vue web端-高德导航使用、标记点使用
1. 引用高德的js
1 | <script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=945bxxxxxxxe5432f&&plugin=AMap.Geocoder,AMap.AutoComplete,AMap.PlaceSearch"></script> |
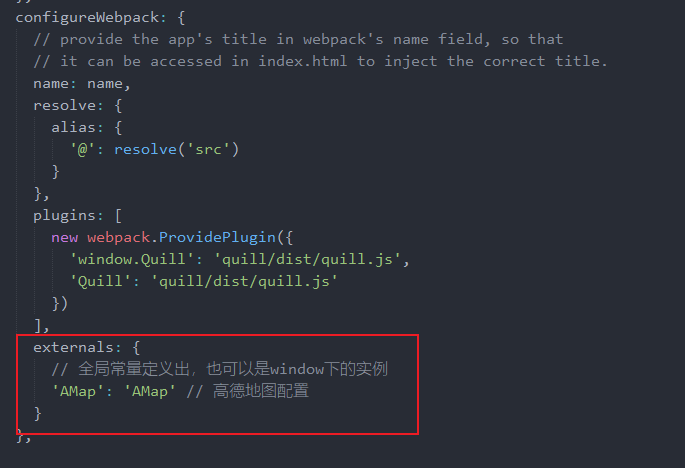
2.在vue.config.js 配置

3. 创建自定义窗体js
function createInfoWindow(title, content, callback) { var info = document.createElement('div') info.className = 'custom-info input-card content-window-card' // 可以通过下面的方式修改自定义窗体的宽高 info.style.width = '250px' // 定义顶部标题 var top = document.createElement('div') // var titleD = document.createElement("div"); var closeX = document.createElement('img') top.className = 'info-top' closeX.src = require('@/assets/close.png') closeX.onclick = callback // top.appendChild(titleD); top.innerHTML = title top.appendChild(closeX) info.appendChild(top) // 定义中部内容 var middle = document.createElement('div') middle.className = 'info-middle' middle.style.backgroundColor = 'white' middle.innerHTML = content info.appendChild(middle) // 定义底部内容 var bottom = document.createElement('div') bottom.className = 'info-bottom' bottom.style.position = 'relative' bottom.style.top = '0px' bottom.style.margin = '0 auto' info.appendChild(bottom) return info } export default { createInfoWindow }
自定义窗体的css
>>> .input-card{ background-color:rgba(000,000,000,0); } >>> .content-window-card { position: relative; box-shadow: none; bottom: 0; left: 0; width: auto; padding: 0; } >>>.content-window-card p { height: 2rem; } >>> .custom-info { /* border: solid 1px silver; */ } >>> .info-top { position: relative; height: 30px; line-height: 30px; font-size: 14px; padding: 0 10px; background-color:#fdfdfd; border-bottom:1px #eee solid; } >>>.info-top span:nth-child(2) { position: absolute; left: 50%; transform: translateX(-50%); width: 200px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; text-align: center; } >>> .info-top img { position: absolute; top: 8px; right: 10px; transition-duration: 0.25s; width: 15px; } >>> .info-top img:hover { box-shadow: 0px 0px 5px #000; } >>>.info-middle { background: #fdfdfd !important; font-size: 12px; padding: 10px 6px; line-height: 20px; color: #333; } >>>.info-bottom { height: 0px; width: 100%; clear: both; text-align: center; width: 0; height: 0; border-left: 5px solid transparent; border-right: 15px solid transparent; border-top: 20px solid #fdfdfd; } >>>.info-bottom img { position: relative; z-index: 104; } >>>.info-middle img { float: left; margin-right: 6px; }
引用 js
import createInfoWindow from '@/utils/amap'
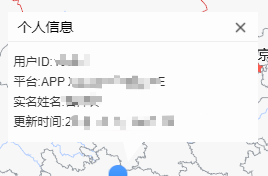
差不多就是这个样子

4.创建地图// 高德地图
createMap() {
window._AMapSecurityConfig = { securityJsCode: 'xxx' }
if (this.getGpsType === true) {
this.map = new AMap.Map('container', { center: ['103', '40'], scrollWheel: true, resizeEnable: true, zoom: 4, // mapStyle: 'amap://styles/blue', mapStyle: 'amap://styles/样式id' // 自定义样式2 }) this.setMarker() this.getGpsType = false } else { // 动态加载 当不是第一次加载时 删除当前地图的所有标记点 this.map.clearMap() // 清除地图所有的标记点 console.log('更新标记点') this.setMarker() } }, // 设置标记点 setMarker() { for (const i of this.dataList) { this.marker = new AMap.Marker({ position: [i.longitude, i.latitude], // 位置 map: this.map }) // 给标记点添加信息 this.marker.title = `<span>个人信息</span>`this.marker.content = [ '用户ID:' + i.userId, '平台:' + i.clientType, '实名姓名:' + '未实名', '更新时间:' + i.clientTime ]this.marker.on('click', this.markerClick) } // 实例化信息窗体 this.infoWindow = new AMap.InfoWindow({ isCustom: true, // 使用自定义窗体 content: this.winInfo, offset: new AMap.Pixel(15, -35) }) }, // 3.点击标记 获取所点击标记的信息以及窗体要展示的数据,创建信息窗体 markerClick(e) { let content = e.target.content const self = this const userId = e.target.content[0].slice(5) console.log('userID', userId) const data = { userId }
userSummary(data).then(res => { if (res.data.code === 200) { const trueName = res.data.data.user.trueName if (trueName) { content[2] = '实名姓名:' + trueName } content = JSON.stringify(content) this.winInfo = JSON.parse(content) this.winTitle = e.target.title // 设置窗体内容 this.infoWindow.setContent( createInfoWindow.createInfoWindow( self.winTitle, self.winInfo.join('<br/>'), function() { // 关闭窗体 self.map.clearInfoWindow() } ) ) // 打开窗体 self.infoWindow.open(self.map, e.target.getPosition()) } }) }, createInfoWindow() { const infoWindowData = new AMap.InfoWindow({ isCustom: true, // 使用自定义窗体 content: this.$refs.infoData, offset: new AMap.Pixel(16, -45) }) return infoWindowData }, // 5.打开窗体 openInfoWindow(infoWindow, marker) { infoWindow.open(this.map, marker.getPosition()) }, // 6.关闭窗体 closeInfoWindow() { this.map.clearInfoWindow() },
自动刷新地图标记点,并且点击标记点显示个人信息







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)