vue-cli
vue-cli
vue-cli是官方提供的一个脚手架,用于快速生成vue项目模板
一、安装node.js
安装好后可在cmd中输出node -v/npm -v查看
安装node.js淘宝镜像加速器:npm intstall cnmp -g
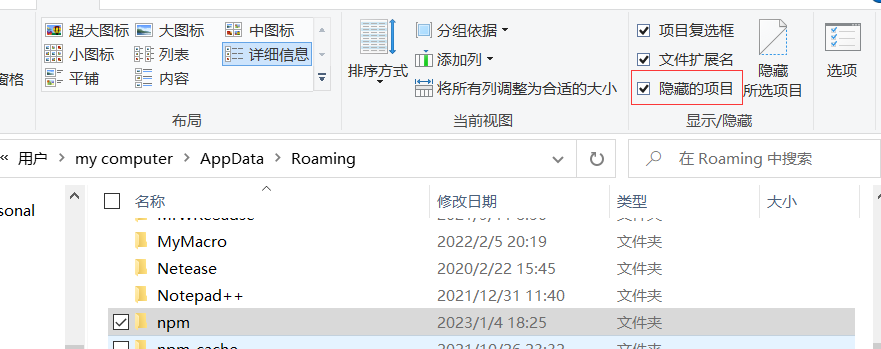
下载好可在C:\Users\my computer\AppData\Roaming中查看

(其中AppData文件夹需要勾上隐藏项目)
二、安装vue-cli
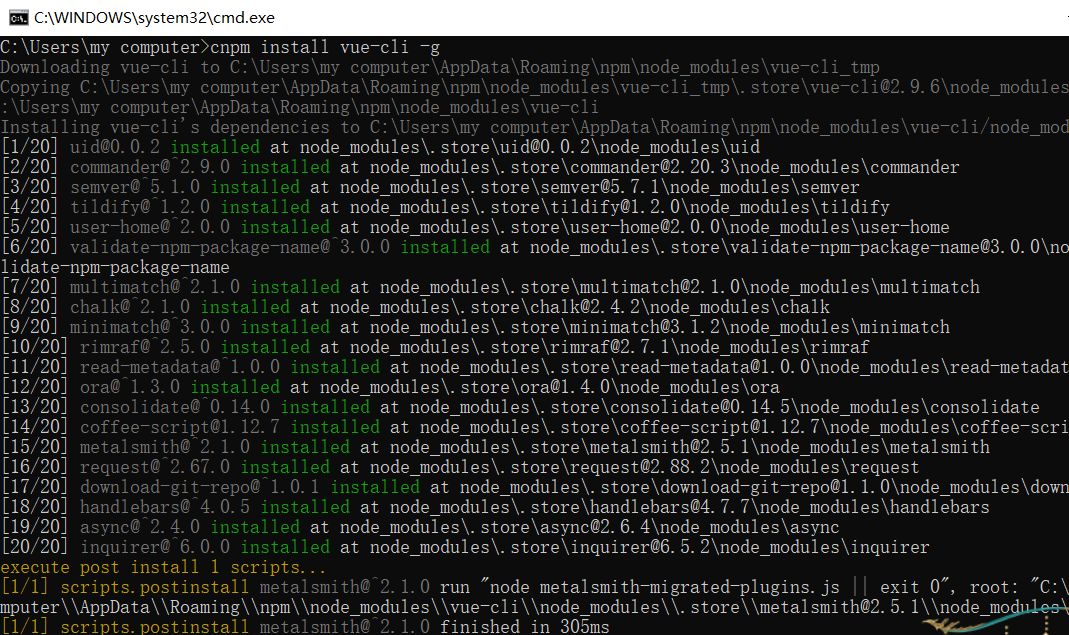
在cmd中输入cnpm install vue-cli -g

