管理信息系统 课程设计
管理信息系统课程设计
——网上好书分享网站
一、系统概要说明
信息潮涌而来,种种现代传播媒体在拓展人们视野的同时,亦在挤占人们读书的时间。一些社会调查所显示的阅读率的下降,正说明重申并弘扬读书传统的重要性和紧迫性。
好书需要分享,阅读丰富人生。作为当代大学生,我们应该珍惜美好的大学时光,多读书,读好书,好读书。在知识的海洋里充实自己,提高自己的修养,提升自己的境界,培养自己的独立精神和社会责任感。坚持“思想自由,兼容并蓄,至诚交流,至博青年”的理念,让书香沁满校园!
本系统主要是网上好书分享网站,实现有登录/注册/注销功能,网站采用父模板统一布局:头部导航条、底部图片导航、中间主显示区域布局;有发布、列表显示,能够发表书评,并进行评论、点赞、收藏。网站文章能够分类显示,通过搜索框可以进行条件组合搜索,配备有个人中心,里面有我的发布、点赞数、收藏数、评论数、头像等数据等等。
通过本课程的训练,掌握熟悉了Python+Flask+MysqL的web建设技术,为以后进行开发管理信息系统和维护管理信息系统打下了良好的基础。
二、网站结构设计
该网站主要由用户登录模块和游客模块组成,往下再分模块,可以有:
- 网站父模板统一布局:头部导航条、底部图片导航、中间主显示区域布局
- 注册、登录、注销
- 发布、列表显示
- 详情页
- 评论、列表显示
- 个人中心
- 搜索,条件组合搜索
- 文章分类、显示
- 点赞、收藏
- 修改密码、头像、上传头像
- 我的发布、点赞、收藏、评论
- 高级搜索
- 热门文章、推荐文章
后台管理系统功能:主要是管理人员和用户人员。用户主要是对图书进行分享,进行评论留言,增加新的分享,相互之间进行分享交流;管理人员负责查看所有分享记录,录入新注册人员信息,修改用户信息并赋予相应权限。
前台展示系统功能:主要是用户信息注册,用户登录,分享查询,热门文章查询,发表书评,进行评论交流等等,可以了解相关图书的信息,还可以实现个人中心功能。
三、模块详细设计
主页母版设计:
<!DOCTYPEhtml>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{%block title %}{% endblock %}
我的页面</title>
<link rel="stylesheet" type="text/css" href="../static/css/1101.css">
<script src="../static/js/1101.js"></script>
<!-- 新 Bootstrap 核心
CSS 文件 -->
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
rel="stylesheet">
<!-- 可选的Bootstrap主题文件(一般不使用) -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"></script>
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心
JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
{% block head %}
{% endblock %}
</head>
<body class="beijing" id="myBody" >
<navclass="navbarnavbar-default " role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="{{
url_for('index')}}">首页</a>
<a class="navbar-brand" href="{{
url_for('question') }}">好书分享</a>
<form class="navbar-form navbar-left" action="{{ url_for('search')
}}" method="get">
<div class="form-group">
<input name="q" type="text" placeholder="请输入关键字">
</div>
<button type="submit" class="btnbtn-default"
style="margin-top: 8px">搜索</button>
</form>
</div><imgid="myOnOff" onclick="mySwitch()" src="http://www.runoob.com/images/pic_bulbon.gif"
width="40px">
<ulclass="navnavbar-navnavbar-right">
{% if username %}
<li><a href="{{
url_for('usercenter',user_id=session.get('userid'),tag=1) }}"><span class="glyphiconglyphicon-user"></span>{{ session.get('user') }}</a></li>
<!--<li><a
href="#"><span class="glyphiconglyphicon-user"></span>{{ username
}}</a></li>-->
<li><a href="{{
url_for('logout')}}"><span class="glyphiconglyphicon-repeat"></span>注销</a></li>
{% else %}
<li><a href="{{ url_for('register')}}"><span class="glyphiconglyphicon-user"></span> 注册</a></li>
<li><a href="{{ url_for('login')}}"><span class="glyphiconglyphicon-log-in"></span> 登录</a></li>
{% endif %}
</ul>
</div>
</nav>
</body>
{% block main %}
{% endblock %}
</body>
</html>
用户中心设计:
{% extends 'base.html'
%}
{% block title %}
用户中心
{% endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{
url_for('static',filename='css/usercenter.css') }}">
{% endblock %}
{% block main %}
<div class="list-container">
<h1 style="align-content: center">{{ user.username }}</h1>
<br>
{#<div class="page-header">
<ulclass="list-group" style="background-size: contain">
<h3>全部分享</h3>
{% for foo in user.question
%}
<li class="list-group-item">
<span class="glyphiconglyphicon-leaf" aria-hidden="true"></span>
<a href="#" target="_blank">{{ foo.author.username }}</a>
<span class="badge">发布时间:{{ foo.creat_time }}</span>
<p style="text-indent: 18px">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
<hr>
<div class="page-header">
<h3>全部书评</h3>
<ulclass="list-group" style="background-size: contain">
{% for foo in user.comments
%}
