5.首页
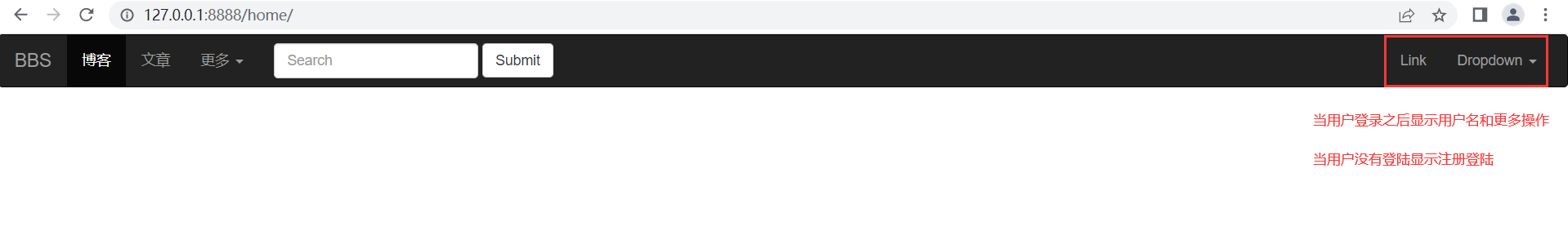
首页导航条搭建




<body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">BBS</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">博客 <span class="sr-only">(current)</span></a></li> <li><a href="#">文章</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li><a href="{% url 'register' %}">注册</a></li> <li><a href="{% url 'login' %}">登陆</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">修改头像</a></li> <li><a href="#">后台管理</a></li> <li role="separator" class="divider"></li> <li><a href="#">退出登陆</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </body>
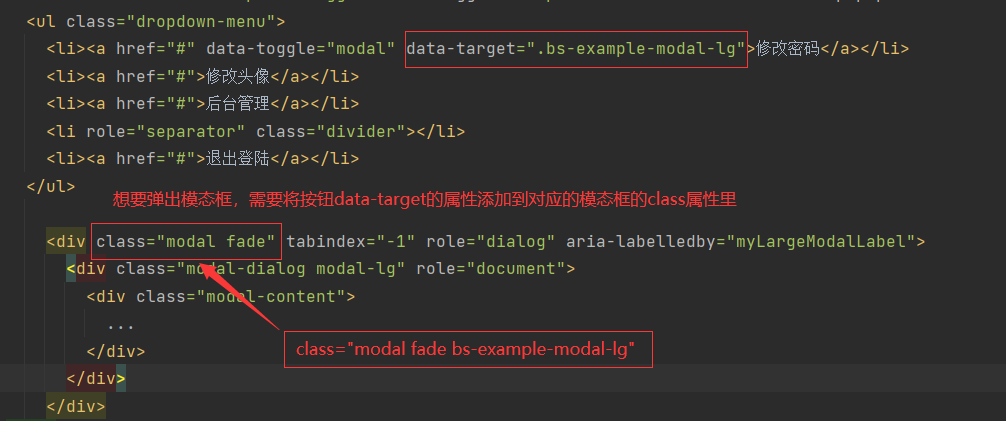
首页导航条修改密码及退出登陆
<body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">BBS</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">博客 <span class="sr-only">(current)</span></a></li> <li><a href="#">文章</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> {% if request.user.is_authenticated %} <li><a href="#">{{ request.user.username }}</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#" data-toggle="modal" data-target=".bs-example-modal-lg">修改密码</a></li> <li><a href="#">修改头像</a></li> <li><a href="#">后台管理</a></li> <li role="separator" class="divider"></li> <li><a href="{% url 'logout' %}">退出登陆</a></li> </ul> <div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="row"> <h1 class="text-center">修改密码</h1> <div class="col-xs-8 col-xs-offset-2"> <div class="form-group"> <label for="">用户名</label> <input type="text" disabled value="{{ request.user.username }}" class="form-control"> </div> <div class="form-group"> <label for="">原密码</label> <input type="text" id="id_old_password" class="form-control"> </div> <div class="form-group"> <label for="">新密码</label> <input type="text" id="id_new_password" class="form-control"> </div> <div class="form-group"> <label for="">确认密码</label> <input type="text" id="id_confirm_password" class="form-control"> </div> <button type="button" class="btn btn-default pull-right" data-dismiss="modal">取消</button> <button class="btn btn-primary pull-right" id="id_edit">修改</button> <span style="color: red" id="password_error"></span> </div> </div> </div> </div> </div> </li> {% else %} <li><a href="{% url 'register' %}">注册</a></li> <li><a href="{% url 'login' %}">登陆</a></li> {% endif %} </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <script> $('#id_edit').click(function(){ $.ajax({ url:'/set_password/', type:'post', data:{ 'old_password':$('#id_old_password').val(), 'new_password':$('#id_new_password').val(), 'confirm_password':$('#id_confirm_password').val(), 'csrfmiddlewaretoken':'{{ csrf_token }}' }, success:function(args){ if (args.code == 1000){ window.location.reload() }else{ $('#password_error').text(args.msg) } } }) }) </script> </body>
def home(request): return render(request,'home.html',locals())
@login_required def set_password(request): if request.is_ajax(): back_dic = {'code':1000,'msg':''} if request.method == 'POST': old_password = request.POST.get('old_password') new_password = request.POST.get('new_password') confirm_password = request.POST.get('confirm_password') is_right = request.user.check_password(old_password) if is_right: if new_password == confirm_password: request.user.set_password(new_password) request.user.save() back_dic['msg'] = '修改成功' else: back_dic['code'] = 1001 back_dic['msg'] = '两次密码不一致' else: back_dic['code'] = 1002 back_dic['msg'] = '原密码错误' return JsonResponse(back_dic)
@login_required def logout(reqeust): auth.logout(reqeust) return redirect('/home/')
admin后台管理
<div class="container-fluid"> <div class="col-xs-2"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">重金求子</h3> </div> <div class="panel-body"> 事成之后,上海别墅一套外加现金500万 </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">千万大奖</h3> </div> <div class="panel-body"> 联系电话:19955992599 </div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">学府名苑</h3> </div> <div class="panel-body"> 备考学府,学区房的不二首选 </div> </div> </div> <div class="col-xs-8"></div> <div class="col-xs-2"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">重金求子</h3> </div> <div class="panel-body"> 事成之后,上海别墅一套外加现金500万 </div> </div> <div class="panel panel-danger"> <div class="panel-heading"> <h3 class="panel-title">千万大奖</h3> </div> <div class="panel-body"> 联系电话:19955992599 </div> </div> <div class="panel panel-info"> <div class="panel-heading"> <h3 class="panel-title">学府名苑</h3> </div> <div class="panel-body"> 备考学府,学区房的不二首选 </div> </div> </div> </div>
# django提供了一个可视化的界面用来方便管理模型表(进行数据的增删改查) # 想要使用admin后台管理操作模型表,需要注册模型表告诉admin需要操作那些表 去对应应用下的admin.pu中注册对应的模型表 from django.contrib import admin from app01 import models # Register your models here. admin.site.register(models.UserInfo) admin.site.register(models.Blog) admin.site.register(models.Category) admin.site.register(models.Tag) admin.site.register(models.Article) admin.site.register(models.Article2Tag) admin.site.register(models.UpAndDown) admin.site.register(models.Comment) # admin会给每一个注册了的模型表自动生成增删改查四条url http://127.0.0.1:8888/admin/app01/userinfo/ 查 http://127.0.0.1:8888/admin/app01/userinfo/add/ 增 http://127.0.0.1:8888/admin/app01/userinfo/1/change/ 改 http://127.0.0.1:8888/admin/app01/userinfo/1/delete/ 删
media配置及用户头像展示
<div class="col-xs-8"> <ul class="media-list"> {% for article_obj in article_queryset %} <li class="media"> <div class="media-left"> <a href="#"> <img class="media-object" src="/static/img/default.png" alt="..." width="80px"> </a> </div> <div class="media-body"> <h4 class="media-heading">{{ article_obj.title }}</h4> {{ article_obj.desc }} </div> {# Newbe36524 发布于 2022-06-11 09:04 评论(0)点赞(23)#} <br> <div> <span><a href="#">{{ article_obj.blog.userinfo.username }}</a></span> <span>发布于</span> <span>{{ article_obj.comment_time|date:'Y-m-d' }}</span> <span>评论数({{ article_obj.comment_num }})</span> <span>点赞数({{ article_obj.up_num }})</span> </div> </li> <hr> {% endfor %} </ul> </div>
用户头像展示
""" 1.网址所使用的静态文件默认放在static文件夹下 2.用户上传的静态文件也应该单独存放在某个文件夹下 # media配置 该配置可以让用户上传的所有文件都固定存放在某一个指定的文件夹下 # 配置用户上传的文件存储位置(在settings.py文件中配置) MEDIA_ROOT = os.path.join(BASE_DIR,'media') # 文件名可以任意取 # 如何开设后端指定文件夹资源 首先在urls.py中书写固定代码 from django.views.static import serve from BBS import settings # 暴露后端指定文件夹资源 re_path(r'^media/(?P<path>.*),serve,{'document_root':settings.MEDIA_TOOT}) """
当你重新注册一个用户要上传文件时,会自动帮你生成对应的media配置的文件
<div class="media-left"> <a href="#"> <img class="media-object" src="/media/{{ article_obj.blog.userinfo.avatar }}" alt="..." width="80px"> </a> </div>
图片防盗链
<html> <head> <meta charset='utf-8'> <link rel="icon" href="//common.cnblogs.com/favicon.ico" type="image/x-icon" /> <title>404_页面不存在 - 博客园</title> <style type='text/css'> body { margin: 8% auto 0; max-width: 550px; min-height: 200px; padding: 10px; font-family: 'PingFang SC', 'Microsoft YaHei', 'Helvetica Neue', 'Helvetica', 'Arial', sans-serif; font-size: 14px; } p { color: #555; margin: 10px 10px; } img { border: 0px; } .d { color: #404040; } </style> </head> <body> <a href='/home/'><img src='//common.cnblogs.com/images/logo_small.gif' alt='cnblogs' /></a> <p><b>404.</b> 抱歉,您访问的资源不存在。</p> <p class='d'>请确认您输入的网址是否正确,如果问题持续存在,请发邮件至 contact@python666.com 与我们联系。</p> <p><a href='/home/'>返回网站首页</a></p> </body> </html>
def site(request,username): # 先检验当前用户名对应的个人站点是否存在 user_obj = models.UserInfo.objects.filter(username=username).filter() # 用户如果不存在应该返回一个404页面 if not user_obj: return render(request,'errors.html')
# 个人站点页面搭建 re_path(r'^(?P<username>\w+)/$',views.site,name='site'),






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现