vue写H5注册页面
1、width:fill-available表示撑满可用空间
width: -webkit-fill-available;
2、修改input框placeholder的字体样式:
input::-webkit-input-placeholder{}
3、css定位元素到最底层不遮挡其他元素(点击事件):
pointer-events: none;
-webkit-pointer-events: none;
-moz-pointer-events: none;
-ms-pointer-events: none;
-o-pointer-events: none;
4、点击输入框之后取消默认边框样式:
(input,textarea,img, button, select都适用)
outline: 0px none;或者直接写none;
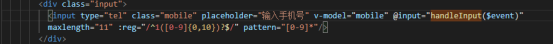
5、正常情况下,直接调出数字键盘:
type="tel"
兼容iOS中直接调出数字键盘:
pattern="[0-9]*"
6、手机号验证
规定输入长度:
maxlength="11"
输入非数字的时候让他输入的是空:
this.mobile = e.target.value.replace(/[^\d]/g, '')