关于面试总结11-selenium面试题
转载:https://www.cnblogs.com/yoyoketang/p/10174938.html
关于面试总结11-selenium面试题
前言
面试web自动化必然会问到selenium,问selenium相关的问题定位是最基本的,也是自动化的根本,所以面试离不开元素定位问题。
之前看到招聘要求里面说“只会复制粘贴xpath的就不要投简历了”,说明面试官对求职者的自动化能力要求不能停留在复制粘贴上。
还是那句话,想学自动化的话,需牢记:录制穷三代,复制毁一生!
1.如何判断一个页面上元素是否存在?
这个可以说是被问烂的题了,判断元素存在方法有三种:
方法一,用try...except...
def is_element_exsist(driver, locator):
'''
判断元素是否存在,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
try:
driver.find_element(*locator)
return True
except Exception as msg:
print("元素%s找不到:%s" % (locator, msg))
return False
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist(driver, loc1))方法二:用elements定义一组元素方法
def is_element_exsist1(driver, locator):
'''
判断元素是否存在,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
eles = driver.find_elements(*locator)
if len(eles) < 1:
return False
else:
return True
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist1(driver, loc1))(强烈推荐!)方法三:结合WebDriverWait和expected_conditions判断
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
def is_element_exsist2(driver, locator):
'''
结合WebDriverWait和expected_conditions判断元素是否存在,
每间隔1秒判断一次,30s超时,存在返回True,不存返回False
:param locator: locator为元组类型,如("id", "yoyo")
:return: bool值,True or False
'''
try:
WebDriverWait(driver, 30, 1).until(EC.presence_of_element_located(locator))
return True
except:
return False
if __name__ == '__main__':
loc1 = ("id", "yoyo") # 元素1
print(is_element_exsist2(driver, loc1))2.如何提高脚本的稳定性
相关类似问题还有“用例在运行过程中经常会出现不稳定的情况,也就是说这次可以通过,下次就没办法通过了,如何去提升用例的稳定性?”
“如何提高selenium脚本的执行速度?”
“selenium中如何保证操作元素的成功率?也就是说不管网络加载慢还是快”
如果一个元素今天你能定位到,过两天就定位不到了,只要这个页面没变过,说明定位方法是没啥问题的。
优化方向:1.不要右键复制xpath(十万八千里那种路径,肯定不稳定),自己写相对路径,多用id为节点查找
2.定位没问题,第二个影响因素那就是等待了,sleep等待尽量少用(影响执行时间)driver.implicitly_wait(30)这个等待也不要用,不要以为是全局的就是好事,有些js加载失败时候会一直等,并且页面跳转时候也无法识别
3.定位元素方法重新封装,结合WebDriverWait和expected_conditions判断元素方法,自己封装一套定位元素方法
from selenium import webdriver
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
