bootstrap模态框展示echarts折线图宽度从100%变为100px

出现这种情况的原因,echarts图表默认占用盒子的100%,所以,modal处于隐藏状态下时,宽高为0,此时echarts折线图会使用自身默认的宽100Px和高100px;
解决方案:
首先我们要了解模态框的一个事件:shown.bs.modal--------此事件在模态框已经显示出来(并且同时在CSS过渡效果完成)之后被触发
所以我们可以在模态框刚被加载出来之后就给折线图重新赋值
代码如下:(蓝色标注)
var myChart = echarts.init(document.getElementById('GradeChart'));
$('#ModalGrade').on('shown.bs.modal', function(){
myChart.resize()
})
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: '#999'
}
}
},
......
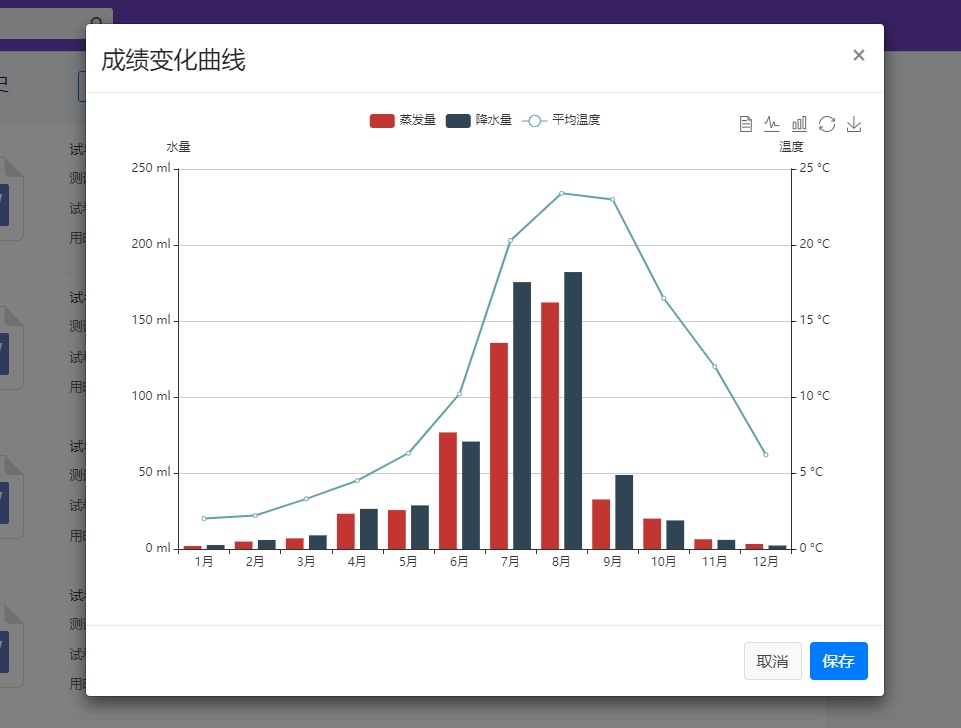
效果如下: