vue入门
Vue入门
SOC:关注度分离原则
网页三要素: HTML+CSS+js :视图:给用户看,刷新后台给的数据
网络通信: axios
页面跳转: Vue-router
状态管理: vuex
Vue-UI:ICE
M 模型V 视图C 控制器
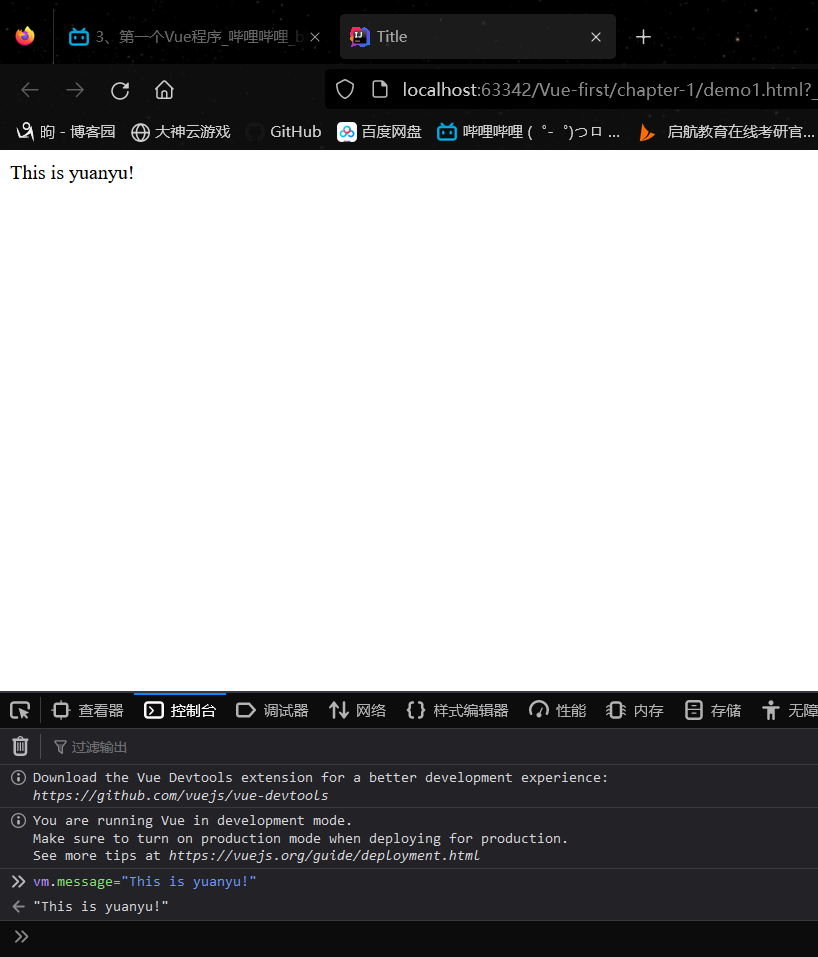
双向绑定:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 第一步导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<!-- view层 模板-->
<div id="app">
//第四步:从模板中取出
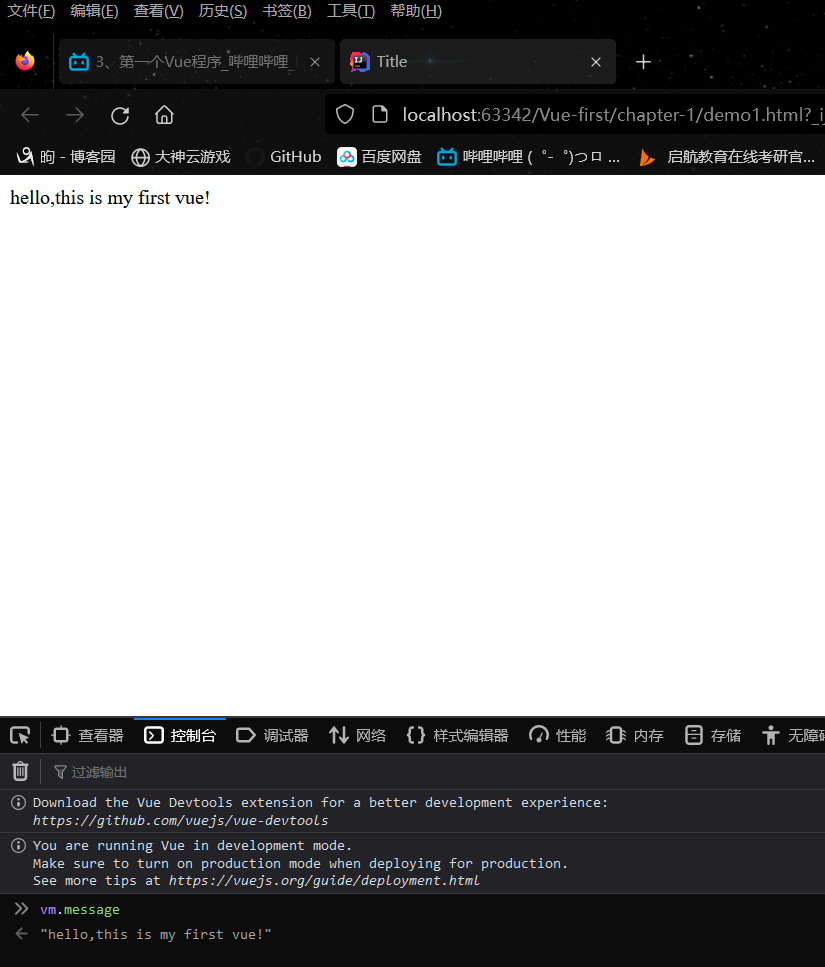
{{message}}
</div>
<script>
//第二步:new一个vue对象
var vm=new Vue({
//第三步:绑定数据
el:"#app",
//model:数据
data:{
message:"hello,this is my first vue!"
}
});
</script>
</body>
</html>



