H5和css3(二)
过渡transition
Transition-property过渡属性
transition-duration 过渡花费的时间
transition-timing-function 过渡的曲线
transition-delay 过渡延迟时间

动画 animation
- 需要定义动画
- 将动画绑定在对应的选择器上
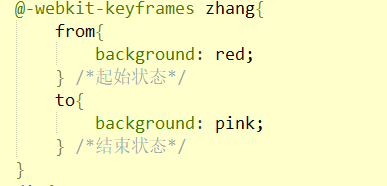
使用@keyframes定义动画

如果有多个状态from to就不实用了,0%代表起始状态 100% 结束状态
绑定动画

红色的代表默认值没有什么意思 需要更改的
过渡transition
Transition-property过渡属性
transition-duration 过渡花费的时间
transition-timing-function 过渡的曲线
transition-delay 过渡延迟时间

动画 animation
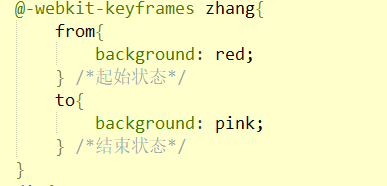
使用@keyframes定义动画

如果有多个状态from to就不实用了,0%代表起始状态 100% 结束状态
绑定动画

红色的代表默认值没有什么意思 需要更改的
