
 代码:
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" type="text/css" href="http://apps.bdimg.com/libs/bootstrap/3.3.4/css/bootstrap.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
<style>
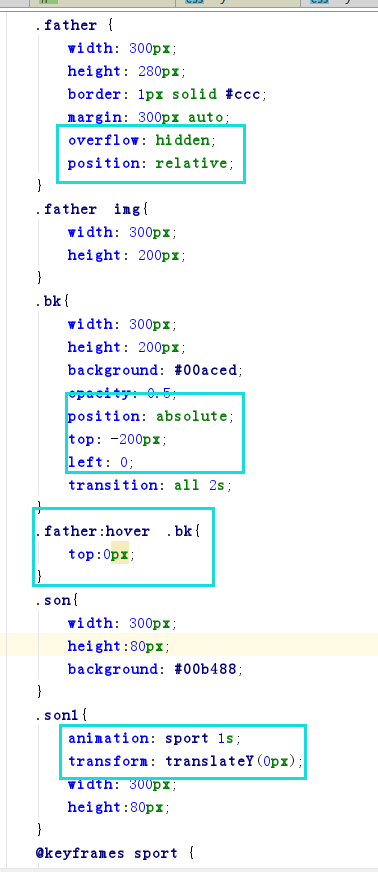
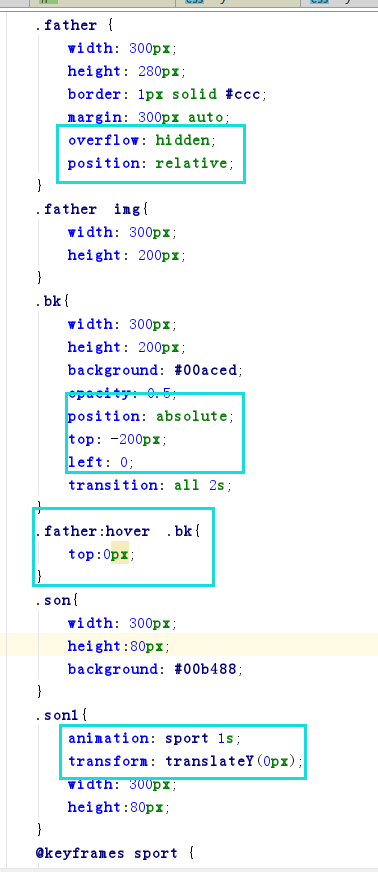
.father {
width: 300px;
height: 280px;
border: 1px solid #ccc;
margin: 300px auto;
overflow: hidden;
position: relative;
}
.father img{
width: 300px;
height: 200px;
}
.bk{
width: 300px;
height: 200px;
background: #00aced;
opacity: 0.5;
position: absolute;
top: -200px;
left: 0;
transition: all 2s;
}
.father:hover .bk{
top:0px;
}
.son{
width: 300px;
height:80px;
background: #00b488;
}
.son1{
animation: sport 1s;
transform: translateY(0px);
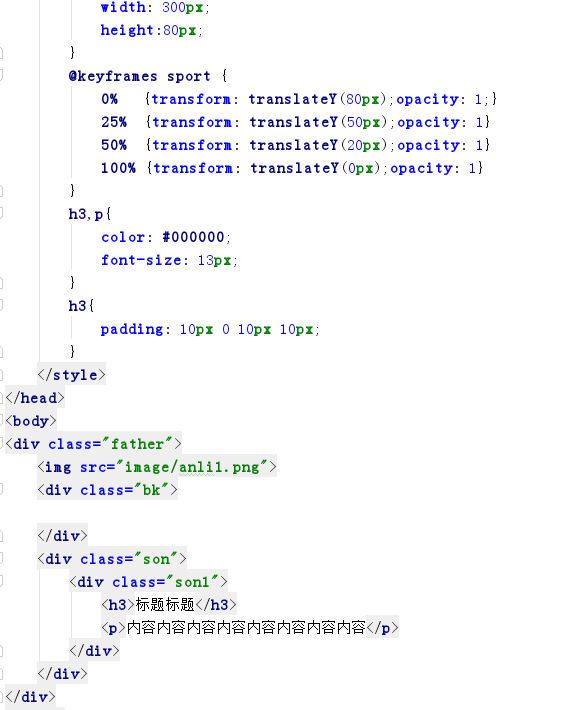
width: 300px;
height:80px;
}
@keyframes sport {
0% {transform: translateY(80px);opacity: 1;}
25% {transform: translateY(50px);opacity: 1}
50% {transform: translateY(20px);opacity: 1}
100% {transform: translateY(0px);opacity: 1}
}
h3,p{
color: #000000;
font-size: 13px;
}
h3{
padding: 10px 0 10px 10px;
}
</style>
</head>
<body>
<div class="father">
<img src="image/anli1.png">
<div class="bk">
</div>
<div class="son">
<div class="son1">
<h3>标题标题</h3>
<p>内容内容内容内容内容内容内容内容</p>
</div>
</div>
</div>
</body>
</html>
代码: