百度地图(多点定位+聚合)
首先页面引用必须的两个JS
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的Key值"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/TextIconOverlay/1.2/src/TextIconOverlay_min.js"></script>
页面就很简单就一个DIV搞定:
<div id="containerProduct"></div>
下面的才是重点:
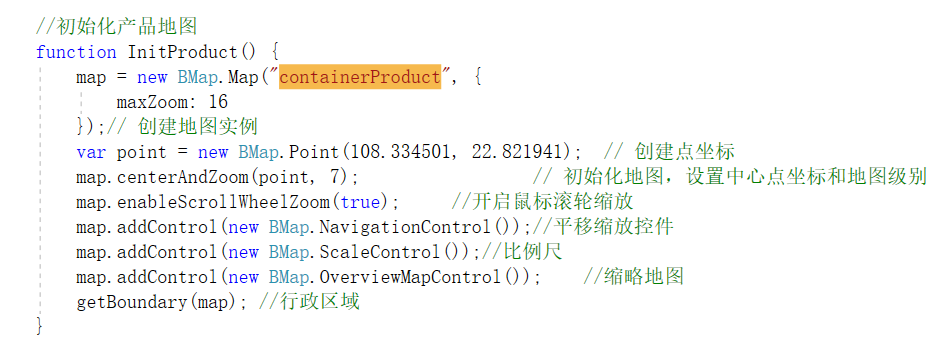
首先我们要初始化地图以及定义一些全局变量:


行政区域的JS:
既然已经初始化地图了,那下面当然就是获取数据啦:

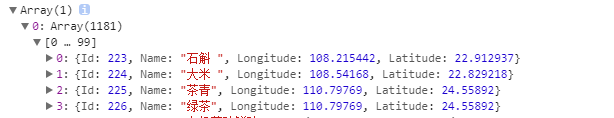
数据的格式如下:

IsFirst一开始默认是true,到后面查询数据或筛选数据的时候在把IsFirst设为false,使它执行else中的代码-清除所有标注和聚合以及清空marker数组(这样写的作用是直接清除地图上的标注,而不用去重新初始化地图来重置标注,节省了性能以及提高了用户使用体验度)。
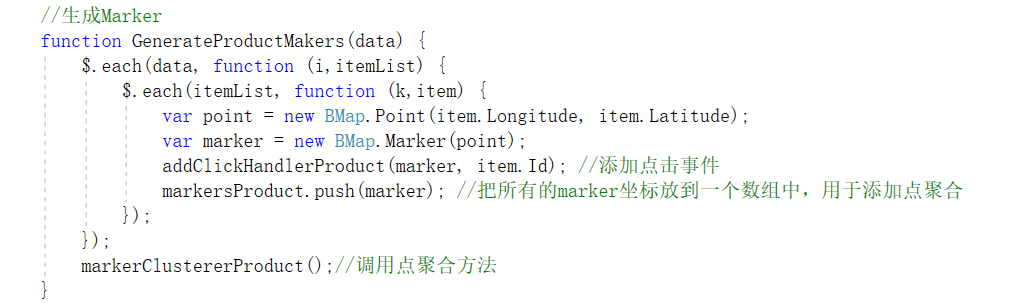
获取到了数据之后就是生成标注了:

这里有个JS的Each循环的小坑,i和k在这里都是没有用的,但是我们又不能去掉,因为Each必须是两个参数。汗颜!
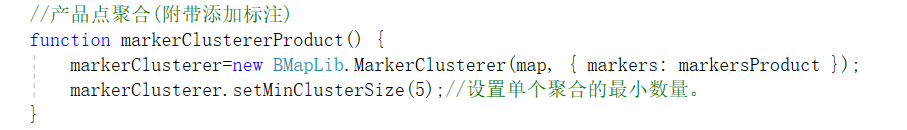
点聚合方法:

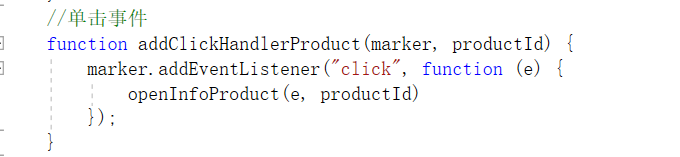
标注单击事件:

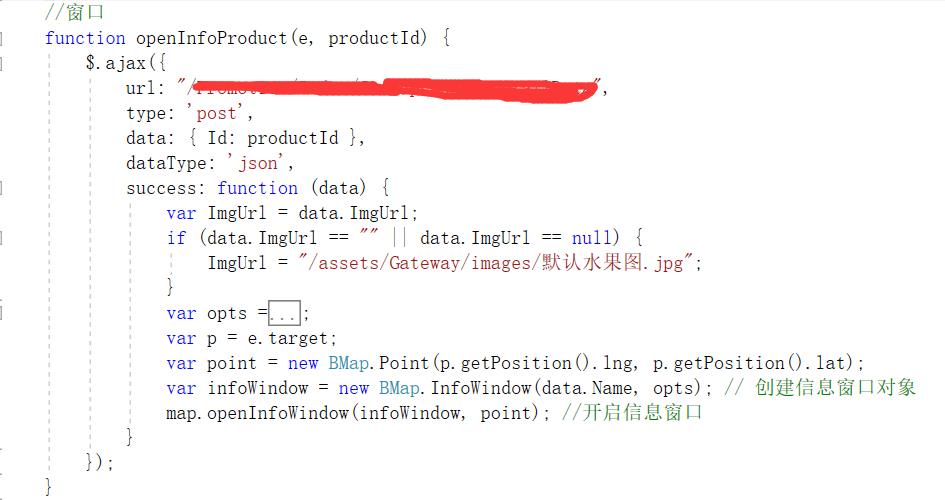
单击之后的信息窗口:

