flex:1和flex:auto;
.main>.section{ display: flex; height: 100px; margin: 4px 2px; } .main>.section>.col{ background: #ff5555; flex: auto ; border-left: 1px solid #fff; box-sizing: border-box; text-align: center; }
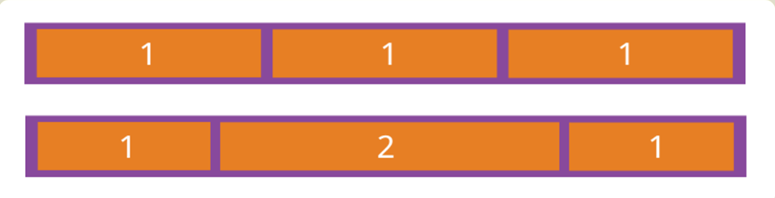
并不能使得每一行的盒子在主轴方向上平分弹性容器的尺寸(此处为宽度):

这是因为元素设置的:
1 div{ 2 flex: auto ; 3 }
等于:
1 div{ 2 flex-grow:1; 3 flex-shrink:1; 4 flex-basis:auto; 5 }
flex-basis:auto;会使盒子的宽度由盒子内容决定,要想使得宽度一致,并且当主轴方向存在剩余空间就统一扩大,空间不足则缩小,应该改变其值为:
1 div{ 2 flex-grow:1; 3 flex-shrink:1; 4 flex-basis:0% 5 6 }
或者更加简便的写法:
1 div{ 2 flex:1; 3 }
上述两者的效果是一样的,得到的结果如图:

flex简写形式的表达含义
(1)flex-grow属性:定义项目的放大比例,默认是0,即如果存在剩余空间,也不放大,如果所有项目的flex-grow属性都为1,则他们将等分剩余空间,如果一个项目的flex-grow的属性为2,其他项目都为1,则前者占据的剩余空间比其他大一倍。

(2)flex-shrink属性:Flex-shrink属性定义了项目的缩小比例,默认是1,即如果空间不足,该项目将缩小,如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小,如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
(3)flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间
div{ flex: none; } /* 等同于 */ div{ flex-grow: 0; flex-shrink: 0; flex-basis: auto; }
div{ flex: auto; } /* 等同于 */ div{ flex-grow: 1; flex-shrink: 1; flex-basis: auto; }
div{ flex: 1; /* 非负数 */ } /* 等同于 */ div{ flex-grow: 1; /* 非负数 */ flex-shrink: 1; flex-basis: 0%; }
div{ flex: 0%; /* 长度或百分比 */ } /* 等同于 */ div{ flex-grow: 1; flex-shrink: 1; flex-basis: 0%; /* 长度或百分比 */ }
div{ flex: 1 2; /* 两个非负数 */ } /* 等同于 */ div{ flex-grow: 1; /* 第一个非负数 */ flex-shrink: 2; /* 第二个非负数 */ flex-basis: 0%; }





