第一篇:Django简介
python三大主流web框架
""" django 特点:大而全 自带的功能特别特别特别的多 类似于航空母舰 不足之处: 有时候过于笨重 flask 特点:小而精 自带的功能特别特别特别的少 类似于游骑兵 第三方的模块特别特别特别的多,如果将flask第三方的模块加起来完全可以盖过django,并且也越来越像django 不足之处: 比较依赖于第三方的开发者 tornado 特点:异步非阻塞 支持高并发 甚至可以充当游戏服务器 不足之处: 暂时你不会 """ A:socket部分 B:路由与视图函数对应关系(路由匹配) C:模版语法 # django A用的是别人的 wsgiref模块 B用的是自己的 C用的是自己的(没有jinja2好用 但是也很方便) # flask A用的是别人的 werkzeug(内部还是wsgiref模块) B自己写的 C用的别人的(jinja2) # tornado A,B,C都是自己写的
django框架版本及其区别
# django1.x 默认不支持异步 # django2.x 默认不支持异步 # django3.x 自带异步功能 # django1.x路由层使用的是url方法 # django2.x和django3.x路由层使用的是path方法 url()第一个参数支持正则 path()第一个参数不支持正则,些什么就匹配什么 2.x和3.x里面的re_path就等价于1.x里面的url # path虽然不支持正则,当时内部支持5种转化器(了解) path('index/<int:id>/',index) # 将第二个路由里面的内容先转成整型然后以关键字的形式传递给后面的视图函数 def index(request,id): print(id,type(id)) return HttpResponse('index') # 除了默认的5中转换器外,还支持自定义转换器(了解) # 模型层里面1.X外键默认都是级联更新删除的,但是到了2.X和3.X中需要你自己手动配置参数 models.ForeignKey(to='Publish') models.ForeignKey(to='Publish',on_delete=models.CASCADE)
计算机正常启动django项目的注意事项
# 1、计算机的名字不能有中文 # 2、一个pycharm窗口只能开一个项目 # 3、项目里面的所有文件也尽量不要出现中文
# 4、python解释器版本不同可能出现启动报错
# 5、多个项目文件尽量不要嵌套,做到一项一夹
django的基本使用
1.安装django框架
# pip3 install django == 1.11.11 如果已经安装了其他版本,无需自己卸载,直接重新安装,会自动卸载安装新的 如果报错,看看是不是timeout,如果是,那么只是网速波动,重新安装即可
2.验证是否安装成功及查看当前版本
# 验证安装成功的方式 终端输入django-admin看看有没有反应 # 查看django版本的命令 python3 -m django --version
3.django的基本操作
# 命令行操作 # 1、创建django项目 # 可以先切换到对应的磁盘下,然后再创建 django-admin startproject mysite mysite文件夹 manage.py mysite文件夹 __init__.py settings.py urls.py wsgi.py # 2、启动django项目 """ 一定要先切换到django项目目录下 cd /mysite """ python3 manage.py runserver # http://127.0.0.1:8000/ # 3、创建应用 python3 manage.py startapp app01 应用名应该写道见名知意 # pycharm操作 # 1 new project 选择左侧第二个django即可 # 2 启动 1.命令行启动 2.点击绿色小三角箭头 # 3 创建应用 1.pycharm提供的终端直接输入完整命令 2.pycharm tools run manage.py task提示(前期不要用 给我背完整命令) # 4 修改端口号以及创建server Edit confi....