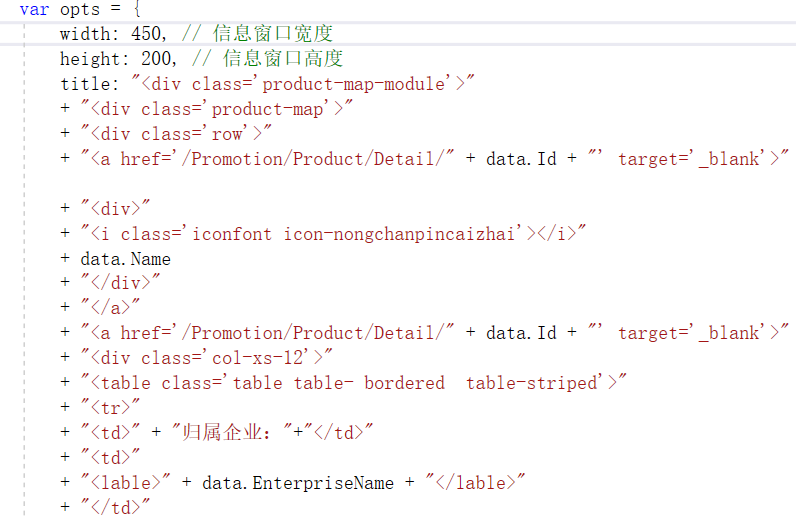
opts为(这里只是部分而已,全部太长了所以就粘出来了):

到这里基本就完成了!
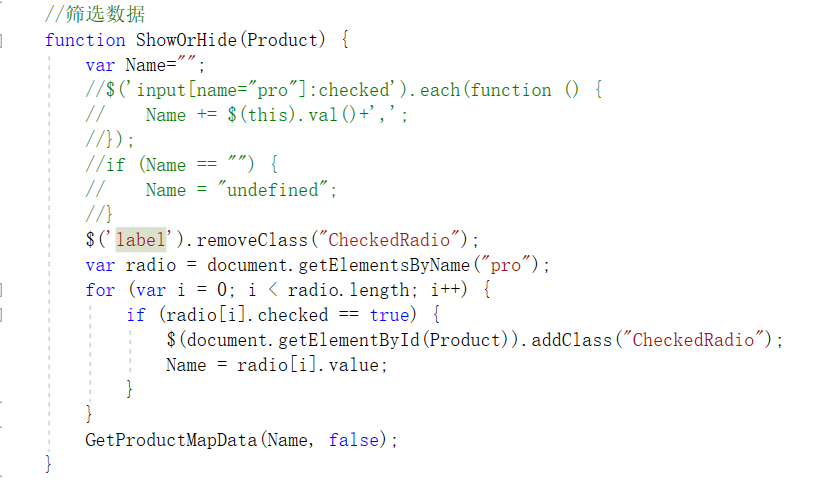
哦!对了,还有查询和筛选数据的方法呢!


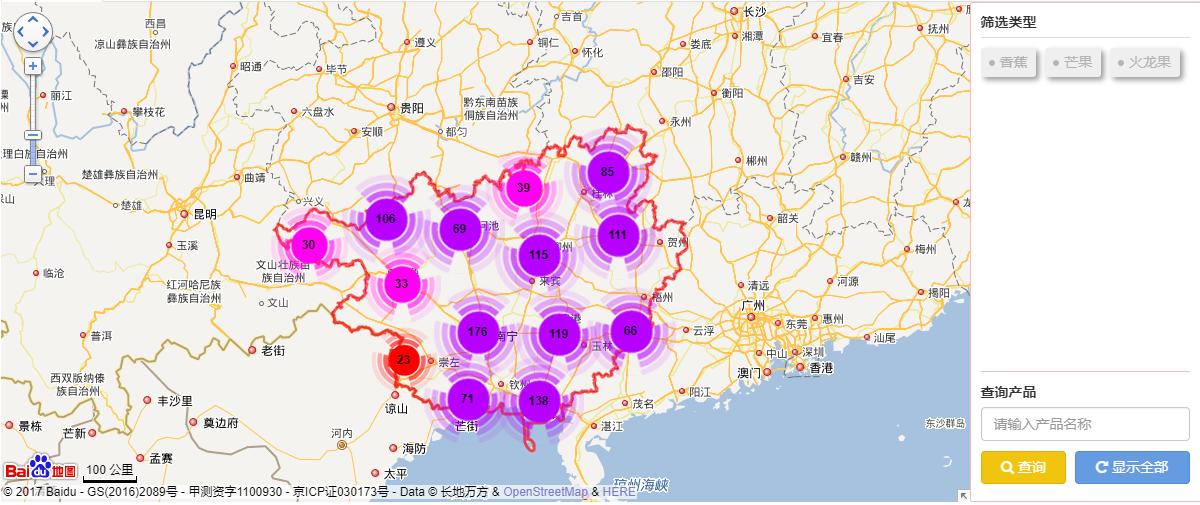
现在才是大功告成的时候!下面是效果图:


右边的搜索框代码就不粘了,太简单了!!





