CSS结尾
浮动
浮动主要就是用于页面布局
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
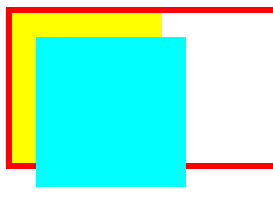
浮动带来的负面影响
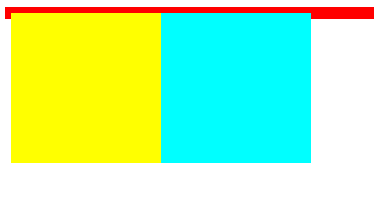
会造成父标签塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin:10px ;
border:8px solid red
}
#d1 {
width: 200px;
height: 200px;
float: left;
background-color: yellow;
}
#d2 {
width: 200px;
height: 200px;
float: left;
background-color: aqua;
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>

解决浮动带来的影响
1、在写一个div将父标签撑起来(不推荐使用)
<div id="d3"></div>
<style> #d3 {
height: 200px;
}
</style>

2、关键字clear(可以使用,但不建议)
clear:left 该标签左侧不能有浮动标签
clear:both 改标签左右不能有浮动标签
<div id="d3"></div>
<style> #d3 {
clear:both;
}
</style>

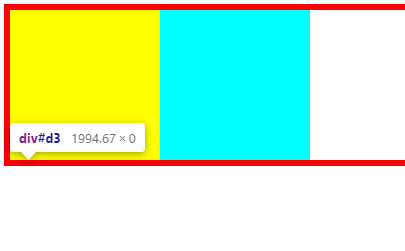
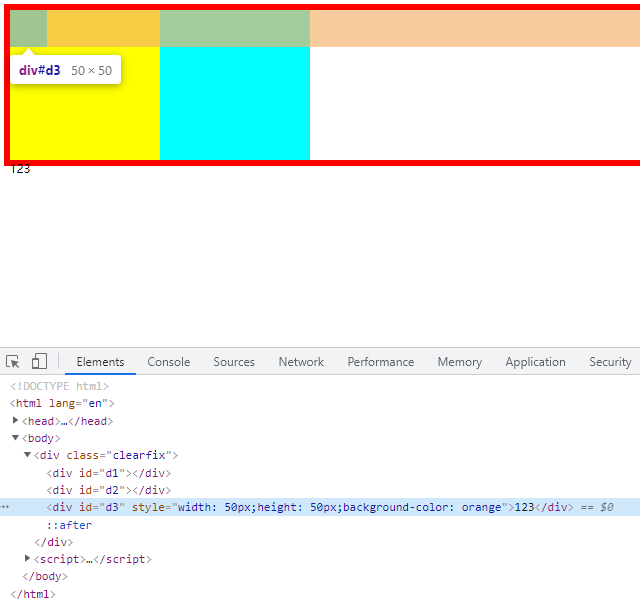
3、通用解决策略
只要父标签塌陷就可以使用
.clearfix:after {
content:''; <!--这是文本内容为空-->
clear:both; <!--左右两边不能有浮动元素-->
display:block; <!--将此标签更改为块级行内标签-->
}
<!-- class=clearfix --><哪个标签塌陷给哪个标签赋值这个类>
4、补充
元素浮动之后可能会挡住没有浮动的标签,使用浮动时要注意
文本会优先展示
<div id="d3" style="width: 50px;height: 50px;background-color: orange">123</div>

定位
- 静态定位 static
- 所有的标签默认都是静态定位及不能改变位置
- 相对定位 relative
- 相对标签原来的位置做定位
- 绝对定位 absolute
- 相对于已经定位过的父标签做定位(没有参考的标签就以body为标准)
- 固定定位 fixed
- 相对于浏览器窗口做定位(固定在浏览器某个位置一直不动)
如何使用CSS完成定位
定位关键字:position
位置关键字:left,regit,top,bottom
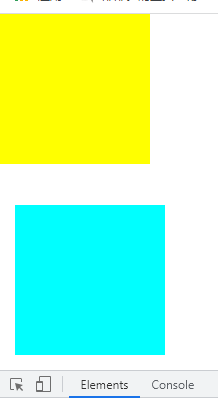
相对定位
根据原来的位置进行定位
<style>
#d2 {
width: 200px;
height: 200px;
background-color: aqua;
position: relative;
left: 50px;
top: 50px;
}
</style>

