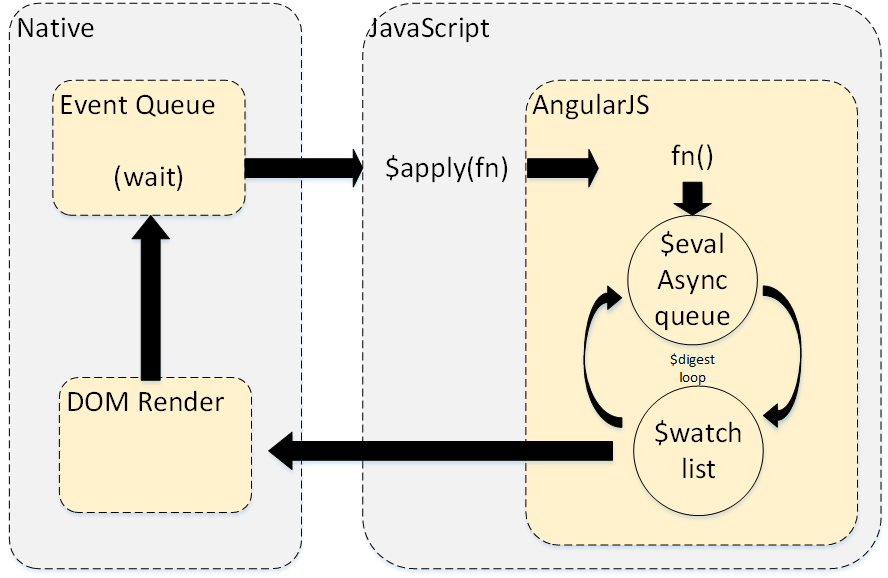
每次绑定一个东西到view上时,AngularJS就会往 $watch队列里插入一条 $watch,用来检测它监视的model里是否有变化的东西。当浏览器接收到可以被angular context处理的时间时,$digest循环就会触发,遍历所有的 $watch ,最后更新DOM。

4. Controller
Controller是Angular一个重要的组件。是MVC中的C,逻辑控制。在Anuglar里,controller是一个JavaScript的构造函数,这个函数有两个作用:初始化scope和增加方法(add behavior)。
5. Service
Service可以理解为MVC结构中的M层,来处理具体的业务逻辑。在Angular里,Service有两个特点:
1)懒加载:只有在需要用的时候(也就是在其他service,filter,directive,controller里依赖注入时才会生成这个service实例)
2)单例模式:Service在Angular里是单例,只有第一次被注入的时候创建实例,然后存在catch里,等需要的时候(也就是另外的依赖注入时),从catch里取出。所以service的生命周期只要创建之后,除非app退出,否则一直都是这个实例。
6. 注册Service
官方主要介绍了两种方式:factory模式和provider模式,其实还有一种service模式。
1)factory
比较常用的一种方式。注册一个function,这个function在生成实例的时候会被调用到,这个函数返回一个service实例(要自己写return)。
所以只要把自己需要的service写成一个obj,在这个obj里定义所需要的方法和值,然后return一下这个obj就可以了。
angular.module('myApp.services')
.factory('User', function($http) {
var backendUrl = "http://localhost:3000";
var service = {
user:{},
setName: function(newName) {
service.user['name'] = newName;
},
setEmail: function(newEmail) {
service.user['email'] = newEmail;
},
save: function() {
return $http.post(backendUrl + '/users', {
user:service.user
});
}
};
return service;
});
2)service
service注册更简单,相当于对factory做了一层封装。只要在service里写需要的方法和值就行了,不需要return。
angular.module('myApp.services').service('User', function ($http, $q) {
var self = this;
this.user:{},
this.backendUrl = "http://localhost:3000";;
this.setName: function(newName) {
service.user['name'] = newName;
},
this.setEmail: function(newEmail) {
service.user['email'] = newEmail;
},
this.save: function() {
return $http.post(backendUrl + '/users', {
user:service.user
});
}
3)provider
provider是angular里注册service最底层的方式,无论是service注册还是factory注册,底层都是用的provider方式。
记:借用参考[2]中观点(自己未有全面了解,暂用参考[2]博主的观点做一个区分整理)service更倾向于一种服务,factory倾向于一个工具,provider是需要对这个service做一些配置。
7. scope
scope是连接controller和view的桥梁。
scope主要提供三个对外的API
1)watch:监听model是否发生了变化
2)apply:在Angular context外发布model变化的消息(ng开头的命令和Angular自带的service会自动调用apply,Angular环境外的更新需要自己调用apply) -- 这个在项目中有用到过
3)digest(官方API未列出):调用apply就会调用digest,digest会轮询watch列表。如果发生了变化会调用watch注册的function来进行一些处理。
参考链接:
[1]https://m.w3cschool.cn/angularjs/angularjs-8c2q2ord.html (一些AngularJS的面试题)
[2]https://www.cnblogs.com/airen123/p/9479399.html (Angular原理及模块简介 --个人觉得写得很清楚,值得详细阅读、理解)



