js DOM学习的综合样例
js DOM学习的综合样例
本人简单学习了一点md语法,写出来的博客会更好看喵.
样例介绍
主要实现利用DOM的获取标签对象的功能和对监听功能实现三个功能:
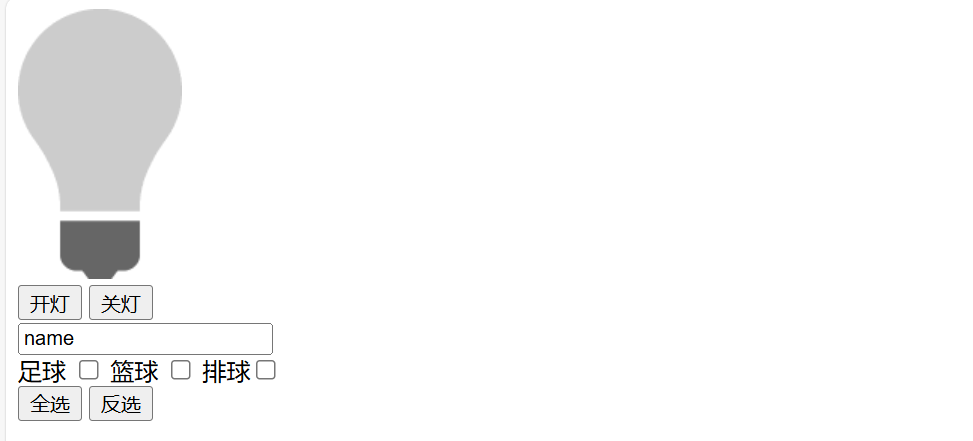
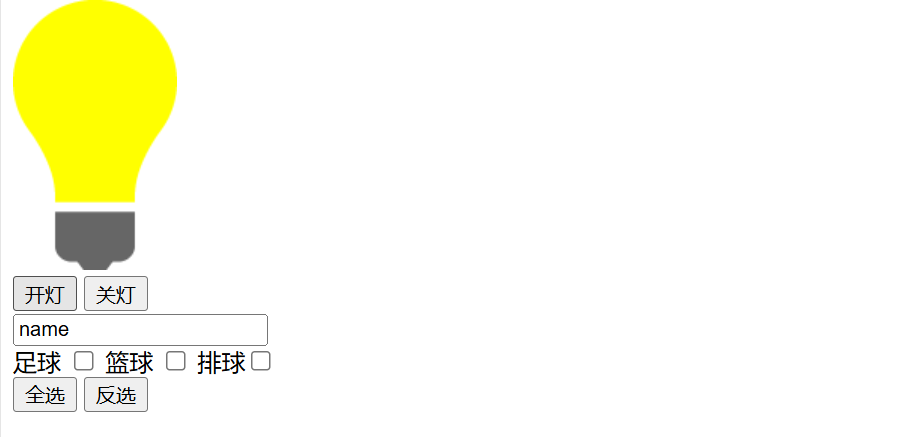
(1)开灯,关灯
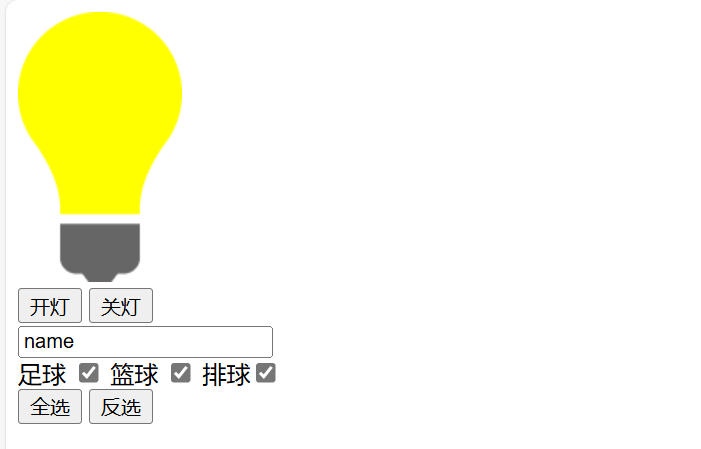
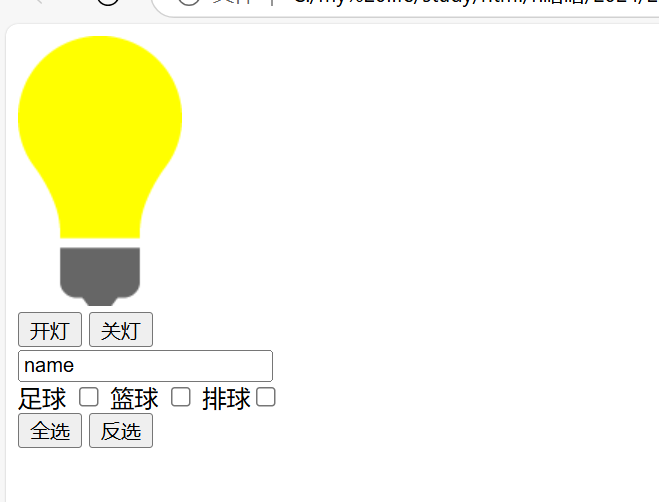
(2)对标签进行全选,反选
(3)对文本框聚焦时字母为大写,反之为小写
基本实现方法
(1)开灯关灯:
a.用img标签贴图关灯的图片,然后创建input button,对onclick属性赋值为"on()"函数,然后在script标签中对on()进行实现.
