css:hover状态改变另一个元素样式的使用
css:hover状态改变另一个元素样式的使用
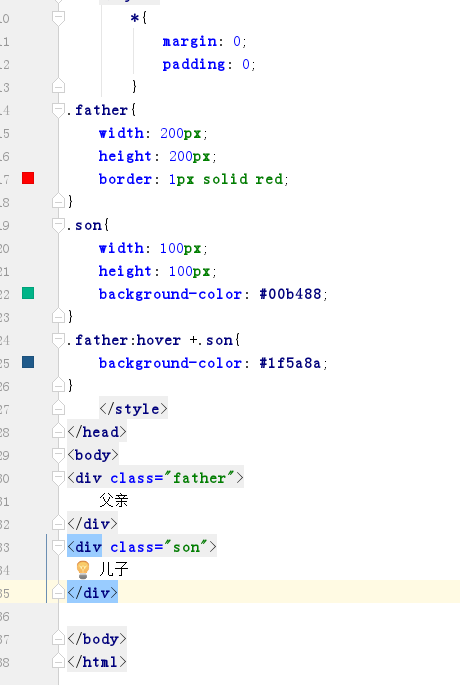
:当hover的元素和需要改变样式的元素是父子关系的时候,可以这么写.father:hover .son{加上需要改变你的元素}
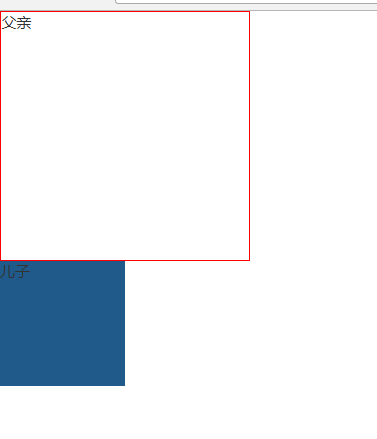
此时是hover div1容器,改变div2框的背景颜色,但发现div1和div2不是父子关系而是兄弟关系,这时候这样写(.div1:hover .div2{background: #000;})不起效果。应该的写法是(.div1:hover +.div2{background:#f00;})