3.Forms组件
Form介绍
我们之前在HTML页面中利用form表单向后端提交数据时,都会写一些获取用户输入的标签(input标签…)并且用form标签把它们包起来。
与此同时我们在好多场景下都需要对用户的输入做校验,比如校验用户是否输入,输入的长度和格式等正不正确。如果用户输入的内容有错误就需要在页面上相应的位置显示对应的错误信息,Django form组件就实现了上面所述的功能。
1 2 3 4 5 6 7 8 9 10 11 12 | '''1、手动书写前端获取用户数据的html代码 渲染html代码2、后端对数据进行校验 校验数据3、对不符合要求的数据进行前端提示 展示提示信息'''# forms组件能够完成的事情 1、渲染html代码 2、校验数据 3、展示提示信息# 为什么数据校验要去后端,不能在前端用js直接完成? 数据校验前端可有可无,但是后端必须要有 前端的校验弱不禁风,可以直接修改,或者利用爬虫程序绕过前端直接朝后端提交数据 |
普通方式手写注册功能
""" 写一个注册功能(获取用户名和密码,利用form表单提交数据) 在后端判断用户名和密码是否符合一定条件 用户名不能为猿小姜 密码不能少于6位 如果不符合条件需要将提示信息提交到前端页面 """

def register1(request): error_msg = {'username':'','password':''} if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') if '猿小姜' == username: error_msg['username'] = '用户名不能为猿小姜' if len(password) < 6: error_msg['password'] = '用户密码不能少于六位' return render(request, 'register1.html', locals())

<body> <form action="" method="post"> {% csrf_token %} <p> username: <input type="text" name="username"> <span>{{ error_msg.username }}</span> </p> <p> password: <input type="text" name="password"> <span>{{ error_msg.password }}</span> </p> <input type="submit"> </form> </body>
使用form组件实现登入功能
views.py
先定义好一个RegForm类:

from django import forms # 按照Django form组件的要求自己写一个类 class RegForm(forms.Form): username = forms.CharField(label="用户名") password = forms.CharField(label="密码")
再写一个视图函数:

# 使用form组件实现注册方式 def register2(request): form_obj = RegForm() if request.method == "POST": # 实例化form对象的时候,把post提交过来的数据直接传进去 form_obj = RegForm(request.POST) # 调用form_obj校验数据的方法 if form_obj.is_valid(): return HttpResponse("注册成功") return render(request, "register2.html", {"form_obj": form_obj})
register2.html

<body> <form action="" method="post"> {% csrf_token %} <div> <label for="{{ form_obj.username.id_for_label }}">{{ form_obj.username.label }}</label> {{ form_obj.username }} {{ form_obj.username.errors.0 }} </div> <div> <label for="{{ form_obj.password.id_for_label }}">{{ form_obj.password.label }}</label> {{ form_obj.password }} {{ form_obj.password.errors.0 }} </div> <div> <input type="submit" class="btn btn-success" value="注册"> </div> </form> </body>
Form组件的字段和插件
创建Form类时,主要涉及到【字段】和【插件】,字段用于对用户请求数据的验证,插件用于自动生成HTML;
常见字段与插件
initial
初始值,input框里面的初始值

class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三" # 设置默认值 ) pwd = forms.CharField(min_length=6, label="密码")
errot_message
重写错误信息

lass LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码")
password

class LoginForm(forms.Form): ... pwd = forms.CharField( min_length=6, label="密码", widget=forms.widgets.PasswordInput(attrs={'class': 'c1'}, render_value=True) )
radioSelect
单radio值为字符串

class LoginForm(forms.Form): username = forms.CharField( min_length=8, label="用户名", initial="张三", error_messages={ "required": "不能为空", "invalid": "格式错误", "min_length": "用户名最短8位" } ) pwd = forms.CharField(min_length=6, label="密码") gender = forms.fields.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect() )
单选Select

class LoginForm(forms.Form): ... hobby = forms.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=3, widget=forms.widgets.Select() )
多选Select

class LoginForm(forms.Form): ... hobby = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"), ), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple() )
单选checkbox

class LoginForm(forms.Form): ... keep = forms.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput() )
多选checkbox

class LoginForm(forms.Form): ... hobby = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple() )
choice字段注意事项
在使用选择标签时,需要注意choices的选项可以配置从数据库中获取,但是由于是静态字段 获取的值无法实时更新,需要重写构造方法从而实现choice实时更新。
方式一:

from django.forms import Form from django.forms import widgets from django.forms import fields class MyForm(Form): user = fields.ChoiceField( # choices=((1, '上海'), (2, '北京'),), initial=2, widget=widgets.Select ) def __init__(self, *args, **kwargs): super(MyForm,self).__init__(*args, **kwargs) # self.fields['user'].choices = ((1, '上海'), (2, '北京'),) # 或 self.fields['user'].choices = models.Classes.objects.all().values_list('id','caption')
方式二:

from django import forms from django.forms import fields from django.forms import models as form_model class FInfo(forms.Form): authors = form_model.ModelMultipleChoiceField(queryset=models.NNewType.objects.all()) # 多选 # authors = form_model.ModelChoiceField(queryset=models.NNewType.objects.all()) # 单选
Django Form所有内置字段