b.两个标签分别对onclick绑定on和off两个函数,函数内部通过getElemenById来获取img标签对标签的src属性重新赋值
(2)全选反选:
a.创建两个标签全选反选,对两个标签进行事件绑定,然后实现函数
b.在函数中获取对象使用getElementsByName(),通过查阅w3官网了解到选中状态的属性和chekced有关true,false
c.使用循环进行修改每一个标签的checked
(3)对文本框聚焦时字母为大写,反之为小写
a.聚焦监听 onfocue,失去聚焦监听 onblur
b.使用 toUpperCase,toLowerCase可以让文本内容实现大小写转化
c.用getElementById来获取元素,修改value属性
代码展示
部分图片由于地址问题无法直接展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="C:\Users\16029\Documents\资料\day02-JavaScript-Vue\资料\图片素材\off.gif" alt="你看看" id="img1">
<br>
<input type="button" value="开灯" id="open" onclick="on()">
<input type="button" value="关灯" id="close">
<br>
<input type="text" id="txt1" value="name" >
<br>
足球 <input type="checkbox" name="haha"> 篮球 <input type="checkbox" name ="haha"> 排球<input type="checkbox" name="haha">
<br>
<input type="button" id="allin" value="全选"> <input type="button" id="all" value="反选">
<br>
</body>
<script>
function on(){
document.getElementById("img1").src="C:\\Users\\16029\\Documents\\资料\\day02-JavaScript-Vue\\资料\\图片素材\\on.gif";
}
document.getElementById("close").onclick=function(){
document.getElementById("img1").src="C:\\Users\\16029\\Documents\\资料\\day02-JavaScript-Vue\\资料\\图片素材\\off.gif";
}
document.getElementById("all").onclick=function(){
var de=document.getElementsByName("haha");
for(var i=0;i<de.length;i++){
de[i].checked=false;
}
}
// document.getElementById("all").onclick=function(){
// var d= document.getElementsByName("haha");
// for(var i=0;i<d.length;i++){
// d[i].checked=false;
// }
// }
document.getElementById("allin").onclick=function(){
var d= document.getElementsByName("haha");
for(var i=0;i<d.length;i++){
d[i].checked=true;
}
}
document.getElementById("txt1").onfocus=function(){
var t=document.getElementById("txt1").value;
document.getElementById("txt1").value= t.toUpperCase();;
}
document.getElementById("txt1").onblur=function(){
var t=document.getElementById("txt1").value;
document.getElementById("txt1").value=t.toLowerCase();
}
</script>
</html>
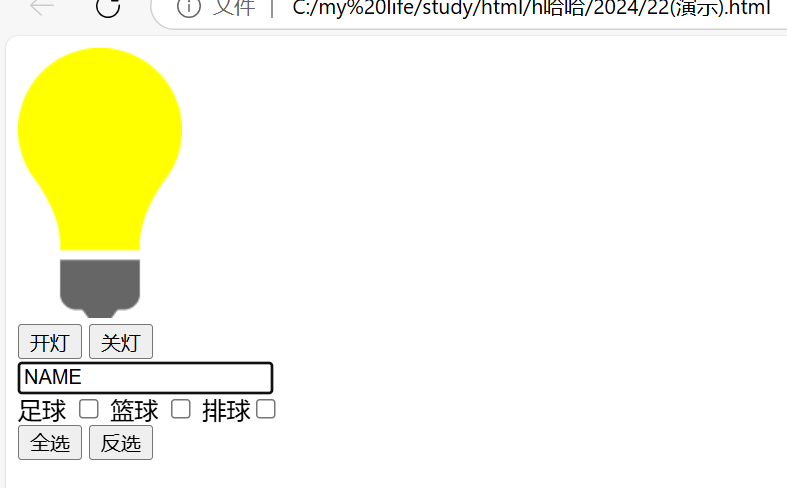
效果展示








 浙公网安备 33010602011771号
浙公网安备 33010602011771号