flchart库判断当前点击的底部title的index
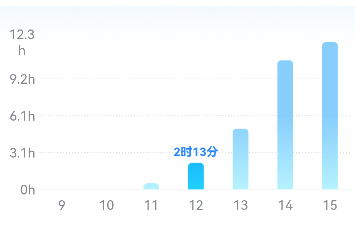
使用flchart库,版本0.35,在点击柱状图时,当柱状图的高度为0,默认选中热区很小,很难点击选中对应区域,如图一 9和10的柱状图高度为0。
查了源码,貌似没有单独针对底部title设置点击事件的回调。
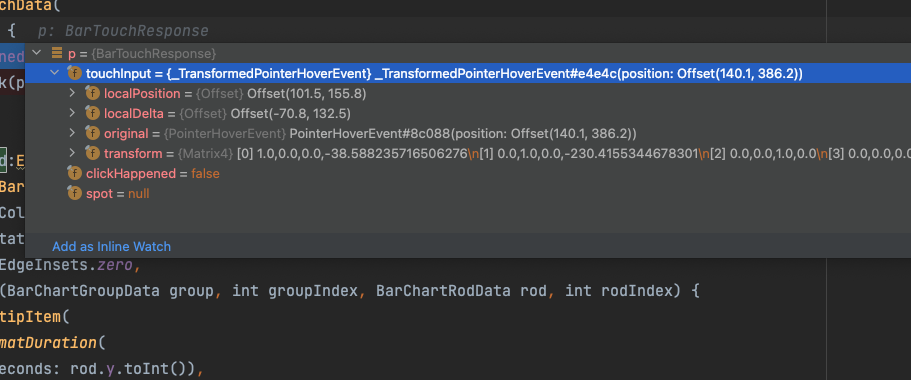
实际上点击底部title,barTouchData 内的touchCallback是有回调的,如图二。但返回的参数是一堆坐标,因为任务紧急,工期短,暂时不建议去重新计算底部title的位置。

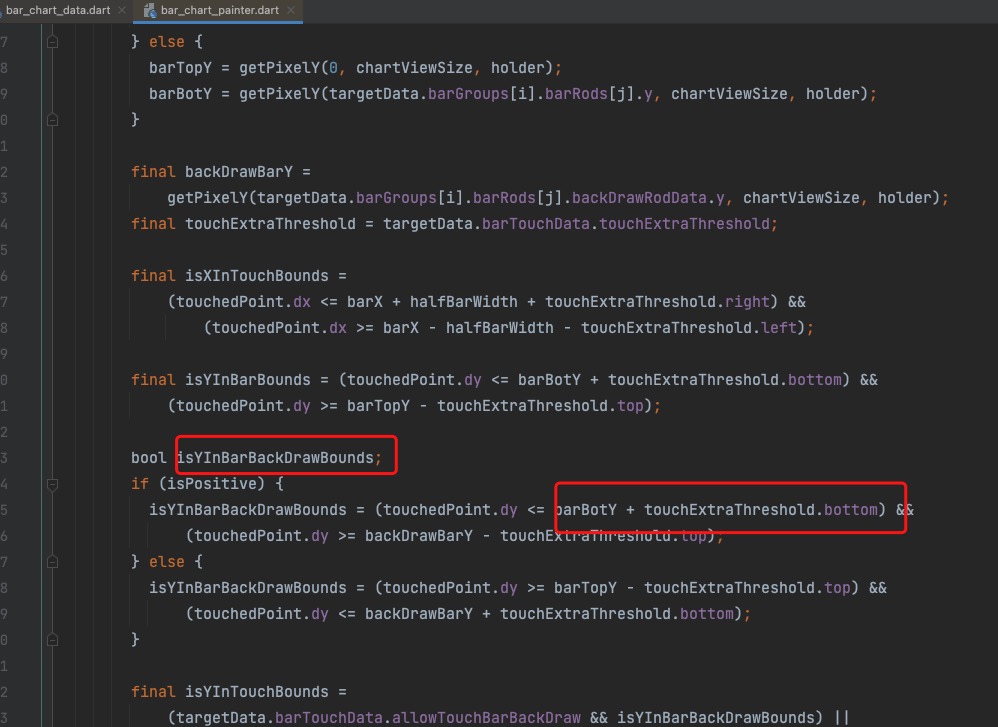
发现在点击有高度的柱状图时既然在点击事件内返回了坐标,以及点击对应的BarTouchedSpot,BarTouchedSpot这个对象内部有touchedBarGroupIndex,这个变量表示当前点击了第几个柱状图。一路查看源码,看在哪个地方对这个变量进行赋值的。如图三。判断当前点击区域属于哪条柱状图,底层逻辑是拿当前点击的位置坐标x,y,依次去判断是否属于最近的柱状图。在X坐标,点击区域需要大于柱状图的左侧X坐标,小于右侧X坐标。在Y坐标,需要判断点击区域的Y坐标大于柱状图底部Y坐标,小于柱状图上部Y坐标。我们的目标是希望点击底部title,能被识别为点击了对应的柱状图,看源码,有个变量touchExtraThreshold,在计算是否在柱状图内时,默认加了个变量的上下左右值,应该是对柱状图点击热区的一个预留值。