django应用(创建的应用一定要到配置文件中注册)
1.应用的简介
""" django是一款专门用来开发app(这里的app指的是功能)的web框架 django框架就类似于是一所大学(空壳子什么都没有) app就类似于大学里面各个学院(具体功能的app) 比如开发淘宝 订单相关功能 用户相关功能 投诉相关功能 创建不同的app对应不同的功能 一个app就是一个独立的功能模块
2.配置文件中注册
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', # 全写 'app01', # 简写 ] ps:你在用pycharm创建项目的时候 pycharm可以帮你创建一个app并且自动注册
django主要文件介绍
--mysite项目文件夹 ---mysite文件夹 ---settings.py 配置文件 ---urls.py 路由与视图函数对应关系(路由层) ---wsgi.py wsgiref模块(不考虑) --templates 存放html文件 --manage.py django的入口文件 --db.sqlite3 django自带的sqlite3数据库(小型数据库 功能不是很多还有bug) --app01文件夹 ---admin.py django后台管理 ---apps.py 注册使用 ---migrations文件夹 数据库迁移记录 ---models.py 数据库相关的 模型类(orm) ---tests.py 测试文件 ---views.py 视图函数(视图层)
命令行与pycharm创建的区别
# 命令行创建不会自动生成templates文件夹,需要手动创建 # pycharm创建会自动帮你生成templates文件夹并且在配置文件中配置对应的路径 # pycharm创建 TEMPLATES = [ 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [BASE_DIR / 'templates'] ] # 命令行创建 TEMPLATES = [ 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [], ]
静态文件配置
# 静态文件 前端已经写好的,能够直接调用的文件 网站写好的js文件 网站写好的css文件 网站用到的图片文件 第三方前端框架 默认将html文件都放在templates文件夹下 默认将网站所使用的静态文件都放在static文件夹下 # django默认是不会自动帮你创建static文件夹 需要你自己手动创建 一般情况下我们在static文件夹内还会做进一步的划分处理 --static --js --css --img 其他第三方文件 ''' 在浏览器中输入url能够看到对应的资源是因为后端提前开设可该资源的接口,如果访问不到资源,说明后端没有开设该资源的接口 当你在写django项目的时候,可能会出现后端代码修改了但是前端页面没有变化的情况 1、你在同一个端口开了好几个django项目,一直跑的其实是第一个django项目 2、浏览器缓存的问题(seetings==>network==>disable cache 勾选上) ''' # 静态文件配置 STATIC_URL = '/static/' # 类似于静态文件的令牌 '''如果想要访问静态文件,就必须以static开头''' /static/bootstrap-3.3.7-dist/js/bootstrap.min.js /static/令牌 取列表里面从上往下依次查找 bootstrap-3.3.7-dist/js/bootstrap.min.js 都没有才会报错 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ] # 静态文件动态解析 {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
# form表单默认是get请求 http://127.0.0.1:8888/login/?username=jiang&password=123 ''' form表单action参数 1.不写 默认朝当前所在的url提交数据 2.全写 指名道姓 3.只写后缀 /login/ ''' # 在前期我们使用django提交post请求的时候 需要取配置文件中注释掉一行代码 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> {# <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">#} {# <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>#} {# <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>#} {# <link rel="stylesheet" href="/xxx/bootstrap-3.3.7-dist/css/bootstrap.min.css">#} {# <script src="/xxx/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>#} {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <h1 class="text-center">登陆</h1> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <form action="" method="post"> <p>username:<input type="text" name="username" class="form-control"></p> <p>password:<input type="password" name="password" class="form-control"></p> {# <p>#} {# <input type="checkbox" name="hobby" value="111">111#} {# <input type="checkbox" name="hobby" value="222">222#} {# <input type="checkbox" name="hobby" value="333">333#} {##} {# </p>#} <input type="submit" class="btn btn-success btn-block"> </form> </div> </div> </div> </body> </html>
request对象方法
