HTML5中DOM元素的querySelector/querySelectorAll的工作机制
在HTML5中,提供了强大的DOM元素选择API querySelector/querySelectorAll,允许使用JavaScript代码来完成类似CSS选择器的DOM元素选择功能。通常情况下,我们都是使用的document.querySelector/querySelectorAll来选择DOM元素,但是有些时候会使用DOM元素上的querySelector/querySelectorAll方法,此时就有些怪异了。
比如说,下面的这样一个HTML页面(示例页面中为了方面说明问题,我为每个元素都加上了ID,但是我们不使用ID选择器来选择元素):
1 <body> 2 <span id="s0">This is a span direct child of body</span> 3 <div id="d1" style="border: 1px solid red;"> 4 This is div d1 5 <div id="d1-1" style="border: 1px solid blue;"> 6 This is div d1-1 <br/> 7 <span id="d1-1-1">This span d1-1-1</span> 8 </div> 9 <span id="d1-2">This is span d1-2</span> 10 </div> 11 </body>
在这个场景中,元素div#d1有2个子元素,分别是div#d1-1和span#d1-2,而元素div#d1-1有一个span#div-1-1-1的子元素。如果我想从div#d1上选择span#d1-1-1,如果使用子元素选择器的话,在jQuery中看起来应该是这样的:
$("#d1").find("div > span")
这段代码会返回span#d1-1-1,就是我们预期的结果。
那么对应到HTML5中的选择器API就应该是这样写的:
var d1 = document.querySelector("#d1"); var spans = d1.querySelectorAll("div > span")
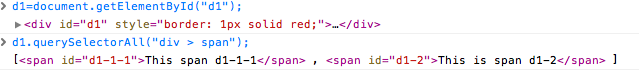
你期望上面这段代码会返回span#d1-1-1,但是实际上的运行结果会连同span#d1-1一并返回!如下图所示:

这个……实在是让我迷惑了一阵子。查阅了一下文档,虽然没有找到官方的说明,但是也基本明白了DOM元素的querySelector和querySelectorAll的运行逻辑了。
当在一个DOM元素上调用querySelector/querySelectorAll的时候,查找机制是这样的:首先在document的范围内进行查找所有满足选择器条件的元素,在上面这段代码中,我们的选择器是div > span,就是所有的直接父元素为div的span元素。然后,再看哪些元素是调用querySelector/querySelectorAll的元素的子元素,这些元素将会被返回。这也就说明了为什么d1.querySelectorAll("div > span") 会连同span#d1-2一并返回。
所以,在DOM元素上调用querySelector/querySelectorAll的时候要小心,最好加上ID选择器进行一个限定,例如上面的代码可以写成:
d1.querySelectorAll("#d1 > div > span");
就会准确的返回我们预期的span#d1-1-1了(当然是这样了,否则就更加的错了!)。
在W3C官方文档中,有提到使用:context (现已更名为:scope)伪类来限制选择器开始工作的上下文,也就是说,可以这样写:
d1.querySelectorAll(":scope > div > span");
但是实际测试的结果是 Safari 6.0.4 和 Chrome 27 统统没有按照预期工作,因为W3C也说了,这个不是标准的。
总结一下,在DOM元素上使用querySelector/querySelectorAll的行为说实话有点儿奇怪,他并不是按照你的预期或者jQuery那种大家都已经习惯了的思路来处理的,所以,有时候可能碰巧你能够获取到正确的结果集,有时候就不是你期望的结果集,这个和你的页面DOM元素的结构和你所使用的选择器都有关系。知道了这个工作原理之后,就不会再发生莫名其妙的问题了。