<li class="list-group-item">
<span class="glyphicon-leaf" aria-hidden="true"></span>
<a href="#" target="_blank">{{ foo.author.username }}</a>
<span class="badge">发布时间:{{ foo.creat_time }}</span>
<p style="text-indent: 18px">{{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</div>
<hr>#}
<div class="page-header">
<h3>个人信息</h3>
<ulclass="list-group">
<li class="list-group-item">用户:{{ user.username }}</li>
<li class="list-group-item">编号:{{ user.id }}</li>
<li class="list-group-item">昵称:{{ user.nickname }}</li>
<li class="list-group-item">文章篇数:</li>
</ul>
</div>
</div>
{% endblock %}
发表问答设计:
{% extends 'base.html'
%}
{% block title %}问答详情{%
endblock %}
{% block head %}
<link rel="stylesheet" type="text/css" href="{{
url_for('static',filename='css/question.css') }}">
{% endblock %}
{% block main %}
<div class="form-group">
<div class="box" style="background-color:#FFFFCC">
<form action="{{ url_for('question') }}" method="post">
<h1 >好书分享</h1>
<div class="input_box">
<label for="questionQuestion">书名:</label>
<textareaclass="form-control" rows="1" id="questionQuestion"
name="title"></textarea></div>
<div class="input_box">
<label for="questionDetail">简介:</label>
<textareaclass="form-control" rows="5" id="questionDetail"
name="detail"></textarea></div>
<div id="error_box"><br></div>
<div class="input_box">
<button onclick="fnQuestion()">分享提交</button>
</div>
</form>
</div>
</div>
{% endblock %}
四、数据库设计
- 1. 数据字典
用户信息(user)数据字典:
|
属性名 |
类型 |
长度 |
|
|
编号 |
id |
varchar |
30 |
|
姓名 |
username |
varchar |
50 |
|
密码 |
Password |
varchar |
50 |
|
昵称 |
Nickname |
Varchar |
50 |
|
电话 |
Tel |
Varchar |
15 |
发表问答信息(Question)数据字典:
|
属性名 |
类型 |
长度 |
|
|
编号 |
id |
varchar |
30 |
|
标题 |
Title |
Varchar |
30 |
|
细节 |
Detail |
Varchar |
30 |
|
发表时间 |
Creat—time |
Datetime |
15 |
|
用户id |
Author_id |
varchar |
30 |
评论信息(Comment)数据字典:
|
属性名 |
类型 |
长度 |
|
|
编号 |
id |
varchar |
30 |
|
用户id |
Author_id |
varchar |
30 |
|
发表id |
question_id |
varchar |
30 |
|
评论细节 |
Detail |
varchar |
15 |
|
发表时间 |
Creat—time |
Datetime |
15 |
- 2. 数据库概念结构设计
经过分析得出系统的总体概念模型(E-R)图:
- 3. 数据库逻辑结构设计
根据系统的总体概念设计模型、E-R图向关系模式的转化规则和数据库的范式理论,到系统优化后的逻辑模型,如图表1-表6所示:
表1用户基本信息表
|
姓名 |
昵称 |
密码 |
电话 |
Id |
|
|
|
|
|
|
表2 发表问答信息表
|
标题 |
发表内容 |
发表时间 |
用户id |
Id |
|
|
|
|
|
|
表3 评论信息表
|
评论内容 |
发表时间 |
用户id |
发表问答Id |
Id |
|
|
|
|
|
|
- 4. 数据库物理结构设计
通过对关系模式的优化,得到基本表如下:
(1) 用户信息表
class User(db.Model):
__tablename__='user'
id=db.Column(db.Integer,primary_key=True,autoincrement=True)
username=db.Column(db.String(20),nullable=False)
_password=db.Column(db.String(200),nullable=False)#内部使用
nickname=db.Column(db.String(50))
tel = db.Column(db.String(50))
(2) 发表问答信息表
class Question(db.Model):
__tablename__='question'
id=db.Column(db.Integer,primary_key=True,autoincrement=True)
title=db.Column(db.String(100),nullable=False)
detail=db.Column(db.Text,nullable=False)
creat_time=db.Column(db.DateTime,default=datetime.now)
author_id=db.Column(db.Integer,db.ForeignKey('user.id'))
author=db.relationship('User',backref=db.backref('question'))
(3) 评论信息表
class Comment(db.Model):
__tablename__='comment'
id=db.Column(db.Integer,primary_key=True,autoincrement=True)
author_id=db.Column(db.Integer,db.ForeignKey('user.id'))
question_id=db.Column(db.Integer,db.ForeignKey('question.id'))
detail=db.Column(db.Text,nullable=False)
creat_time=db.Column(db.DateTime,default=datetime.now)
question=db.relationship('Question',backref=db.backref('comments',order_by=creat_time.desc))
author=db.relationship('User',backref=db.backref('comments'))
五、系统实现的关键算法与数据结构
Python+Flask+MysqL的web建设技术。
一、成品展示
- 注册