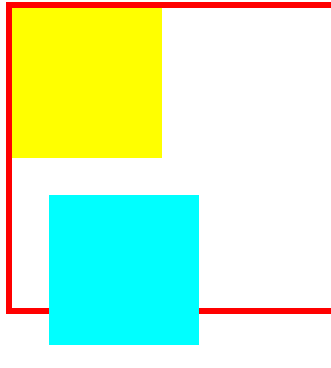
绝对定位
为什么会覆盖上呢???
<style>
#d2 {
width: 200px;
height: 200px;
background-color: aqua;
position: absolute;
left: 50px;
top: 50px;
}
</style>

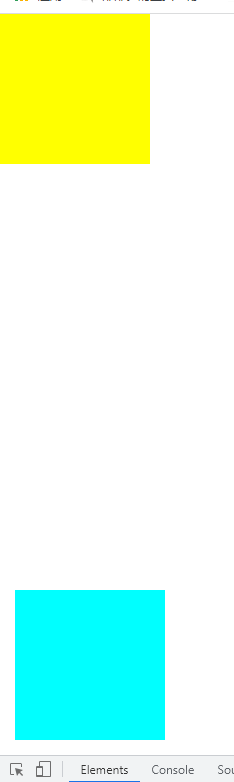
固定定位
网页内容怎么改变,固定定位都不会变
<style>
#d2 {
width: 200px;
height: 200px;
background-color: aqua;
position: fixed;
left: 20px;
bottom: 50px;
}
</style>


是否脱离文档流
当标签位置改变后,原来的位置是否有其他标签占用?
如果被占用就说明会脱离文档流
如果不占用说明不会脱离文档流
可以改变位置的功能
浮动
定位
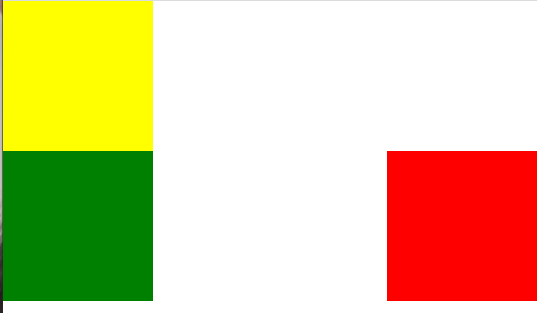
测试
- 浮动
<style>
#d1 {
width: 200px;
height: 200px;
background-color: yellow;
}
#d2 {
width: 200px;
height: 200px;
background-color: red;
float: right;
}
#d3 {
width: 200px;
height: 200px;
background-color: green;
}
</style>
<body >
<div class="clearfix">
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
</div>
</body>
左浮

右浮

- 绝对定位
#d2 {
width: 200px;
height: 200px;
background-color: red;
position: absolute;
right: 20px;
}

- 固定定位
#d2 {
width: 200px;
height: 200px;
background-color: red;
position: fixed;
right: 100px;
bottom: 20px;
}

- 相对定位
#d2 {
width: 200px;
height: 200px;
background-color: red;
position: relative;
left: 300px;
}

**总结
脱离文档流
浮动、绝对定位、固定定位
不脱离文档流
相对定位
溢出属性
当文本内容或者图片大于所在的标签会怎么样?

解决
关键字:overflow
属性:
hidden 隐藏

auto 滑动

scroll 滑动

圆形头像制作
#d1 {
width: 200px; <!--div标签宽-->
height: 200px; <!--高-->
border: 3px solid darkgray; <!--边框-->
border-radius: 50%; <!--画圆-->
overflow: hidden; <!--隐藏-->
}
#d1 img {
/*max-width: 100%;*/ <!--占最大-->
width: 100%; <!--占标签大小-->
}
z—index属性
浏览器平面不是一个二维坐标系,而是一个三维坐标系
参考百度账号退出阶段

当退出时会显示原来界面、一层淡灰色界面以及退出界面
名称
模态框
关键字
z-index
属性
数字即可,越大越在前面
测试
<style>
#d1 {
height: 300px;
width: 300px;
position: fixed;
top: 50px;
left: 50px;
background-color:beige;
z-index: 99;
}
#d2 {
background-color: rgba(0,0,0,0.5);
width: 100%;
height: 2000px;
position: fixed;
z-index: 33;
}
</style>
<body >
<div id="d1"></div>
<div id="d2"></div>
<div id="d3">这是最底层的文字</div>
</body>

透明度
关键字
opacity
属性
0.1-0.9选择透明度
与rgba的区别
rgba:只影响背景色
opacity:影响背景色加字体颜色

阴影补充
选择器 {
box-shadow:5px 5px 5px 5px rgba(颜色数值)
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)