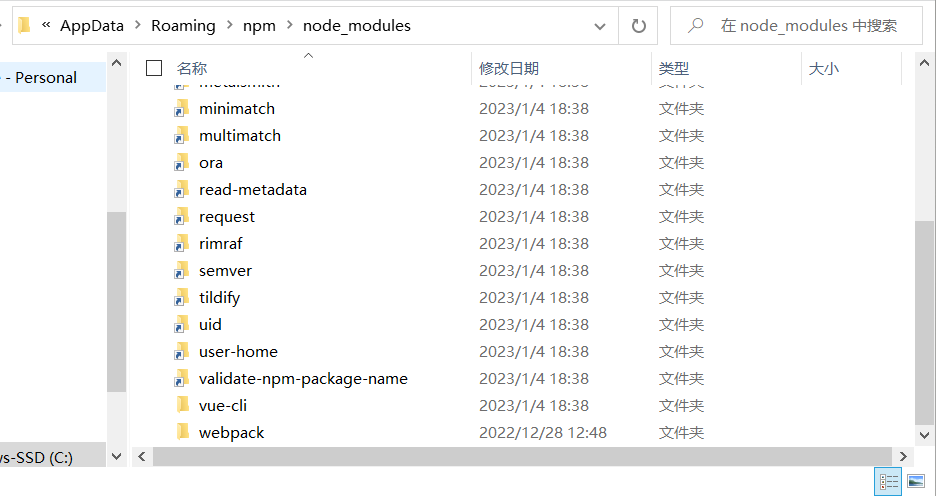
安装后可在C:\Users\my computer\AppData\Roaming\npm\node_modules中看见刚才所下载的文件夹