2登录


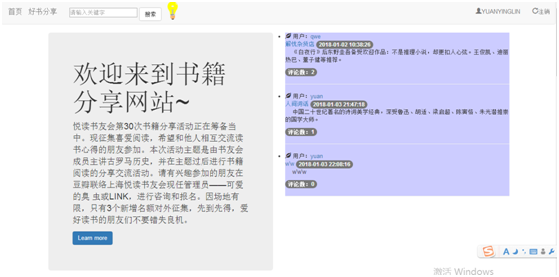
3登录后进入主界面。




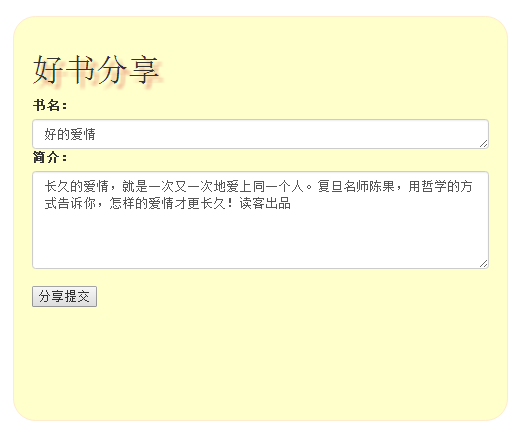
4进行好书分享的页面。

5好书分享后,能够在主页面上看到自己所分享的好书,还能看到其他用户的分享。

6能够进行搜索所有用户分享过的好书。

7能够对其他用户的分享进行评论与收藏点赞。

8展示个人中心,显示自己分享的好书。


9展示个人中心,显示自己所有的书评。

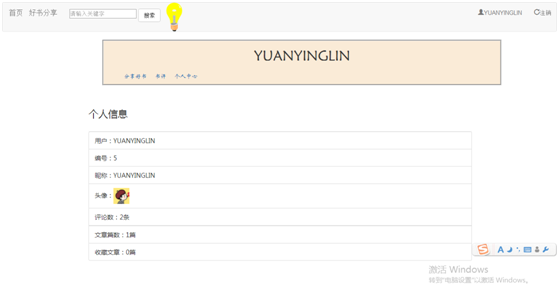
10展示个人中心,显示自己的所有信息。

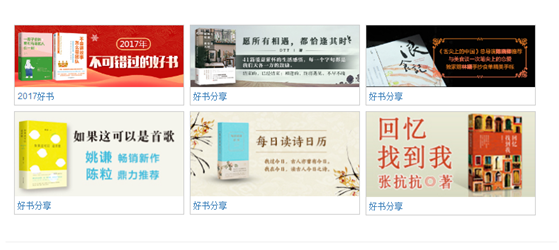
11主页展示了热门文章,热门书籍分享给读者用户,可以通过点击相关书籍,进一步进行了解。

12热门文章,文章推荐,好书分享。

13登录后界面,注销后界面。