def find(locator, timeout=30):
'''定位元素,参数locator是元祖类型, 如("id", "yoyo")'''
element = WebDriverWait(driver, timeout, 1).until(EC.presence_of_element_located(locator))
return element3.如何定位动态元素
动态元素有2种情况,一个是属性动态,比如id是动态的,定位时候,那就不要用id定位就是了
<p id="yo" class="hello world">
<button id="yy_auto_1929292" name="heo" >登录</button>
<br>
</p>比如上面这个button元素,id是动态的,定位方法千千万,何必死在id上,可以用name定位,
哪怕这个元素属性都是动态的,它的标签不可能动态吧,那就定位父元素id="yo"啊: .//*[@id='yo']/button
还有一种情况动态的,那就是这个元素一会在页面上方,一会在下方,飘忽不定的动态元素,定位方法也是一样,按f12,根据元素属性定位(元素的tag、name的步伐属性是不会变的,动的只是class属性和styles属性)
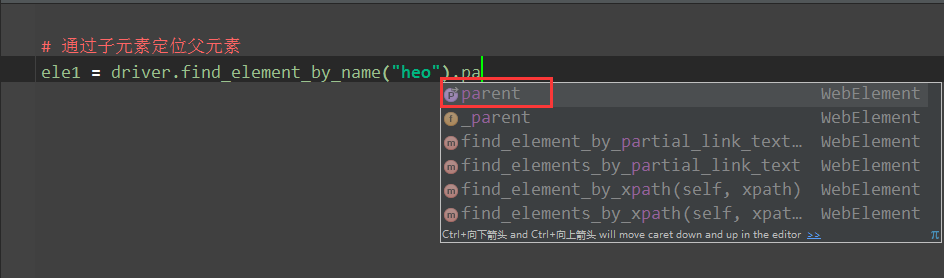
4.如何通过子元素定位父元素
面试官尽喜欢搞一些冷门的定位来考求职者,当初我也被这个问题送了小命。回来后专门查了相关资料,找到了这个定位方法
selenium里面通过父元素,定位子元素,可以通过二次定位来找到该元素:ele1 = driver.find_element_by_id("yoyo").find_element_by_id("ziyuans")
但是通过子元素找父元素这种思维之前真没注意过,实际上selenium里面提供了该方法

<p id="yo" class="hello world">
<button id="yy_auto" name="heo" >登录</button>
<br>
</p>
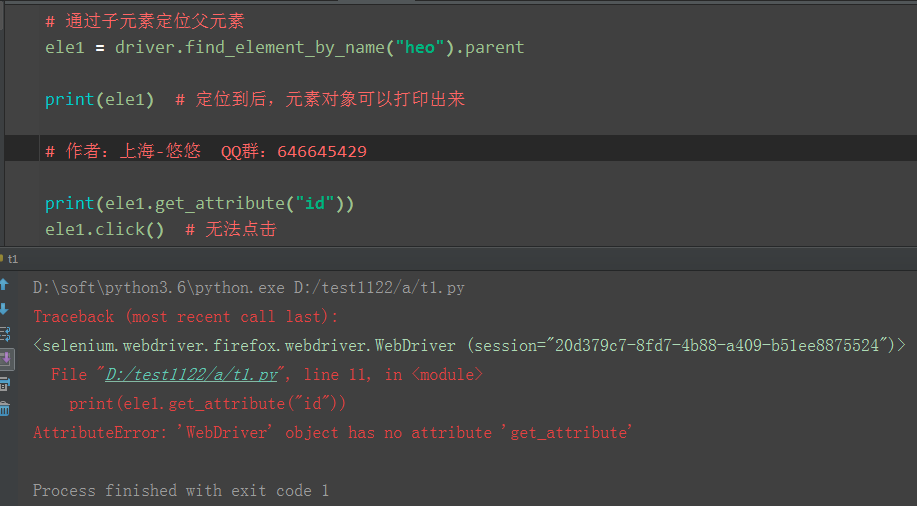
虽然用parent方法定位到了父元素,但是无法获取元素属性,也不能操作,没搞懂有啥意义
另外一个思路,子元素定位父元素,可以通过xpath的语法直接定位:.//*[@name="heo"]/.. 两个点..就是代表父级元素了
5.如果截取某一个元素的图片,不要截取全部图片
可以参考之前写过的这篇:https://www.cnblogs.com/yoyoketang/p/7748693.html
# coding:utf-8
from selenium import webdriver
from PIL import Image
driver = webdriver.Chrome()
driver.get('http://www.baidu.com/')
driver.save_screenshot('button.png')
element = driver.find_element_by_id("su")
print(element.location) # 打印元素坐标
print(element.size) # 打印元素大小
left = element.location['x']
top = element.location['y']
right = element.location['x'] + element.size['width']
bottom = element.location['y'] + element.size['height']
im = Image.open('button.png')
im = im.crop((left, top, right, bottom))
im.save('button.png')6.平常遇到过哪些问题?如何解决的
可以把平常遇到的元素定位的一些坑说下,然后说下为什么没定位到,比如动态id、有iframe、没加等待等因素
如何解决的--百度:上海-悠悠,上面都有解决办法
7.一个元素明明定位到了,点击无效(也没报错),如果解决?
使用js点击,selenium有时候点击元素是会失效
# js点击
js = 'document.getElementById("baidu").click()'
driver.execute_script(js)posted on 2019-08-13 11:38 lovely&lucy 阅读(222) 评论(0) 编辑 收藏 举报



