uni-app 上传组件到npm上并使用
一、准备工作
1.准备npm 账号
2.写好的组件
二、上传组件
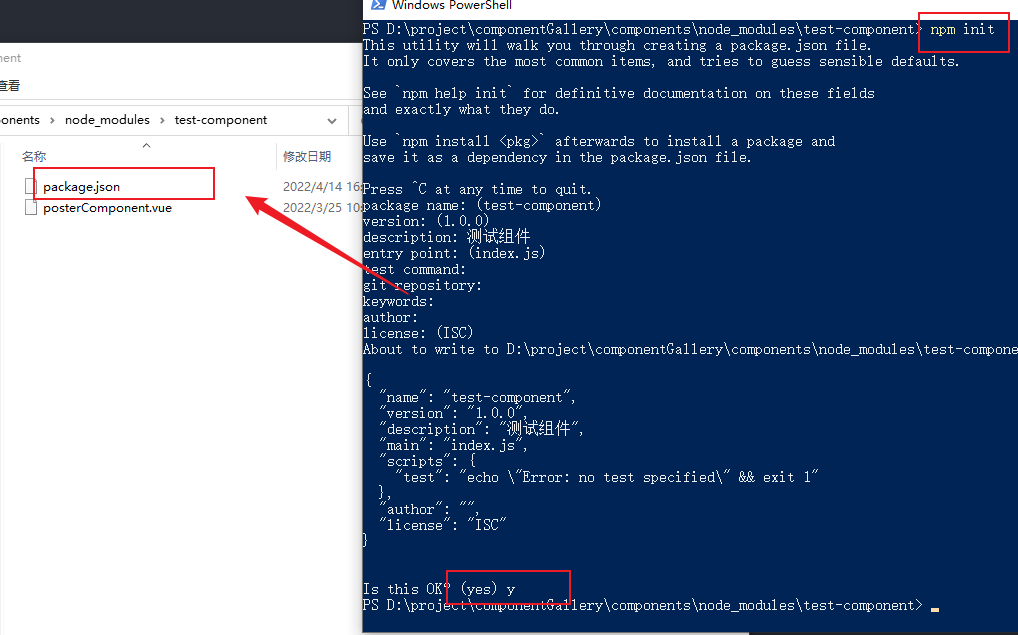
1.在写好的组件目录下 shift + 鼠标右键 ,打开 windows powerShell 窗口

2. npm init 创建,是否创建 y 执行完上面操作后将会生成 package.json 这个文件

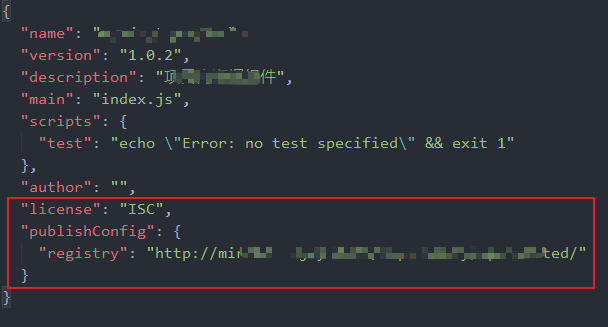
3.因为我的组件是仅供内部使用,所以在package.json 这个文件 添加私有库地址

4.登录 npm 账号 npm login

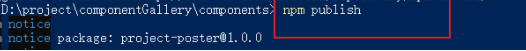
5.推送到 npm 仓库 npm publish

三、从npm下载组件
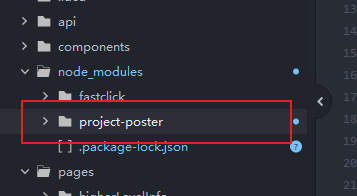
下载后可在 node_modules 中查看

四、uni-app 使用组件

当我们多个项目,功能相同时,直接从npm 下载组件就好了。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)