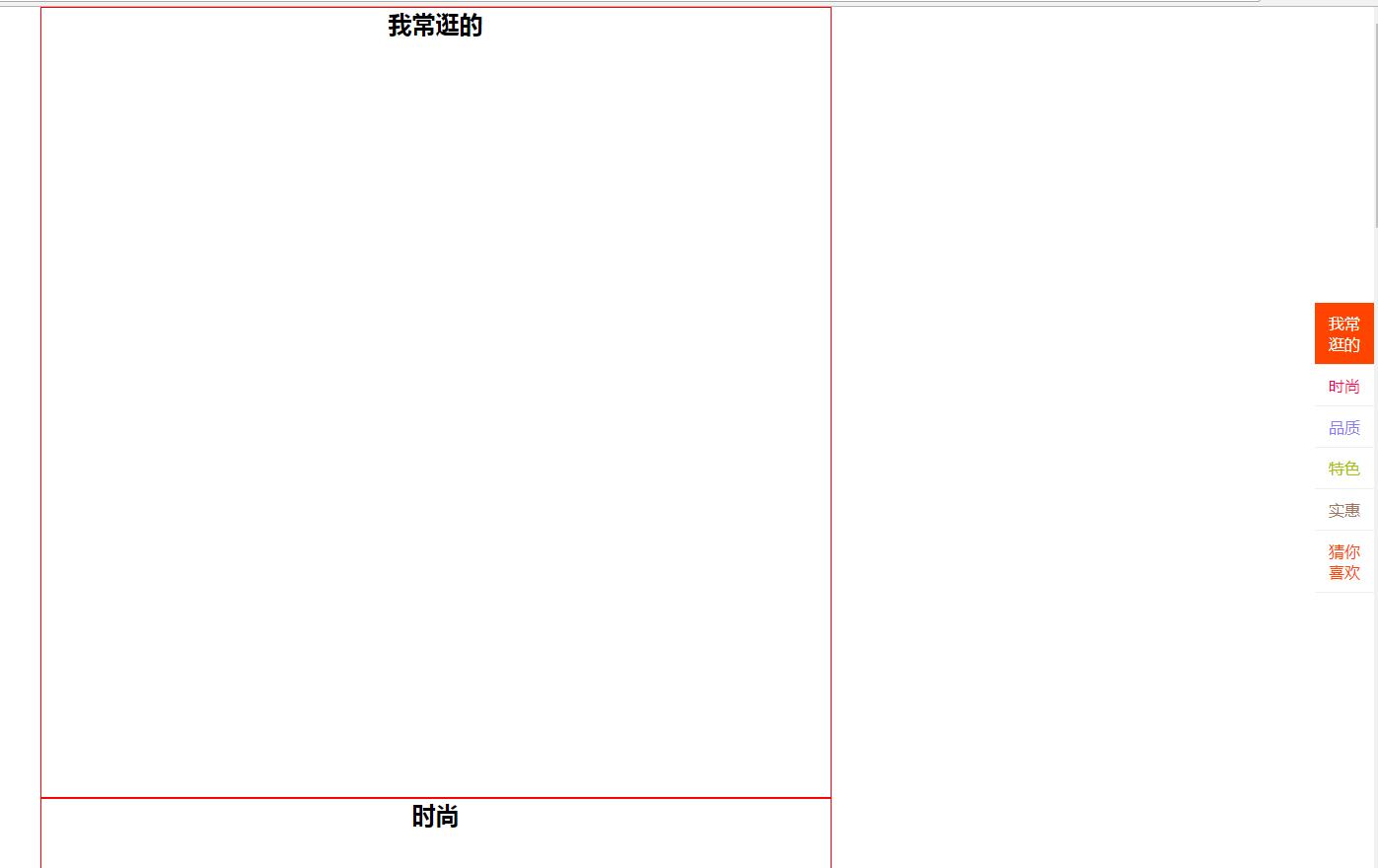
模仿淘宝侧边栏的滚动条
<body> <div class="title"> <ul> <li class="active" title-id="box01">我常逛的</li> <li title-id="box02">时尚</li> <li title-id="box03">品质</li> <li title-id="box04">特色</li> <li title-id="box05">实惠</li> <li title-id="box06">猜你喜欢</li> <li style="display: none">顶部</li> </ul> </div> <div class="box" id="box01"> <h2>我常逛的</h2> </div> <div class="box" id="box02"> <h2>时尚</h2> </div> <div class="box" id="box03"> <h2>品质</h2> </div> <div class="box" id="box04"> <h2>特色</h2> </div> <div class="box" id="box05"> <h2>实惠</h2> </div> <div class="box" id="box06"> <h2>猜你喜欢</h2> </div> </body>
<style>
* {
margin: 0;
padding: 0;
}
.box {
height: 800px;
width: 800px;
border: 1px solid red;
margin: 0 auto;
}
.box h2 {
text-align: center;
}
ul {
position: absolute;
top: 300px;
right: 0;
}
ul li {
width: 40px;
text-align: center;
list-style: none;
border-bottom: 1px solid #efefef;
cursor: pointer;
padding: 10px;
transition: 0.3s;
}
.title li:nth-child(1) { color: #f40; }
.title li:nth-child(2) { color: #f05; }
.title li:nth-child(3) { color: #8d7afb; }
.title li:nth-child(4) { color: #a8c001; }
.title li:nth-child(5) { color: #a2745b; }
.title li:nth-child(6) { color: #f40; }
.title li:nth-child(1).active, .title li:nth-child(1):hover { background: #f40; color: white; }
.title li:nth-child(2).active, .title li:nth-child(2):hover { background: #f05; color: white; }
.title li:nth-child(3).active, .title li:nth-child(3):hover { background: #8d7afb; color: white; }
.title li:nth-child(4).active, .title li:nth-child(4):hover { background: #a8c001; color: white; }
.title li:nth-child(5).active, .title li:nth-child(5):hover { background: #a2745b; color: white; }
.title li:nth-child(6).active, .title li:nth-child(6):hover { background: #f40; color: white; }
.title li:nth-child(7).active, .title li:nth-child(7):hover { background: #f40; color: white; }
</style>
<script>
$( function()
{
/**
* 滚动监听事件
*/
$( window ).scroll( function()
{
var scrollTop = $( window ).scrollTop();
//console.log(scrollTop)
//遍历每个box模块
$( ".box" ).each( function( i, e )
{
//当前的元素相对于文档的top与页面的滚动高度(scrollTop)
if( scrollTop >= $( e ).offset().top )
{
// 获取当前box的ID
var id = $( e ).attr( "id" );
//通过属性选择器获取当前模块对应的菜单
$( "[title-id=" + id + "]" ).addClass( "active" );
$( "[title-id=" + id + "]" ).siblings().removeClass( "active" )
}
} );
if( scrollTop >= 290 )
{
$( "ul" ).css( {
"position": "fixed",
"top": 10
} );
}
else
{
$( "ul" ).css( {
"position": "absolute",
"top": 300
} );
}
if( scrollTop >= 330 )
{
$( ".title ul li:nth-child(7)" ).css( "display", "block" );
}
else
{
$( ".title ul li:nth-child(7)" ).css( "display", "none" );
}
} );
setTimeout( function()
{
$( window ).scrollTop( 0 );
}, 10 );
$( ".title li" ).click( function()
{
var id = $( this ).attr( "title-id" );
var top = 0;
if( id != "" && id != undefined )
{
top = $( "#" + id ).offset().top;
}
//$(window ).scrollTop(top);
$( "html,body" ).animate( {
"scrollTop": top
}, 500 );
} );
} )
</script>