vue兄弟组件之间传值
兄弟组件之间传值:
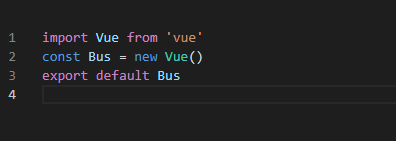
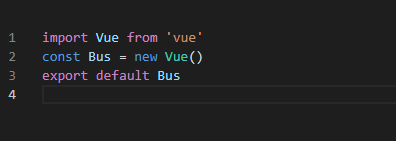
第一步:先创建中间文件Bus.js:

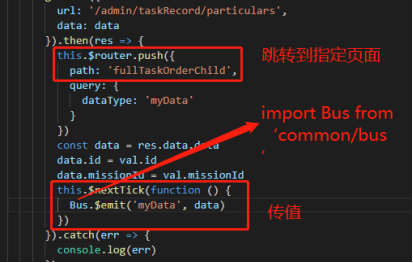
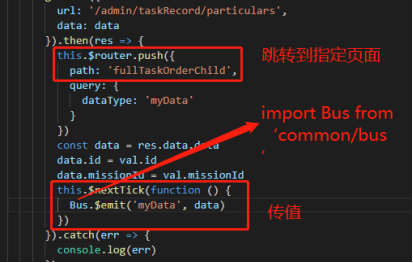
第二步:A组件,全部都需引入Bus文件:

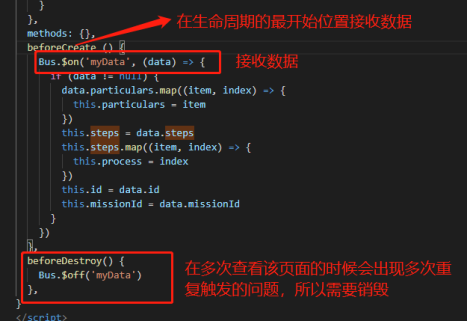
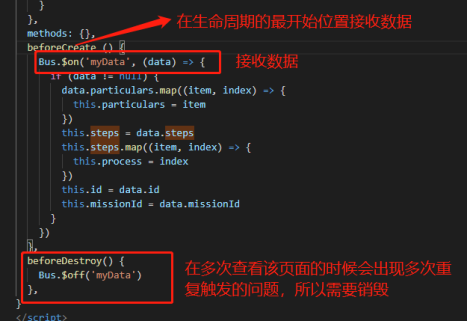
第三步:B组件,也和A一样引入Bus文件:

*查的时候有的人说webpack打包之后可能会出现Bus局部作用域的问题,导致不能通信。所以需要把bus注入到跟对象中
然后使用时用:
this.$root.Bus.$on()
this.$root.Bus.$emit()
不过我目前还没有出现这个问题。。。。
兄弟组件之间传值:
第一步:先创建中间文件Bus.js:

第二步:A组件,全部都需引入Bus文件:

第三步:B组件,也和A一样引入Bus文件:

*查的时候有的人说webpack打包之后可能会出现Bus局部作用域的问题,导致不能通信。所以需要把bus注入到跟对象中
然后使用时用:
this.$root.Bus.$on()
this.$root.Bus.$emit()
不过我目前还没有出现这个问题。。。。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