art-template实现简易的模板引擎
主要实现简易的art-template的模板引擎
art-template 是前端的一个高性能 JavaScript 模板引擎,它采用作用域预声明的技术来优化模板渲染速度,从而获得接近 JavaScript 极限的运行性能。
什么是模板引擎???
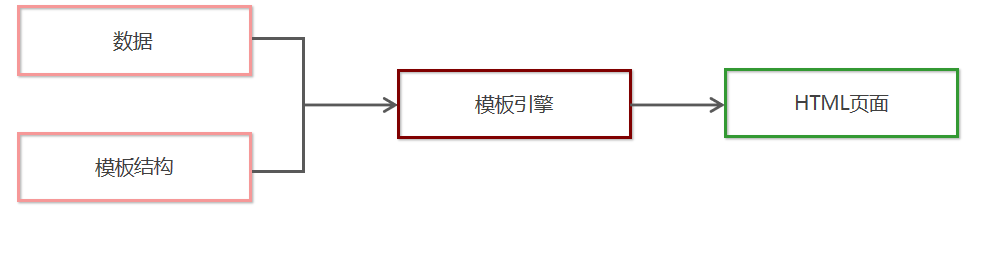
模板引擎,顾名思义,它可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML页面。图示

1.基本语法
exec() 函数用于检索字符串中的正则表达式的匹配。
如果字符串中有匹配的值,则返回该匹配值,否则返回 null。
RegExpObject.exec(string) 示例代码如下
var str = 'hello'
var pattern = /o/ //正则表达式,有o则匹配成功
console.log(pattern.exec(str))
// 输出的结果["o", index: 4, input: "hello", groups: undefined]
2. 分组
正则表达式中 ( ) 包起来的内容表示一个分组,可以通过分组来提取自己想要的内容,示例代码如下:
`
var str = '<div>我是{{name}}</div>'
var pattern = /{{([a-zA-Z]+)}}/ //匹配多个a-z或者A-Z
var patternResult = pattern.exec(str)
console.log(patternResult)
// 得到 name 相关的分组信息
// 输出 ["{{name}}", "name", index: 7, input: "<div>我是{{name}}</div>", groups: undefined]
`
3. 字符串的replace函数
eplace() 函数用于在字符串中用一些字符替换另一些字符,语法格式如下:
var result = '123456'.replace('123', 'abc') // 得到的 result 的值为字符串 'abc456'
示例代码如下:
`
var str = '<div>我是{{name}}</div>'
var pattern = /{{([a-zA-Z]+)}}/
var patternResult = pattern.exec(str)
str = str.replace(patternResult[0], patternResult[1]) // replace 函数返回值为替换后的新字符串
// 输出的内容是:<div>我是name</div>
console.log(str) //patternResult[0]的值为{{name}} patternResult[1]的值为name
`
4. 多次replace
如果str中有多个{{}},则使用多次template
`
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = pattern.exec(str)
str = str.replace(patternResult[0], patternResult[1])
console.log(str) // 输出 <div>name今年{{ age }}岁了</div>
patternResult = pattern.exec(str)
str = str.replace(patternResult[0], patternResult[1])
console.log(str) // 输出 <div>name今年age岁了</div>
patternResult = pattern.exec(str)
console.log(patternResult) // 全部替换完毕 ,输出 null
`
5. 使用while循环replace
针对第4,可以使用更为简洁的while循环简化代码
`
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = null
while(patternResult = pattern.exec(str)) {
str = str.replace(patternResult[0], patternResult[1])
}
console.log(str) // 输出 <div>name今年age岁了</div>
`
6. replace替换为真值
`
var data = { name: '张三', age: 20 }
var str = '<div>{{name}}今年{{ age }}岁了</div>'
var pattern = /{{\s*([a-zA-Z]+)\s*}}/
var patternResult = null
while ((patternResult = pattern.exec(str))) {
str = str.replace(patternResult[0], data[patternResult[1]])//将name的值张三替换{{name}}
} //data[patternResult[1]]==data[name]=='张三'
console.log(str)
`
7.实现步骤
-
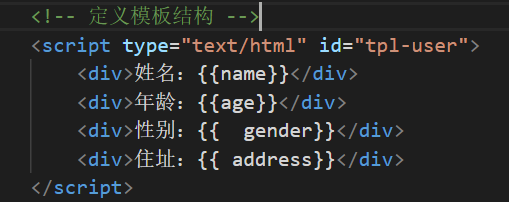
定义模板结构

-
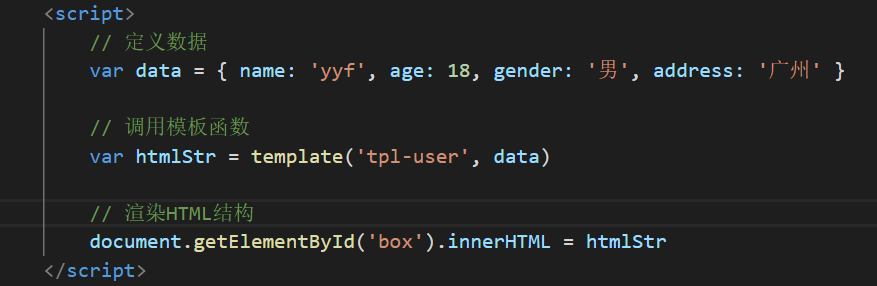
预调用模板引擎

-
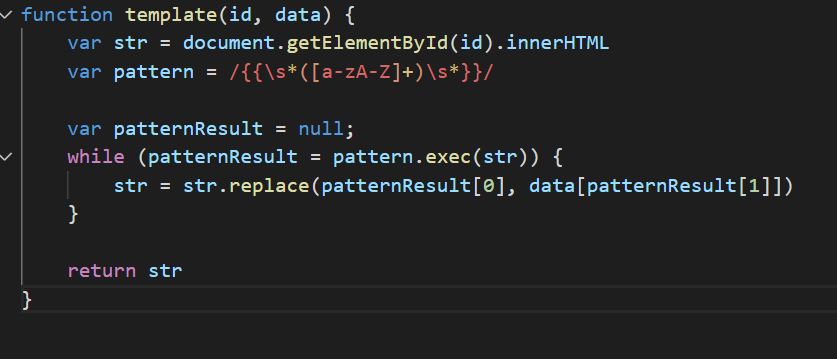
封装 template 函数

-
导入并使用自定义的模板引擎




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?