javaweb实战02
javaweb实战02
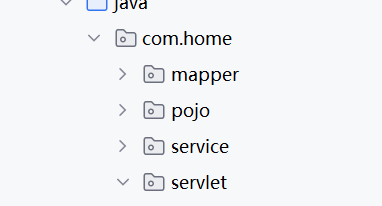
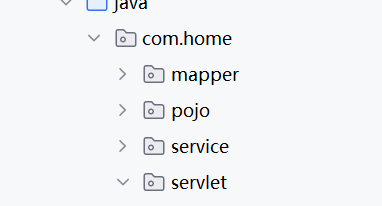
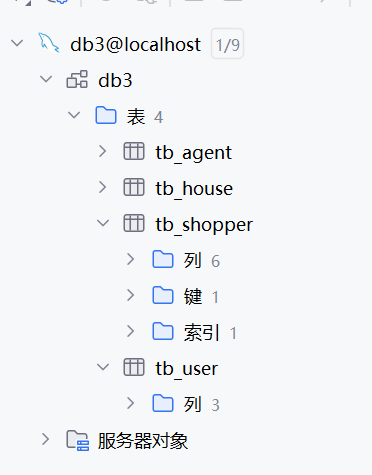
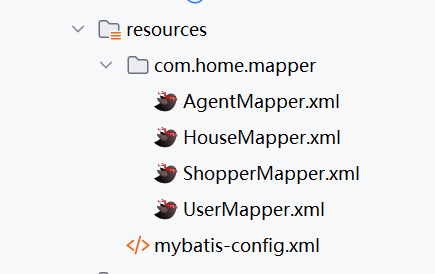
本次开始配置目录和包以及构建数据库




然后就可以按照业务逻辑书写页面,页面包含登录和注册两个功能
首先开发登录页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page isELIgnored="false"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<body>
<h2>LOGIN</h2>
</body>
<form action="/Homes/Login" method="POST">
<%-- <c:if test="${userid}!=null">--%>
<%-- </c:if>--%>
<p>${message}</p>
<p> 用户名 <input type="text" name="username" placeholder="Username" />
</p>
<p>
密 码 <input type="password" name="password" placeholder="Password" />
</p>
<input type="submit" value="登录" /> <a href="/Homes/insertUser.jsp">注册</a>
</form>
</html>
当录数据后需要发送到后端进行比对,然后实现对于不同情况的处理.



