vue-webpack
vue-webpack
一、相关概念
- webpack是一个js应用程序的静态模块打包器(module bundler),能把各种资源都作为模块来处理和使用。当webpack处理应用程序时,它会递归构建一个依赖关系,其中包含应用程序所需的每个模块,然后将这些模块打包成一个或多个bundler。
大部分浏览器是ES5,但是vue是基于ES6,所以需要webpack进行打包
-
CommonsJS:服务器端的NodeJS遵循CommonsJS规范,其核心思想是允许模块通过require方法来同步加载所需依赖的其他模块,然后通过exports或module.exports来导出需要暴露的接口。
require("module");require("../module.js");export.doStuff=function(){}module.exports=someValue;优点:服务器模块便于重用,简单易用,npm中已经有很多可以使用的模块包
缺点:同步的模块加载方式不适合浏览器的异步加载环境(会阻塞)/不能非阻塞的并行加载多个模块
-
AMD:
优点:可以在浏览器中异步加载模块/可以并行加载多个模块
缺点:提高开发成本,代码阅读书写困难,模块定义方式语义不畅,不符合通用的模块化思维方式,是一种妥协的实现
-
ES6:
ES6标准增加了JS语言层面的模块化体系定义,ES6模块的设计思想是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量(CommonsJS和AMD模块都只能在运行时确定这些东西)
import "jquery";export function doStuff(){}module "localModule"{}优点:容易静态分析,面向未来的ES标准
缺点:原生浏览器还没有实现该标准,新版的NodeJS才支持
二、webpack安装
- 在cmd中输入:
npm install webpack -gnpm install webpack-cli -g进行安装 - 在cmd中输入:
webpack -vwebpack-cli -v测试安装是否成功
三、使用webpack
-
创建项目
-
创建一个名为modules的目录,用于放置js模块等资源
-
在modules下创建模块文件
hello.js:
//暴露一个方法 exports.sayHi=function () { document.write("<h1>yuanyu</h1>") };main.js:
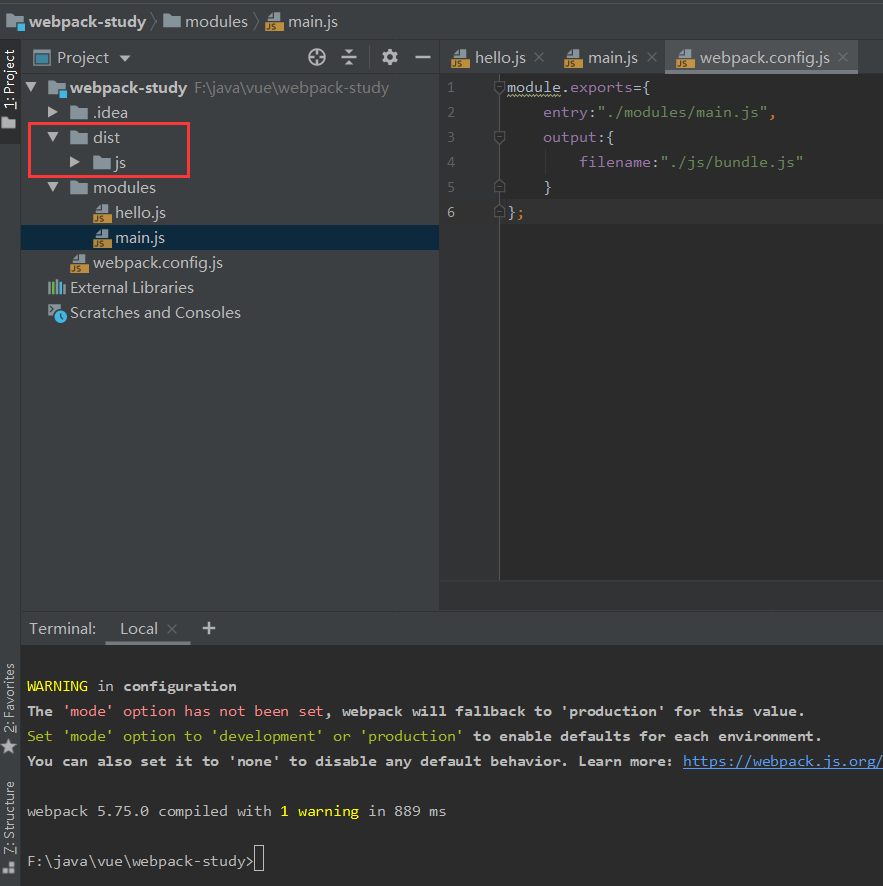
var hello =require("./hello"); hello.sayHi();webpack.config.js:
module.exports={ entry:"./modules/main.js", output:{ filename:"./js/bundle.js" } };

(在终端输入webpack后会生成一个dist目录)
-
创建index.html,引用刚才打包生成的bundle.js
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--前端的模块化开发--> <script src="dist/js/bundle.js"></script> </body> </html>