HTML 5 and CSS 3: 你即将可以使用的技术
What We Are Going to Build
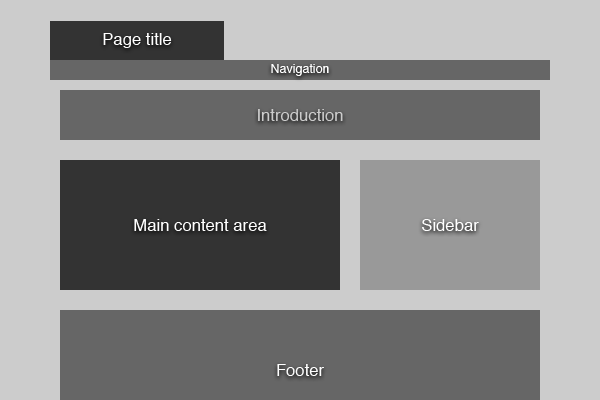
This is what our page is going to look like when finished:

Pretty much your every day blog design. Header with title, horizontal navigation, content area with comments and form, sidebar and a footer. Nothing too special. Let's get building.
HTML 5
HTML 5 is the next major version of HTML. It introduces a bunch of new elements that will make our pages more semantic. This will make it a lot easier for search engines and screenreaders to navigate our pages, and improve the web experience for everyone. In addition, HTML 5 will also include fancy APIs for drawing graphics on screen, storing data offline, dragging and dropping, and a lot more. Let's get started marking up the blog page.
Basic Structure
Before we begin marking up the page we should get the overall structure straight: