9.20(一)
图像的分类
- 位图 jpg png
- 矢量图 .svg .ai
位图会失真,矢量图不会失真。
Canvas 它是一个标签 用来定义图形的。比如常见的丙状图 线型图 折线图 等等
Canvas是一个块状图形,默认大小事300x150,绘制图形必须通过js来实现。
注意
- 只能通过标签属性设置canvas的大小
- Canvas的坐标 起始坐标是0,0 向右为x轴 向下为y轴
绘制方块 fillRect() 四个参数 fillRect(x,y,w,h) fill带右填充色的 默认是黑色
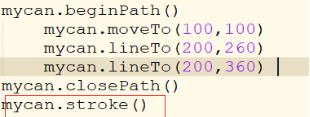
绘制路径
Mycan.moveTo(x,y) 绘制路径的起点 它是唯一的
Mycan.lineTo(x,y) 绘制路径的拐点 不唯一的
Mycan.stroke() 用于绘制线条
Mycan.strokeStyle=”red”修改路径线条的样式
Mycan.beginpath()
Mycan.closepath() 绘制具有封闭回路的线条 首尾可以相连

Mycan.save()
Mycan.restore() 赋予独立的空间 保证绘制的独立性和完整性
绘制方块
Mycan.Rect(x,y,w,h)
Mycan.stroke() 绘制线条
mycan.fill() 填充颜色 默认黑色
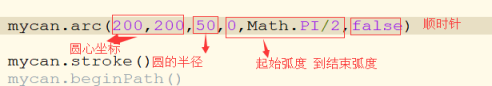
绘制圆形
Mycan.arc()

Canvas结合动画animation
Mycan.translate(x,y)
Mycan的平移不是画布元素的平移,是画布坐标原点(0,0)的平移
Mycan.translate(100,100) 坐标原点平移到画布100,100的那个位置
Mycan.rotate(30*Math.PI/180)
旋转 图形围绕原心(0,0)点旋转。


