从微信浏览器打开APP 【uni-app】
一、引入配置文件
1.引入微信js文件,可下载后引入


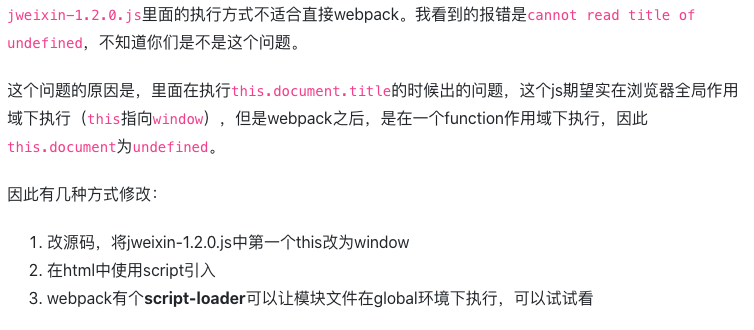
当报错信息是 cannot read title of undefined 时 解决方法

2.引入 sha1 文件 (如果时后端处理 可以不用引入)
二、 通过config接口注入权限验证配置并申请所需开放标签
如果是后端直接返回wx.config的参数可不需要(1、2、3 步骤)
1.生成签名的时间戳
let timestamp = Math.round(new Date() / 1000)
this.time = timestamp.toString()
2. 生成签名的随机串
getNum(){
var chars = ['0','1','2','3','4','5','6','7','8','9','a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z'];
var nums="";
for(var i=0;i<16;i++){
var id = parseInt(Math.random()*35);
nums+=chars[id];
}
this.nums = nums
}
3. 处理签名
//这里的axios需要引入 ,需要用的话自行引入。 //这里请求的两个接口都做好了服务器代理,代理的具体做法网上有很多,在配置中加一段代码即可 //需要注意的是:我建议使用localStorage来存储token axios.get('/prefix/cgi-bin/token?grant_type=client_credential&appid=wxcdbe7983be8fb746&secret=a61fc54202debafefd04e37d7399b39e').then(res => { localStorage.setItem('tokent', res.data.access_token) axios.get('/prefix/cgi-bin/ticket/getticket?access_token='+localStorage.getItem('tokent')+'&type=jsapi').then(ret => { localStorage.setItem('ticket', ret.data.ticket) }) }) // 处理 签名 let dataBeforeSign = { "noncestr": this.nums, "jsapi_ticket": ticket, "timestamp": this.time, // "url": encodeURIComponent(urls[0]) // 传给后端 才需要 encodeURIComponent "url": urls[0] } console.log('dataBeforeSign',dataBeforeSign) let arr = []; for (var key in dataBeforeSign) { arr.push(key) } arr.sort(); let str = ''; for (var i in arr) { str += arr[i] + "=" + dataBeforeSign[arr[i]] + "&" } let stringA = str.substr(0, str.length - 1) // 转成 sha1编码 this.signature = sha1(stringA)
4.wx.con wx.config({
wx.config({
debug: false, appId: '1111111111', // 公众号id 不是开放平台的appid timestamp: this.time, // 时间戳 nonceStr: this.nums, // 随机数 signature: this.signature, jsApiList: ['wx-open-launch-app'], // 微信浏览器跳转APP openTagList: ['wx-open-launch-app'] }); wx.ready(function (res) { console.log(res) }); // 打开调试时报错信息 wx.error(function (res) { console.log(res) }); var btn = document.getElementById('launch-btn'); btn.addEventListener('launch', function (e) { console.log('success'); }); // 当打开APP失败时 跳转腾讯的微链接 其他下载链接不能跳转 btn.addEventListener('error', function (e) { if(model === 'iPhone'){ // 苹果微链接 }else{ // app下载微链接 } });
三、通过开放标签跳转App
<view class="bar-content-button" v-if="isWeixin">
//这的appid是开放平台的appid <wx-open-launch-app id="launch-btn" appid="1111111111" :extinfo="extinfo" > <script type="text/wxtag-template"> <style> .btn { line-height: 40px; font-size:16px; color:#333; background:#fff; border: none; width: 180px; height: 40px; border-radius: 10px; font-weight: 600;display:block;margin:0 auto} </style> <button id="btn1" class="btn">打开/下载App</button> </script> </wx-open-launch-app> </view>
四、在APP 中接收参数 - 在APP.vue
plus.runtime.arguments 获取H5传递的参数







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)