1.request.method # 返回请求方式,并且是全大写的字符串,返回的是一个字符串 2. request.POST #获取用户提交的POST请求数据(不包含文件) # 返回的是一个类字典对象<QueryDict:{‘usernam’:['zhang'],'password':['123']}> 3.request.POST.get(‘key’)方法:获取用户提交上来的具体key对应的值 key对应的就是模板层的name属性!该方法只会获取对应列表值最后一个元素。得到的是一个字符串! 4.request.POST.getlist(‘key’):获取用户提交上来的列表全部值,得到的是一个列表 5.request.GET和上述POST方法一样 只是GET请求拿到的数据是有限的,大概4KB 6.request.FILES # 获取到的文件数据 <MultiValueDict: {'file': [<InMemoryUploadedFile: 证件照.jpg (image/jpeg)>]}> file_obj = request.FILES.get('file') # 获取的是文件对象 print(file_obj.name) # 获取当前文件的名字 7. print(request.path) print(request.path_info) # 前两个用法相同,都是拿到当前的请求路由 /app01/index/ print(request.get_full_path()) # 拿到当前请求的路由和参数 /app01/index/?name=zhang 8.request.body:暂略 9.request.META: http请求的其他东西,都放在这里面,如客户端ip、主机名等等 10.request.session 11.request.cookie

def login(request): print(request.method, type(request.method)) # 返回请求方式 并且是全大写的字符串形式 <class 'str'> if request.method == 'GET': print('get请求') return render(request, 'login.html') elif request.method == 'POST': return HttpResponse('post请求') return render(request,'login.html')

<body> <form action="" method="post"> <p>username: <input type="text" name="username"> </p> <p>password: <input type="text" name="password"> </p> <input type="submit"> </form> </body>
MVC模型和MTV模型
1.MVC
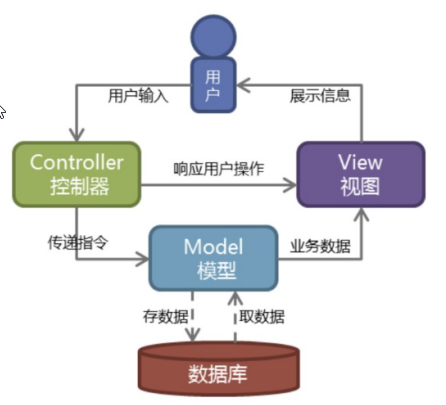
MVC全名是Model View Controller,是Web开发领域中的一种著名的软件架构模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起
# M:Model模型负责业务对象与数据库的映射(ORM),用于数据库打交道 # V:View视图负责与用户的交互(html页面) # C:Controller控制器接受用户的输入调用模型和视图完成用户的请求
示意图:

MVC的软件架构模式具有有耦合性低、重用性高、生命周期成本低等优点,主要用于web框架,常用的开发语言,有java,php,node.js等
2.MTV
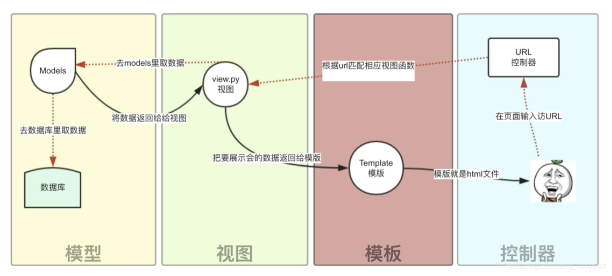
Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,不同之处在于它拆分的三部分为:Model(模型)、Template(模板)和View(视图)
# Model(模型):负责业务对象与数据库的对象(ORM) # Template(模版):负责如何把页面展示给用户 # View(视图):负责业务逻辑,并在适当的时候调用Model和Template 此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理, view再调用相应的Model和Template
示意图:

Django框架的分层与请求生命周期
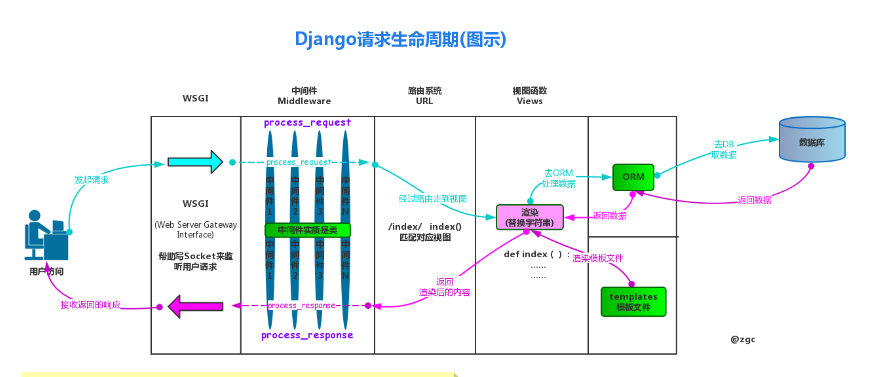
使用Django框架就是为了开发application,而application的工作过程本质就是根据不同的请求返回不同的数据,Django框架将这个工作过程细分为四层去实现
1、路由层(根据不同的地址执行不同的视图函数,详见urls.py) 2、视图层(定义处理业务逻辑的视图函数,详见views.py) 3、模型层 (跟数据库打交道的,详解models.py) 4、模板层(待返回给浏览器的html文件,详见templates)
示意图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现