Field required=True, 是否允许为空 widget=None, HTML插件 label=None, 用于生成Label标签或显示内容 initial=None, 初始值 help_text='', 帮助信息(在标签旁边显示) error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'} validators=[], 自定义验证规则 localize=False, 是否支持本地化 disabled=False, 是否可以编辑 label_suffix=None Label内容后缀 CharField(Field) max_length=None, 最大长度 min_length=None, 最小长度 strip=True 是否移除用户输入空白 IntegerField(Field) max_value=None, 最大值 min_value=None, 最小值 FloatField(IntegerField) ... DecimalField(IntegerField) max_value=None, 最大值 min_value=None, 最小值 max_digits=None, 总长度 decimal_places=None, 小数位长度 BaseTemporalField(Field) input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01 TimeField(BaseTemporalField) 格式:11:12 DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f ... RegexField(CharField) regex, 自定制正则表达式 max_length=None, 最大长度 min_length=None, 最小长度 error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField) ... FileField(Field) allow_empty_file=False 是否允许空文件 ImageField(FileField) ... 注:需要PIL模块,pip3 install Pillow 以上两个字典使用时,需要注意两点: - form表单中 enctype="multipart/form-data" - view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field) ... BooleanField(Field) ... NullBooleanField(BooleanField) ... ChoiceField(Field) ... choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),) required=True, 是否必填 widget=None, 插件,默认select插件 label=None, Label内容 initial=None, 初始值 help_text='', 帮助提示 ModelChoiceField(ChoiceField) ... django.forms.models.ModelChoiceField queryset, # 查询数据库中的数据 empty_label="---------", # 默认空显示内容 to_field_name=None, # HTML中value的值对应的字段 limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField) ... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField) coerce = lambda val: val 对选中的值进行一次转换 empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField) ... TypedMultipleChoiceField(MultipleChoiceField) coerce = lambda val: val 对选中的每一个值进行一次转换 empty_value= '' 空值的默认值 ComboField(Field) fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式 fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field) PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField) input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y'] input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中 path, 文件夹路径 match=None, 正则匹配 recursive=False, 递归下面的文件夹 allow_files=True, 允许文件 allow_folders=False, 允许文件夹 required=True, widget=None, label=None, initial=None, help_text='' GenericIPAddressField protocol='both', both,ipv4,ipv6支持的IP格式 unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符) ... UUIDField(CharField) uuid类型
Form组件用法
基本使用
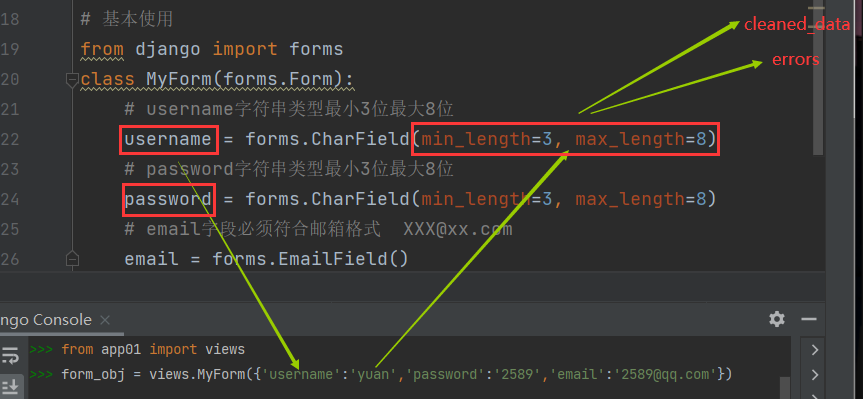
from django import forms class MyFrom(forms.Form): # username字符串类型最小3位最大8位 username = forms.CharField(min_length=3, max_length=8,label='用户名', error_messages={ 'min_length':'用户名最少三位', 'max_length':'用户名最多八位', 'required':'用户名不能为空', }, widget=forms.widgets.TextInput(attrs={'class':'form-control'}) ) # password字符串类型最小3位最大8位 password = forms.CharField(min_length=3, max_length=8,label='密码', error_messages={ 'min_length':'密码最少三位', 'max_length':'密码最少八位', 'required':'密码不能为空', }, widget=forms.widgets.TextInput(attrs={'class':'form-control'}) ) # confirm_password字符串类型最小3位最大8位 confirm_password = forms.CharField(min_length=3,max_length=8,label='确认密码', error_messages={ 'min_length':'确认密码最少三位', 'max_length':'确认密码最多八位', 'required':'确认密码不能为空' }, widget=forms.widgets.TextInput(attrs={'class':'form-control'}) ) # email字段必须符合邮箱格式 XXX@xx.com email = forms.EmailField(label='邮箱', error_messages={ 'invalid':'邮箱格式不正确', 'required':'邮箱不能为空', }, widget=forms.widgets.TextInput(attrs={'class':'form-control'}) )
校验数据
''' 1、可以自己拷贝代码准备测试环境 2、pycharm里面已经帮你准备好了一个测试环境 python console ''' from app01 import views # 1、将带校验的数据组织成字典的形式传入即可 form_obj = views.MyForm({'username':'jiang','password':'2589','email':'2589qq'}) # 2、判断数据是否合法 注意该方法只有所有的数据全部合法的情况下才会返回True form_obj.is_valid() # False # 3、查看所有校验通过的数据 form_obj.cleaned_data # {'username':'jiang','password':'2589'} # 4、查看所有不符合校验规则字段以及不符合的原因 form_obj.errors # {'email': ['Enter a valid email address.']} # 5、校验数据只校验类中出现的字段,多传不影响,多传的字段直接忽略 form_obj = views.MyForm({'username':'jiang','password':'2589','email':'2589@qq.com','hobby':'study'}) form_obj.is_valid() # True # 6、校验数据,默认情况下类里面的所有的字段都必须传值 form_obj = views.MyForm({'username':'jiang','password':'2589'}) form_obj.is_valid() # False # 校验数据时,默认情况下多传数据可以少传数据不可以