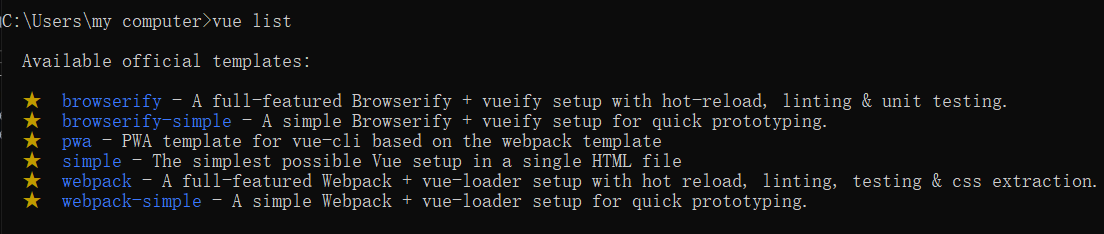
vue list可以查看基于哪些模板可以创建vue应用程序

三、创建vue项目
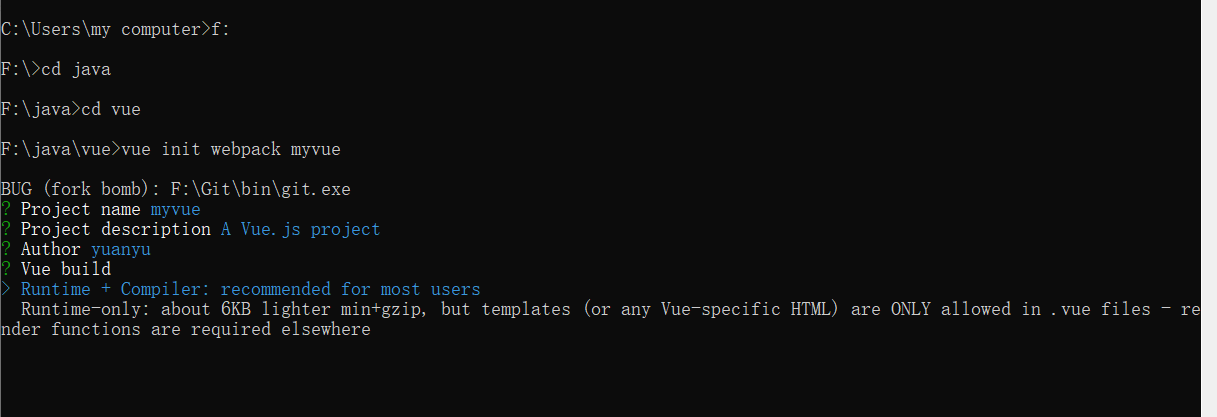
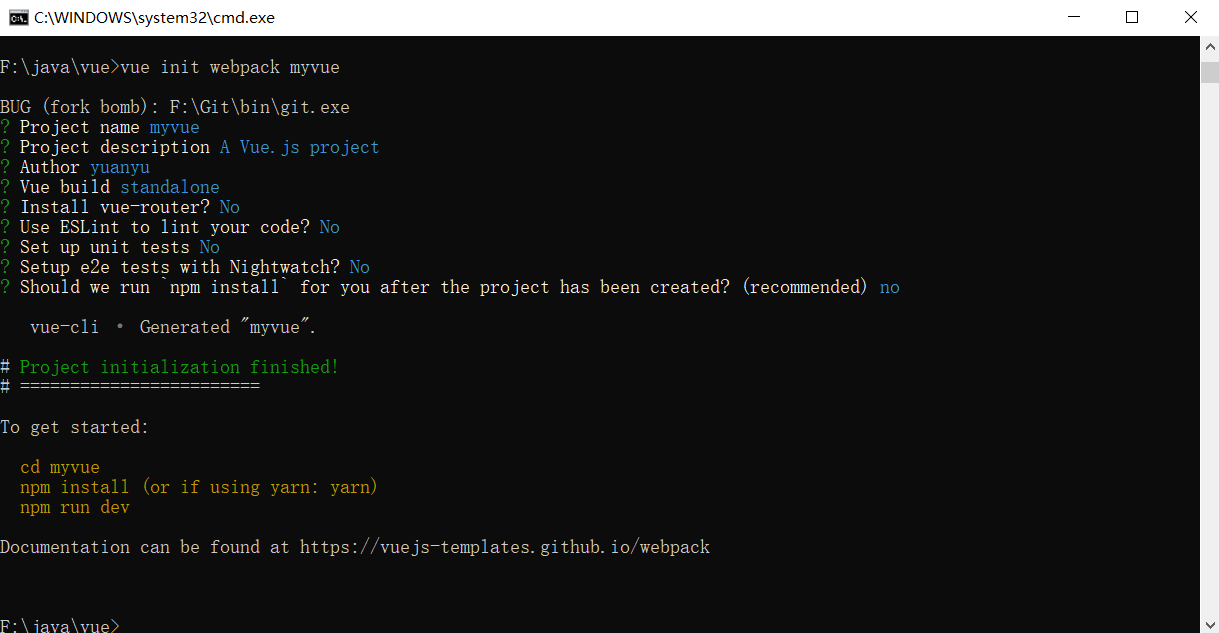
在cmd中输入 vue init webpack myvue 其中myvue是文件名


