vue项目发布到服务器之后出现空白页和图片找不到的问题
发布到服务器上之后出现
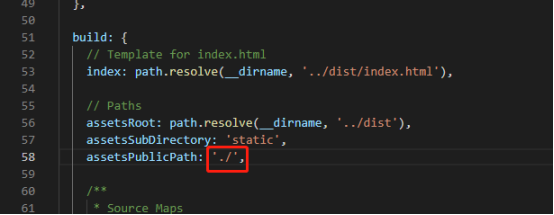
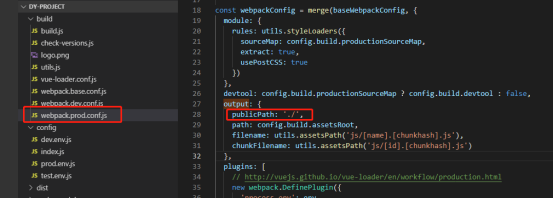
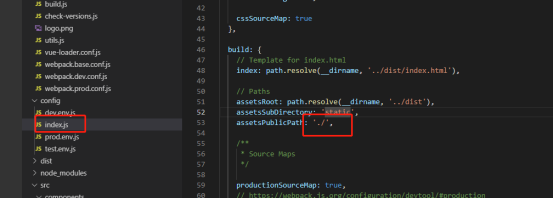
1、空白页,在config中的index.js文件中找到assetsPublicPath(注意是build里面的)。他的默认值是assetsPublicPath: '/'改成如图所示样子就可以了。(图片找不到的时候也有可能是这里没有改)

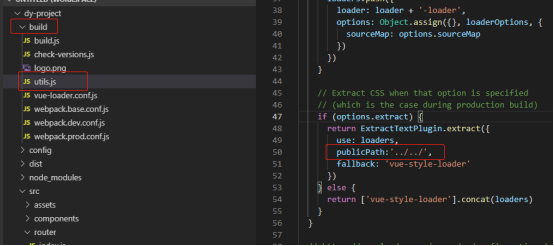
2、部分图片找不到,img中的可以,只是背景图片,然后在build中的utils.js中的如图所示位置加一个publicPath:'../../'就可以了。

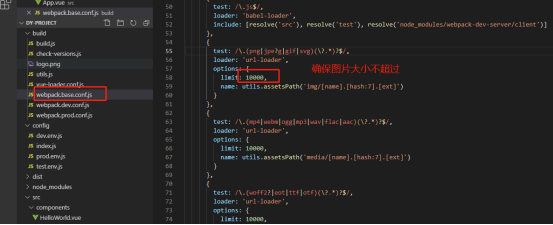
图片大小问题:



再运行npm run build,就好了!!