渲染标签
''' forms组件只会自动帮你渲染获取用户输入的标签(input select radio checkbox) 不能帮你渲染提交按钮 ''' def index(request): # 1、先产生一个空对象 form_obj = MyForm() # 2、直接将该空对象传递给html页面 return render(request,'index.html',locals()) # 前端利用空对象做操作 <p>第一种渲染方式:代码书写极少,封装程度不高,不便于后续的扩展,一般情况下只在本地测试使用</p> {{ form_obj.as_p }} {{ form_obj.as_ul }} {{ form_obj.as_table }} <p>第二种渲染方式:可扩展性很强,但是需要书写的代码太多,一般情况下不用</p> <p>{{ form_obj.username.label }}:{{ form_obj.username }}</p> <p>{{ form_obj.password.label }}:{{ form_obj.password }}</p> <p>{{ form_obj.email.label }}:{{ form_obj.email }}</p> <p>第三种渲染方式(推荐使用):代码书写简单,并且扩展性也高</p> {% for form in form_obj %} <p>{{ form.label }}:{{ form }}</p> {% endfor %} """ label属性默认展示的是类中定义的字段首字母大写的形式 也可以自己修改 直接给字段对象加label属性即可 username = forms.CharField(min_length=3,max_length=8,label='用户名') """
展示提示信息
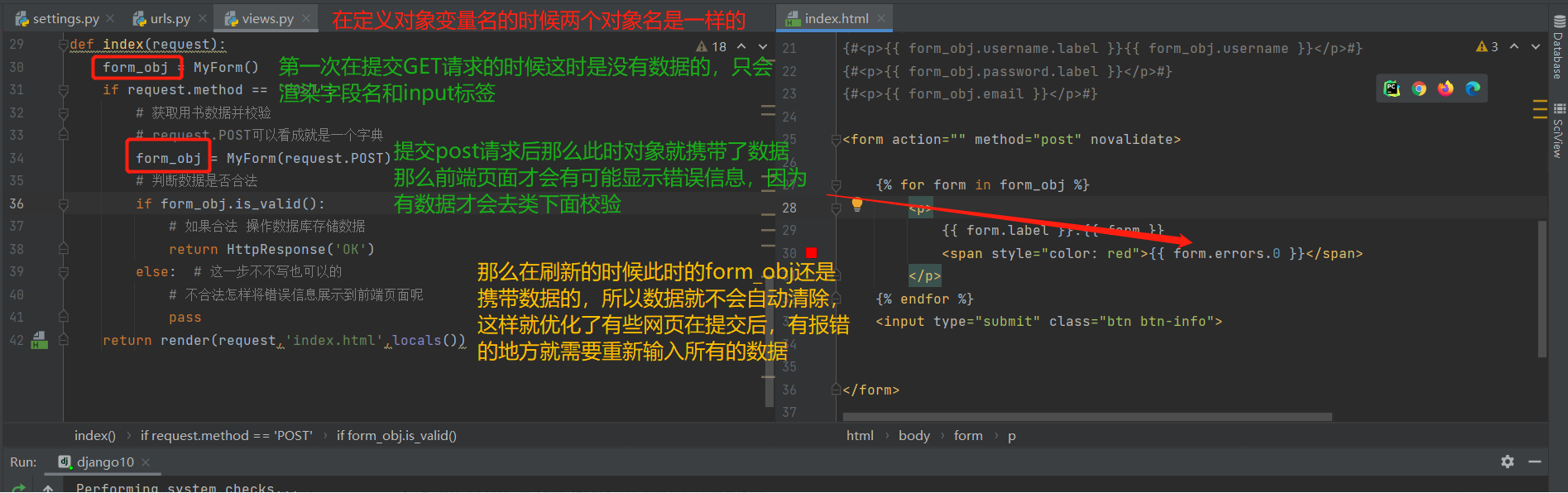
""" 浏览器会自动帮你校验数据,但是前端的校验弱不禁风 如何让浏览器不做检验 <form action="" method="post" novalidate> """ def index(request): # 1、先产生一个空对象 form_obj = MyForm() if request.method == 'POST': # 获取用户数据并且校对 ''' 1、数据获取繁琐 2、校验数据需要构造成字典的格式传入才行 ps:但是request.POST可以看成就是一个字典 ''' # 3、校验数据 form_obj = MyForm(request.POST) # 4、判断数据是否合法 if form_obj.is_valid(): # 5、如果合法,操作数据库存储数据 return HttpResponse('ok') # 6、不合法,有错误 # 2、直接将空对象传递给html页面 return render(request,'index.html',locals()) """ 1、必备条件,get请求和post传给html页面对象变量名必须一样 2、forms组件当你的数据不合法的情况下,会保存你上次的数据,让你基于之前的结果进行修改更加人性化 3、form.errors.0 :取消自动生成ul标签拿到纯文本 """ # 针对错误的提示信息还可以自己定制 class MyForm(forms.Form) username = forms.CharField(min_length=3,max_length=8,label='用户名', error_messages{ 'min_length':'用户名最少3位', 'max_length':'用户名最多8位', 'required':'用户名不能为空', }) email = forms.EmailField(label='邮箱', error_messages={ 'invalid':'邮箱格式不正确', 'required':'邮箱不能为空', })
<form action="" method="post" novalidate> {% for form in form_obj %} <p> {{ form.label }}:{{ form }} <span style="color: red">{{ form.errors.0 }}</span> </p> {% endfor %} <input type="submit" class="btn btn-info"> </form>