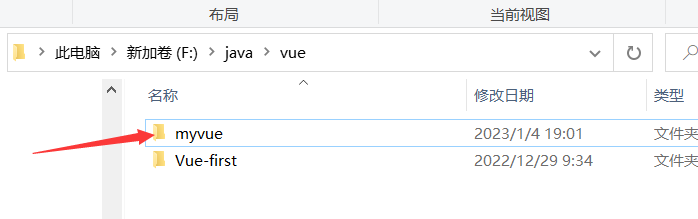
创建完毕可在文件夹中看见

四、初始化并运行
在cmd中输入:
cd myvue
npm install
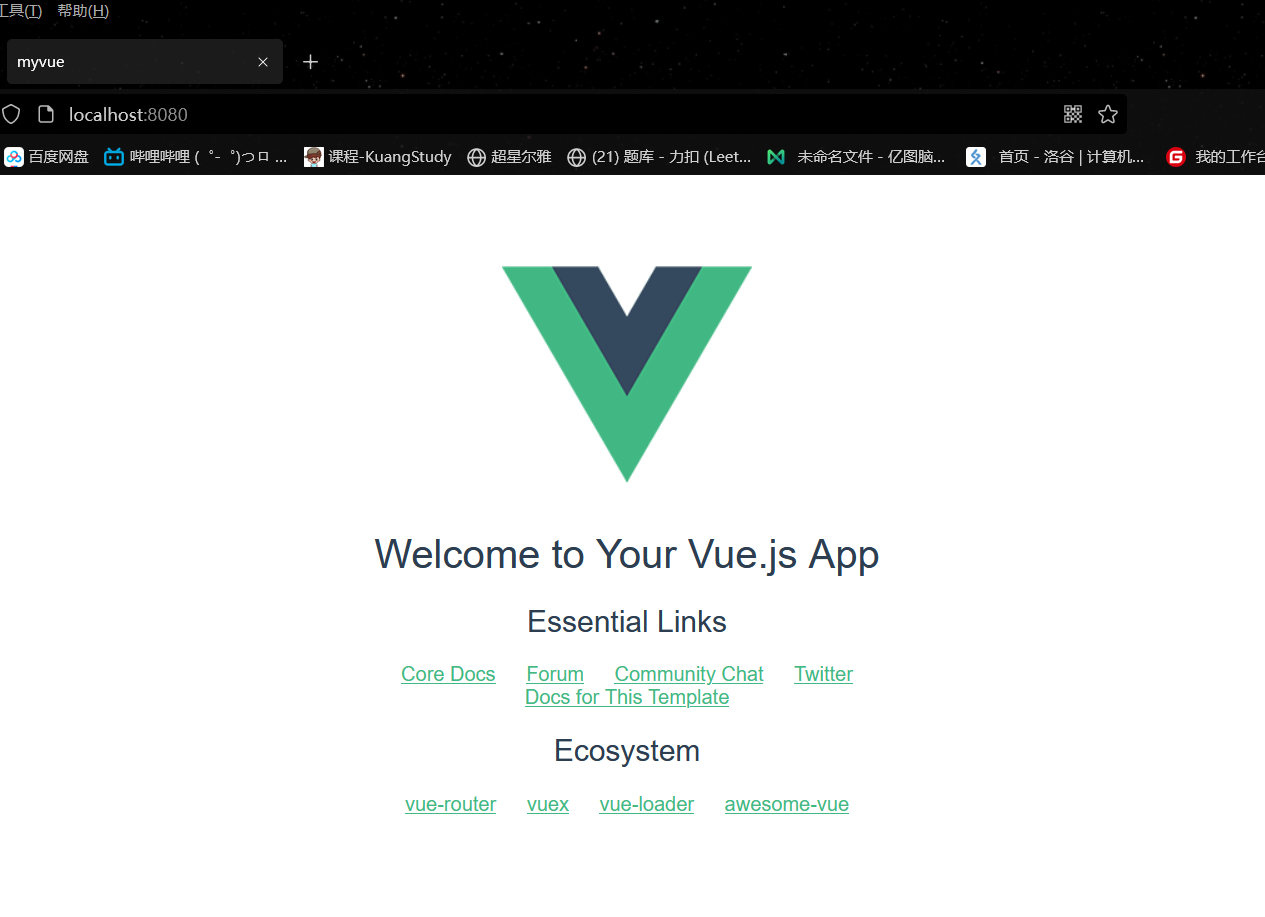
npm run dev

当更改 <template> </template>中的内容重新运行时,
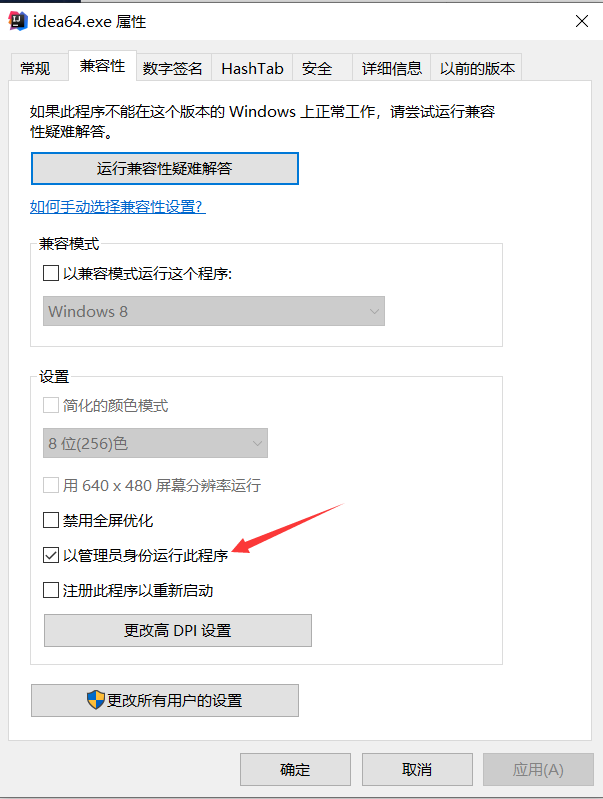
在idea的终端输入npm run dev,但需要打开idea的管理员权限







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2022-01-04 java面向对象及值传递和引用传递
2022-01-04 稀疏数组
2022-01-04 冒泡排序