HTML之from表单
1、昨日总结
1、什么是HTML?
HTML是前端三剑客之一,构成网站的骨架,几乎所有的网站都是由HTML构成的。
HTML中文翻译:超文本标记语言
注:没有任何逻辑,只有固定的标记
2、HTML的文档结构
<html> <head>简单来说这里的都是给浏览器看的,浏览器会根据这里面的内容将body内的各种标签渲染出各式各样的网站内容</head> <body>这里面的存放的是标签,用户看到的内容都在这里</body> </html>
上述代码为组成网页的骨架。
3、如何创建HTML文件及展示?
windows电脑可以创建新文件写入HTML代码,保存之后将文件的后缀名更改为html即可。
如果有pycharm或者vscode的IED,就可以创建HTML的文件即可。
4、head内常见的标签(并不是全部)
<title>这里是自定义网页标题</title> <style>这里可以写css代码</style> <link herf="这里是导入外部css文件的"/> <!--这里通过herf属性来调用外部的css文件--> <script src='路径'>这里可以写js代码</script> <!--或者通过src属性可以导入外部js文件--> <meta name="keywords" content="关键字搜索"/> <!--name属性的值--> <meta name="description" content="网页描述信息"/> <!--name属性的值-->
5、body内的部分基本标签
<h1>一级标题标签</h1> <!--h1~h6:六个标题级别--> <p>这个是段落标签</p> <i>这个是斜体标签</i> <u>这个是下划线标签</u> <s>这个是删除线标签</s> <b>这个是加粗标签</b>
<br> 这是换行符
<hr> 这是水平分割线
6、body内的部分特殊符号
空格
大于号 >
小于号 <
and符 &
羊角符 ¥
版权符 ©
商标符 ®
7、body内的部分常见标签
<div>这里写内容</div> <span>这里写内容</span> <!--上面这两个可以称之为布局标签--> <a href="URL" target=""这里参数在注释里写"/> <!--a标签称之为链接标签 上述href=“URL”为跳转地址 target=“参数” _self:这是默认参数,在当前页面跳转 _blank:这是打开新页面并跳转 --> <img/ src=“图片地址” alt="图片损坏描述" title="图片信息描述" htigt="高" width="宽"> <!-- src属性 :可以是本地地址也可以是网络地址 alt属性 :当图片加载不出来显示的内容 title属性 :鼠标悬停咋图片上显示的信息 htigt,width属性:调整图片的大小,注意两个属性一起调整图片容易失帧 -->
8、标签的两大重要属性
<!-- id属性:个体查找 每一个id在当前HTML文件中都是独一无二的 class属性:群体查找 类似于python中的类的继承 可以将多个标签划分为同一类 -->
9、标签的简单分类
<!-- 标签第一种分类: 单标签(自闭合标签): <img/>,<a/> ... 双标签: <h1></h1> 标签的第二种分类: 块儿级标签 <div>独自站一行</div>... 行内标签 <i>文本多大占多大</i> -->
10、列表标签
无序列表
<ul> <li>内容</li> <li>内容</li> <li>内容</li> </ul>
有序列表
<ol> <li>内容</li> <li>内容</li> <li>内容</li> </ol>/
标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容2</dd> </dl>
11、表格标签
表格标签格式
<table> <thead></thead> <!--这是表头--> <tbody></tbody> <!--这是表单--> </table>
内部标签
<tr>这是表示一行的标签</tr>
<th>这是表头字段标签</th>
<td>这是表单单元格标签</td>
整体书写
<table> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> <tr> <td>kk</td> <td>18</td> <td>男</td> </tr> <tr> <td>ff</td> <td>19</td> <td>nv</td> </tr> </tbody> </table> <!--注;表单标签需要一一对应需要--> <!-- table内的属性: border 产生表格边框 cellpadding 内边距 cellspacing 外边距 width 像素,百分比(最好用css代码设置) rowspan 单元格竖跨多少行 colspan 单元格横跨多少列 -->
2、form表单
form表单:获取用户的输入并发送到后端
2.1、input标签
inpiut标签是最常用来后去用户输入的标签,该标签是行内标签,其中的type属性根据参参数的不同可以有不同的表现形式
这里填写input需要输入的描述性信息<input type="参数"/>
参数:
注:input标签是“行内标签”,书写时在外层嵌套“p”标签,这样就会分行展示
text :文本展示
password :密文展示
date :日历展示
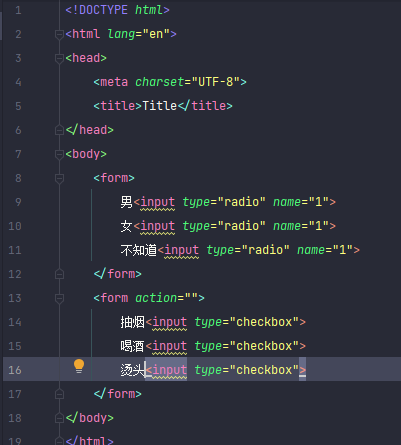
radio :这是单项选择,如添加其他选其一需要再次input标签并且设置相同的属性“name”
设置默认选择:checked='checked'
当属性与属性值相同的时候可以简写:checked

