vue项目打包到服务器,背景图片出现404
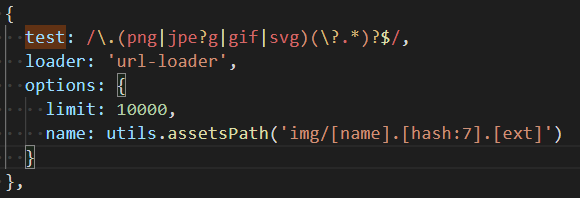
打包之后会把图片变成base64格式,但是如果所有图片包括一些比较大的图片都转的话,反而会浪费资源,因此在build/webpack.base.conf.js里面可以配置图片格式转换的限制大小,

可知生成图片的地址配置是在util.js中,所以在build中找到util.js文件,添加如下设置:

同样,如果element ui 中的icon出现404,也用这种方法解决。
保存之后,重新打包,就可以了。
参考:https://blog.csdn.net/weixin_43991262/article/details/102840340