''' 在特定的节点自定触发完成响应操作 钩子函数在forms组件中就类似于第二道关卡,能够让我们自定义检验规则 在forms组件中有两类钩子: 1、局部钩子 当你需要给单个字段添加校验规则的时候可以使用 2、全局钩子 当你需要给多个字段增加检验规则的时候可以使用 ''' # 实例案例 1、校验用户中不能含有666 2、校验密码和确认密码是否一致 # 钩子函数(在类里面书写即可) # 局部钩子 def clean_username(self): # 获取到用户名 username = self.cleaned_data.get('username') # 数据通过了forms组件条件的数据都会存储在cleaned_data里,所以我们拿出这里面(过了第一道关卡)的数据,进行添加第二道关卡 if 'yuan' in username: # 提示前端展示错误信息 self.add_error('username','用户名中不能存在yuan') # 将钩子函数勾出来的数据再放回去 return username # 全局变量 def clean(self): password = self.cleaned_data.get('password') confirm_password = self.cleaned_data.get('confirm_password') if not confirm_password == password: self.add_error('confirm_password','两次密码不一致') # 将钩子函数勾出来的数据再放回去 return self.cleaned_data
label 字段名 error_messages 自定义报错信息 initial 默认值 required 控制字段是否必填 """ 1.字段没有样式 2.针对不同类型的input如何修改 text password date radio checkbox ... """ widget=forms.widgets.PasswordInput(attrs={'class':'form-control c1 c2'}) # 多个属性值的话 直接空格隔开即可 # 第一道关卡里面还支持正则校验 from django.core.validators import RegexValidator validators=[ RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头') ]
# radio gender = forms.ChoiceField( choices=((1, "男"), (2, "女"), (3, "保密")), label="性别", initial=3, widget=forms.widgets.RadioSelect() ) # select hobby = forms.ChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=3, widget=forms.widgets.Select() ) # 多选 hobby1 = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.SelectMultiple() ) # 单选checkbox keep = forms.ChoiceField( label="是否记住密码", initial="checked", widget=forms.widgets.CheckboxInput() ) # 多选checkbox hobby2 = forms.MultipleChoiceField( choices=((1, "篮球"), (2, "足球"), (3, "双色球"),), label="爱好", initial=[1, 3], widget=forms.widgets.CheckboxSelectMultiple() )







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现