checkbox :多选,需要默认选项同样添加checked属性

email :邮箱格式
file :上传单个文件(只能是文件)
files :上传多个文件(只能是文件)
submir :提交按钮
button :没有任何功能,需要绑定js文件才可以
reset :重置按钮
上述按钮属性值得提示信息可以通过添加value属性相对应的属性值进行更改的,如果不自定义可能在不同的浏览器展现出不同的效果
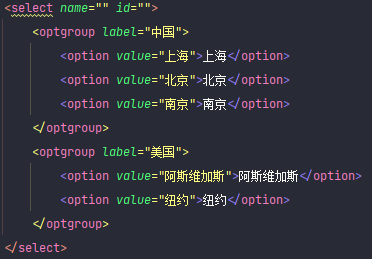
2.2、select标签
select标签是下拉选项框
参数:
optgroup :相当于下面的一级标签
option :在其中添加内容


2.3、textarea标签
这是大段内容文本标签,类似于博客的评论区
2.4、上述input问题
input标签直接在form标签中编写内容如果是在pycharmIDE中编写,会出现黄色的提示信息,这个问题可解决可不解决,不影响HTML文件的使用
解决:
在input标签外部嵌套议一层lable标签即可
使用方法:
1、lable包裹input并绑定id
<label for='input标签id值'>input标签</label>
2、lable与input同级绑定id
<label for="d1">这里填写input需要输入的描述性信息</label> <input type="text" id="d1">
2.5、form表单提交数据
数据提交的地址由formvia表单中的action参数来控制
action=“URL”
不写默认向该页面所在的地址提交
method=“数据提交的方式”
get,post,put等等
注:
form表单中如果提交的信息包含文件时,需要两个固定的参数
method='post'
enctype="multipart/form-data
3、前后端简单交互
"""后端框架:可以简单的理解为别人写好的一个非常牛逼的TCP服务端""" 以flask框架为例>>>:第三方框架 pip3 install flask 前端通过标签获取用户数据发送给后端的过程中 标签需要有name属性 相当于字典的key 用户输入的数据会存储到标签的value属性中 相当于字典的value 如果是选择型标签需要自行加上name和value from flask import Flask,request app = Flask(__name__) @app.route('/index/',methods=['GET','POST']) def index(): print(request.form) # 获取普通数据 print(request.files) # 获取文件数据 # print(request.form.get('name')) file_obj = request.files.get('file') # 获取文件对象 file_obj.save('xxx.md') # 保存文件 return 'flask框架真简单' app.run()
注:上述内容纯手撸,如有不对请手下留情并帮忙指出,谢谢您嘞。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异