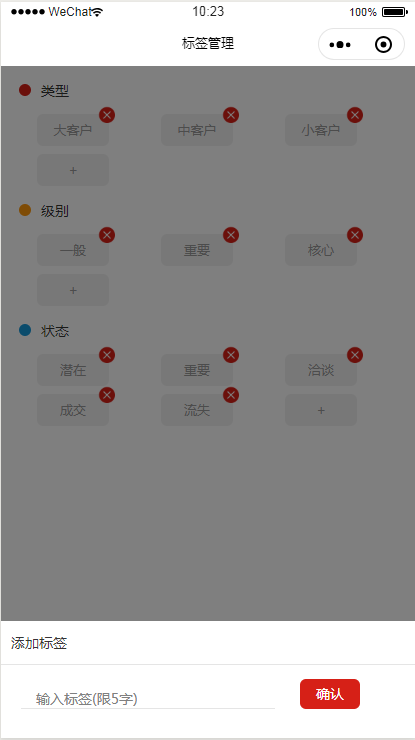
1 <!--标签管理页面--> 2 <view class='label-admin-wrap'> 3 4 <view wx:for="{{list}}" wx:for-item="item" class='dot-wrap' wx:key='key'> 5 <view class='dot-main'> 6 <!-- 三个小圆点的颜色 用if 来判断颜色 --> 7 <view class='dot-color dot-red' wx:if="{{index%3 == 0}}"></view> 8 <view class='dot-color dot-yellow' wx:if="{{index%3 == 1}}"></view> 9 <view class='dot-color dot-blue' wx:if="{{index%3 == 2}}"></view> 10 <view class='dot-text'>{{item.name}}</view> 11 </view> 12 <view class='dot-content'> 13 <!-- 获取按钮的索引值 --> 14 <block wx:for="{{item.child}}" wx:for-item="child" wx:for-index="childIndex" wx:key='key'> 15 <view class='btn-customer' bindtap='binbtncusto'>{{child.name}}</view> 16 <!--获取关闭点击小红色的按钮 --> 17 <view class='dot-fork' bindtap='bindotfork' data-index="{{index}}" data-child-index="{{childIndex}}"> 18 <image src='/images/fork.png' class='fork-img'></image> 19 </view> 20 </block> 21 <!--点击+ 号 出现文本框 按确认 确定文本效果 --> 22 <view class='btn-add' bindtap='binaddtype' data-index="{{index}}">+</view> 23 </view> 24 </view> 25 26 </view> 27 <view class='showmodal' wx:if="{{mask}}" bindtap='binMask'></view> 28 <view class='frame' wx:if="{{frameshow}}"> 29 <view class='frame-text'>添加标签</view> 30 <view class='frame-wrap'> 31 <view class='frame-input'> 32 <input type='text' placeholder='输入标签(限5字)' maxlength='5' value='{{value}}' bindinput='bindValue'></input> 33 </view> 34 <view class='frame-confirm' bindtap='binConfirm'>确认</view> 35 </view> 36 </view>
1 .label-admin-wrap { 2 width: 100%; 3 height: 100%; 4 } 5 .label-admin-wrap .dot-wrap { 6 display: flex; 7 flex-direction: column; 8 margin-top: 10px; 9 } 10 .label-admin-wrap .dot-wrap .dot-main { 11 width: 100%; 12 height: 30px; 13 display: flex; 14 } 15 .label-admin-wrap .dot-wrap .dot-main .dot-color { 16 width: 12px; 17 height: 12px; 18 border-radius: 6px; 19 margin-left: 18px; 20 margin-top: 8px; 21 } 22 /*对三个小圆点进行写法 样式*/ 23 .label-admin-wrap .dot-wrap .dot-main .dot-red { 24 background-color: #d62017; 25 } 26 .label-admin-wrap .dot-wrap .dot-main .dot-yellow { 27 background-color: #ff980c; 28 } 29 .label-admin-wrap .dot-wrap .dot-main .dot-blue { 30 background-color: #1798D9; 31 } 32 .label-admin-wrap .dot-wrap .dot-main .dot-text { 33 width: 28px; 34 height: 30px; 35 font-size: 14px; 36 color: #353535; 37 text-align: center; 38 line-height: 30px; 39 margin-left: 10px; 40 } 41 .label-admin-wrap .dot-wrap .dot-content { 42 flex: 1; 43 display: flex; 44 flex-wrap: wrap; 45 } 46 .label-admin-wrap .dot-wrap .dot-content .btn-customer, 47 .label-admin-wrap .dot-wrap .dot-content .btn-add { 48 width: 72px; 49 height: 32px; 50 background-color: #F1F1F1; 51 font-size: 13px; 52 color: #999999; 53 text-align: center; 54 line-height: 32px; 55 border-radius: 6px; 56 margin-left: 36px; 57 margin-top: 8px; 58 } 59 .label-admin-wrap .dot-wrap .dot-content .dot-fork { 60 position: relative; 61 width: 16px; 62 height: 16px; 63 border-radius: 8px; 64 left: 96px; 65 } 66 .label-admin-wrap .dot-wrap .dot-content .dot-fork .fork-img { 67 position: absolute; 68 width: 32rpx; 69 height: 32rpx; 70 left: -107px; 71 } 72 .showmodal { 73 width: 100%; 74 height: 100%; 75 position: fixed; 76 z-index: 2; 77 left: 0; 78 top: 0; 79 background: rgba(0, 0, 0, 0.5); 80 } 81 .frame { 82 width: 100%; 83 height: 117px; 84 background: #fff; 85 position: fixed; 86 z-index: 3; 87 bottom: 0; 88 font-size: 14px; 89 color: #353535; 90 } 91 .frame .frame-text { 92 height: 44px; 93 border-bottom: 1px solid #e5e5e5; 94 line-height: 44px; 95 padding-left: 10px; 96 box-sizing: border-box; 97 } 98 .frame .frame-wrap { 99 display: flex; 100 flex-direction: row; 101 } 102 .frame .frame-wrap .frame-input { 103 height: 44px; 104 width: 254px; 105 margin-left: 20px; 106 border-bottom: 1px solid #e5e5e5; 107 padding-top: 20px; 108 box-sizing: border-box; 109 padding-left: 15px; 110 } 111 .frame .frame-wrap .frame-confirm { 112 width: 60px; 113 height: 30px; 114 background-color: #d62017; 115 color: #FFF; 116 font-size: 14px; 117 text-align: center; 118 line-height: 30px; 119 border-radius: 6px; 120 margin: 14px 0 0 25px; 121 }
1 data:{ 2 value:null,//当前文本的框的值 3 activeIndex:null,//当前准备添加的标签组的角标 4 mask:false,//遮罩层 5 frameshow:false, 6 list:[ 7 { 8 name:'类型', 9 child:[ 10 { 11 name:'大客户', 12 }, 13 { 14 name: '中客户', 15 }, 16 { 17 name: '小客户', 18 } 19 ] 20 }, 21 { 22 name: '级别', 23 child: [ 24 { 25 name: '一般', 26 }, 27 { 28 name: '重要', 29 }, 30 { 31 name: '核心', 32 } 33 ] 34 }, 35 { 36 name: '状态', 37 child: [ 38 { 39 name: '潜在', 40 }, 41 { 42 name: '重要', 43 }, 44 { 45 name: '洽谈', 46 }, 47 { 48 name: '成交', 49 }, 50 { 51 name: '流失', 52 } 53 ] 54 }, 55 ], 56 } 57 58 //点击+添加按钮出现弹框文本 59 binaddtype(e){ 60 //获取到加号的索引值 在类型添加的索引值为0,级别的索引值为1,状态下的索引值2 61 let addindex = e.currentTarget.dataset.index 62 console.log(addindex) 63 this.setData({ 64 mask: true, 65 frameshow: true, 66 //把索引值赋值给准备的角标 67 activeIndex:addindex 68 69 }) 70 }, 71 //文本框输入事件 72 bindValue(e){ 73 console.log(e) 74 //获取文本框的值,并把文本框的值赋值给 Value 75 let inVal = e.detail.value 76 if (inVal==''){ 77 return 78 } 79 console.log(inVal) 80 this.setData({ 81 value:inVal 82 }) 83 84 }, 85 binMask(e){ 86 this.setData({ 87 mask: false, 88 frameshow: false, 89 }) 90 }, 91 //点击事件 确认按钮 92 binConfirm(e){ 93 //获取文本框Value 的值 94 let Text=this.data.value 95 //获取角下标的值 96 let activeIndex = this.data.activeIndex 97 if (activeIndex==null){ 98 return 99 } 100 if (Text==null){ 101 return 102 } 103 //获取列表数据 104 const list=this.data.list 105 let child = list[activeIndex].child 106 //每次点击添加一次 107 child =child.concat({ 108 //这里的name的名字指数据列表的值 ,'name:潜在' 109 name: Text 110 }) 111 this.setData({ 112 mask: false, 113 frameshow: false, 114 ['list['+activeIndex+'].child']:child 115 }) 116 }, 117 //对点击删除事件 118 bindotfork(e){ 119 console.log(e) 120 let index =e.currentTarget.dataset.index 121 let chidindex=e.currentTarget.dataset.childIndex 122 //获取列表的值 123 let list =this.data.list 124 //获取到列表下的child的值 125 let child = list[index].child 126 // child.splice(chidindex,1) 127 child=child.filter((v,i)=>{ 128 if(i==chidindex){ 129 return false 130 }else{ 131 return true 132 } 133 }) 134 this.setData({ 135 ['list['+index+'].child']:child 136 }) 137 },

每个你讨厌的现在,都有一个不努力的曾经



